2067
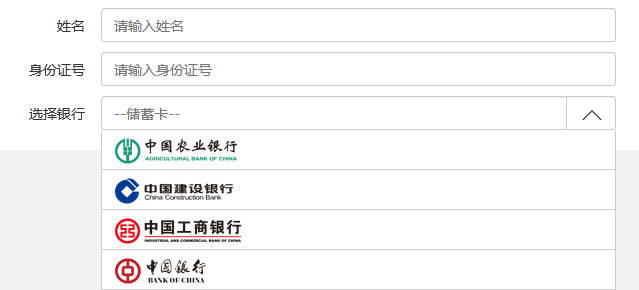
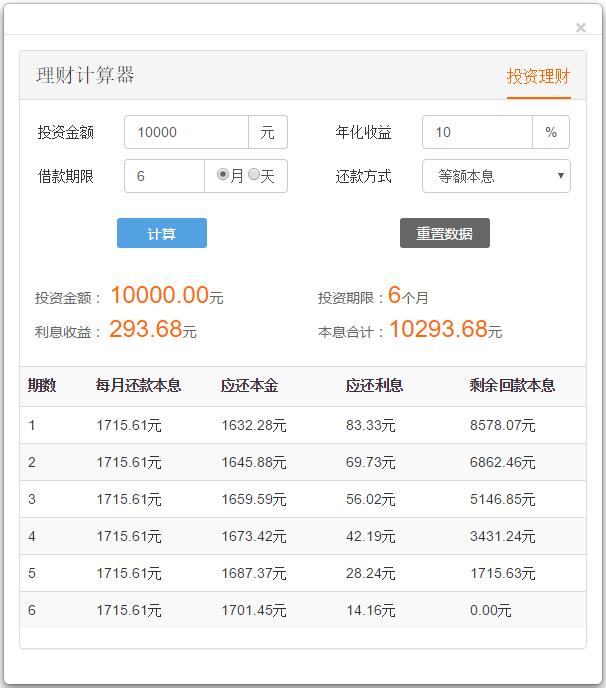
2067html5客戶端表單驗證,客戶端驗證,在商城中會大量使用,當你註冊會員時、客戶端要對表單的資料進行驗證,不符合就不發送到後端驗證,html5客戶端驗證,php中文網路推薦下載!

