共找到8051條相關內容

jquery返回頂部隱藏按鈕
回到頂部 1943
1943
 1943
1943jquery返回頂部隱藏按鈕 , 這個在商城網站用的是很多的,商品的信息很長,通過鼠標滾輪返回到頂部,那就out了,所以,商城的產品信息頁面會有一個返回頂部的按鈕! php中文網推薦下載!

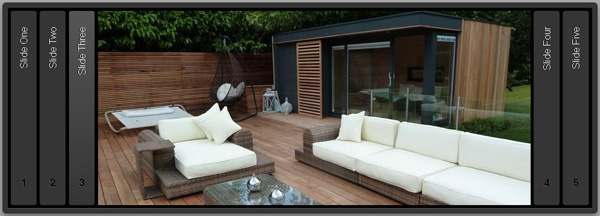
5屏大氣jquery手風琴效果
手風琴效果 1738
1738
 1738
17385屏大氣jquery手風琴 , 具體怎麼用還得看你個人的需求,一般可以放企業網站或商城中,但是效果可能沒有輪播圖好。但也是一種特效,php中文網推薦下載!

css3圖片懸停標題文字動畫特效
文字特效 3073
3073
 3073
3073css3圖片懸停標題文字動畫特效,這個可以放在個人網站中進行使用,例如圖片,或者企業網站裡面的產品資訊這塊,商城中產品這塊也是可以進行使用 。整體來說,實用性比較大,php中文網推薦下載!

簡單好用的立體banner切換插件
焦點幻燈 2034
2034
 2034
2034效果描述: 簡單好用的立體式左右滾動banner焦點效果 原始碼沒有任何圖片,且CSS較為冗餘,懶人站長已經做過優化,方便懶人們使用 使用方法: 1、將CSS引進到你的頁面中,保證命名不衝突 2.將index.html中程式碼部分拷貝到你需要的地方即可

天貓商城圖片變暗效果
圖片特效 2050
2050
 2050
2050天貓商城圖片變暗效果(jQuery),滑鼠移到圖片上後,其他圖片都變暗以突出當前主體圖片,相容於主流瀏覽器。 使用方法: 1. head區域引用樣式表檔lrtk.css 2. head區域引用jquery.js,以及js程式碼 3. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼

觸控螢幕拖曳切換jQuery相簿程式碼
相簿特效 966
966
 966
966觸控螢幕拖曳切換jQuery相簿代碼是基於Swiper插件的觸控螢幕滑動jQuery相簿代碼,全螢幕顯示,左右滑動,支援鍵盤控制,支援滑鼠左右拖曳切換,響應式設計,完美相容行動裝置。















