共找到8051條相關內容

超酷CSS3圖片3D旋轉效果
圖片特效 1888
1888
 1888
1888超酷CSS3圖片3D旋轉效果,滑鼠懸停後,圖片會3d旋轉到另一面。相容於chrome、firefox瀏覽器。 使用方法: 1、head區域引用檔案 component.css, demo.css, normalize.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4、修改圖

純css3 3D圖片立方體旋轉動畫特效
CSS3特效 2306
2306
 2306
2306純css3 3D圖片立方體旋轉動畫特效,需要用到3D旋轉的基礎知識,如果在個人網站上面放上這樣的一個特效,還是很酷炫的,如果在網頁上在配商背景音樂,效果也是很不錯的!

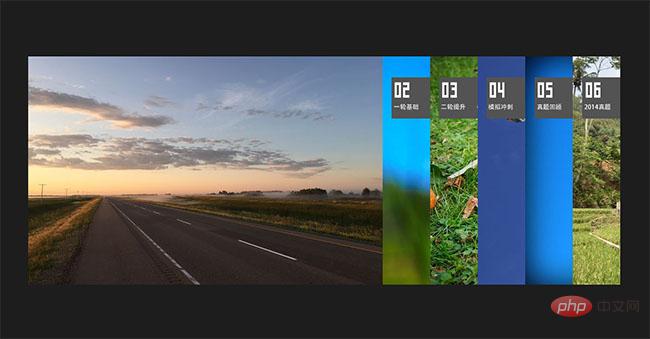
jQuery和CSS3超酷3D堆疊式幻燈片特效源碼
焦點幻燈 1998
1998
 1998
1998本特效原始碼是基於jQuery和CSS3插件hubSlider實現的超酷3D堆疊式幻燈片的程式碼。這張投影片將各個slide堆疊在一起,利用jquery,CSS3 transforms和transitions來製作上下切換的堆疊投影片效果。本程式碼適用瀏覽器:搜狗、360、FireFox、Chrome、Safari、Opera、傲遊、世界之窗,不支援IE8及以下瀏覽器。有興趣的朋友可以來下載試試吧