 2613
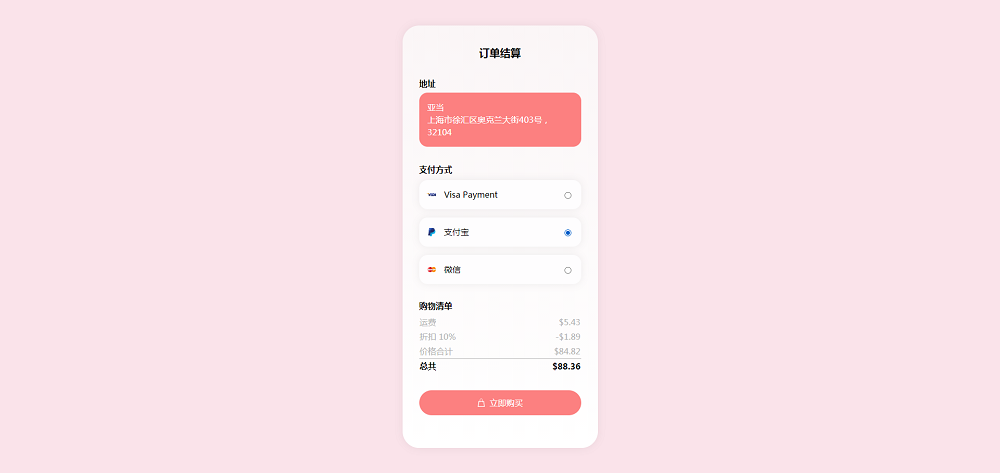
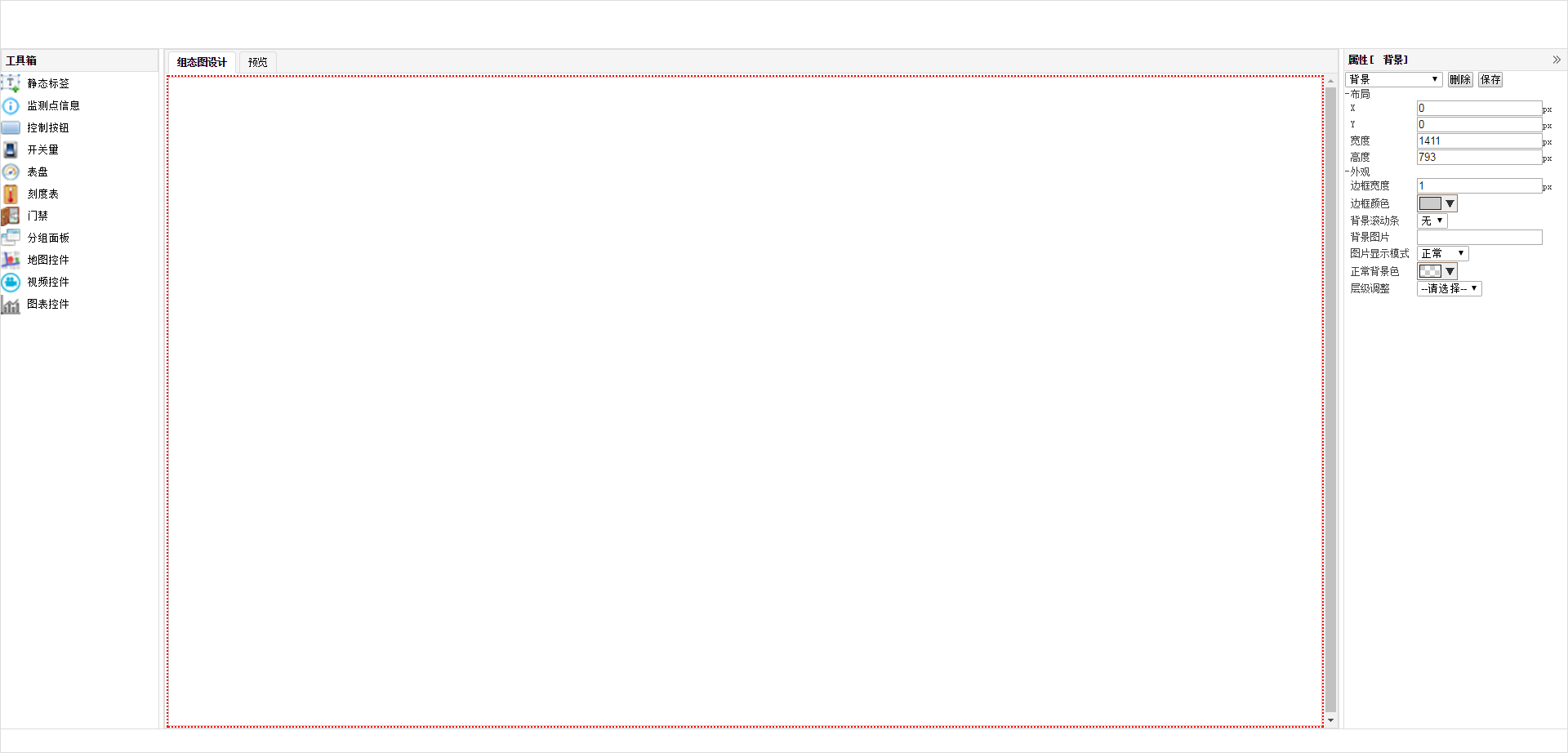
2613jQuery組態圖庫ui介面程式碼是一款可以自由編輯設計的組態圖,最左邊是工具箱,可以拖曳裡面的工具放置中間畫布上,點選預覽可以顯示目前的設計效果,最右邊的屬性是組件的編輯,選取某個組件可進行編輯。

 2229
2229支援手機端的CSS3全螢幕上下滾動視差特效JS代碼,非常不錯的JS特效代碼,支援手機響應式和PC端,支援滑鼠滾輪上下滾動,這種特效代碼非常的流行,特別是在微信微場景的使用中,常見這種特效程式碼,上下滾動加上CSS3動畫效果就可以做出使用者體驗不錯的產品介紹頁之類的。

 2330
2330bootstrap-carousel-touch-slider是基於Bootstrap支援行動端的響應式輪播圖效果。此輪播圖特效可以使用手指進行滑動切換。並且它和animate.css結合,可以製作出各種酷炫的文字動畫效果。 使用方法 在頁面中引入bootstrap相關文件,font-awesome.css字體圖示文件,animate.min.css動畫文件,以及jquery.touchS

 2536
2536如今非常流行的HTML5頁面展現形式,特別是在一些微信應用裡面微場景的使用、電子海報等表現方式大都採用如此方式,今天我們提供大家一款這種頁面特效,支持手機端觸屏向上滑動,頁面非常流暢,基於zepto,輕量級框架,大家可以看看。

 2352
2352基於swiper.js實現手機觸控滑動切換圖片特效代碼,也支援PC端滑鼠滾動自動切換圖片特效,支援向上或向下畫的圖片,效果還是不錯的,非常的流暢,如果再加上向下的箭頭會更加的人性化,目前HTML5場景應用非常的流行,大家可以研究下看看。

 2443
2443非常實用的jQuery單頁全螢幕垂直滾動特效代碼,如今非常流行的特效代碼,常用於產品功能介紹或者項目簡介,此款jQuery插件滾動還是比較流暢,有些插件需要頁面滾動到位才能切換頁面,此特效還是比較流暢的。插件強大的自訂參數功能,支援手機端觸控螢幕以及支援切換的速度,值得學習使用。