
 2029
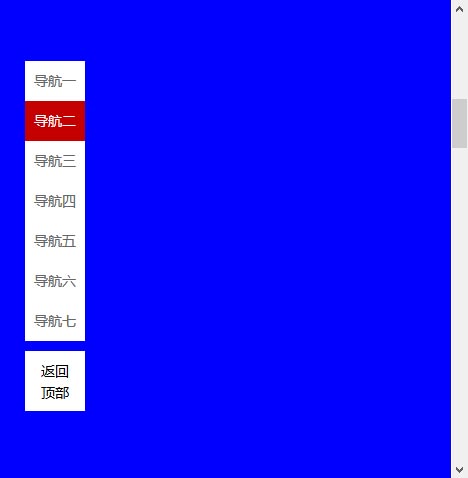
2029jQuery左側固定導覽列點擊滑動對應頁面,一般我們在我們的企業網站或商城網站都會有線上客服,一般使用qq的形式來展示,或是以網頁的形式,一般企業網站在導覽列就會直接顯示聯絡我們! php中文網推薦下載!

 1864
1864jQuery定位滾動tab選項卡特效,點選選項卡欄位上的周數能自動平滑捲動到對應的區域,頁面載入時能依照目前星期捲動到對應的區域,適合電視電影等網站使用。

 2716
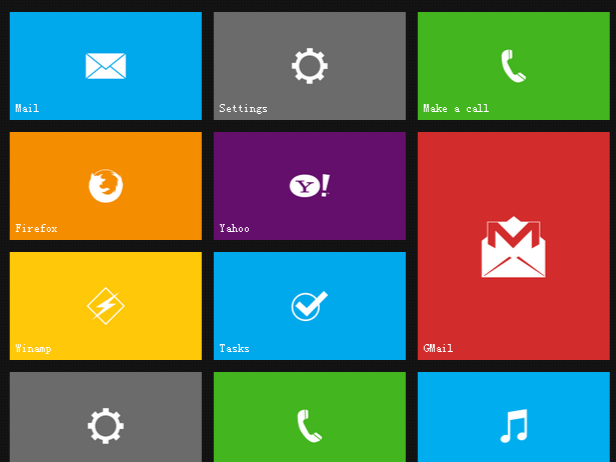
2716Win8風格Metro介面平板響應式導航特效JS程式碼,響應式佈局,支援橫向捲動,支援自訂橫向佈局還是垂直佈局,還是很不錯的,適合功能導航介面。

 2536
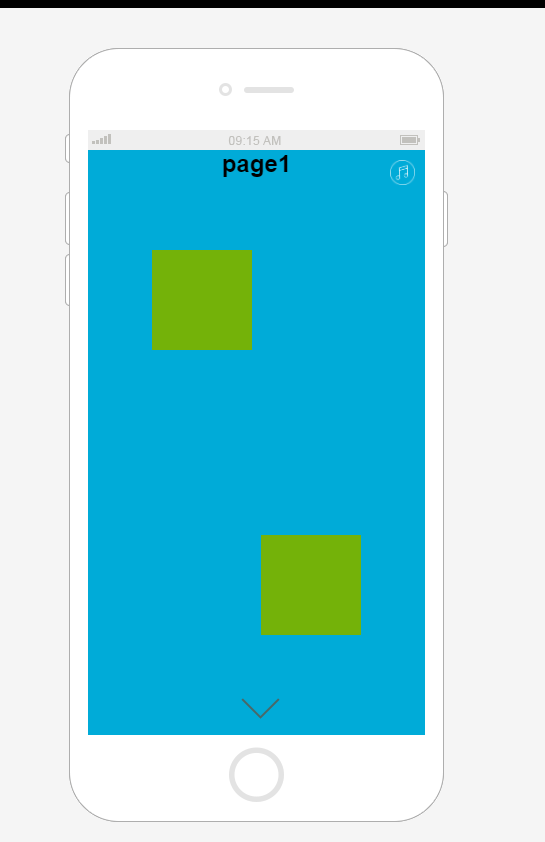
2536如今非常流行的HTML5頁面展現形式,特別是在一些微信應用裡面微場景的使用、電子海報等表現方式大都採用如此方式,今天我們提供大家一款這種頁面特效,支持手機端觸屏向上滑動,頁面非常流暢,基於zepto,輕量級框架,大家可以看看。

 45855
45855碉堡的html5粒子動畫表白特效程式碼,動畫特效文字可以在程式碼裡面進行更改,大家可以做個頁面,大家可以自訂文字的輸入是應該是非常受歡迎的,此HTML5特效非常美的。

 1602
1602外掛程式描述:jquery實現滑鼠左右移動動畫特效是一款非常實用的作品,專門為產品下載宣傳頁面而生,如果公司缺乏前端和美工設置的話,直接就可以拿這個作品用,把相應的素材換成自己的就好,頁面簡潔大氣,效果很炫。 。 。

 1701
1701外掛程式描述:vidbacking是一款響應式的,跨平台的html5視訊背景外掛程式。這個影片背景外掛程式可讓你在頁面中的某個div後整個頁面中使用HTML5影片作為背景。如果瀏覽器不支援HTML5視頻,插件會自動將背景回退為指定的背景圖片。

 5272
5272原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

 2601
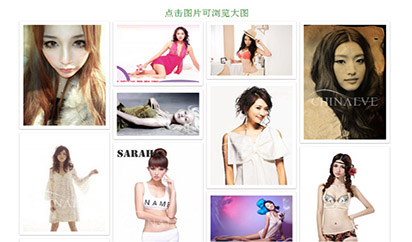
2601這是一款使用純javascript來製作的彈性動畫的手風琴圖片相簿特效。這張手風琴圖片相簿在滑鼠滑過時,對應的圖片會水平展開,而圖片的說明文字則會垂直滑動上來,形成一些視覺差的感覺。 使用方法 在頁面中引入slider.js文件

 2330
2330bootstrap-carousel-touch-slider是基於Bootstrap支援行動端的響應式輪播圖效果。此輪播圖特效可以使用手指進行滑動切換。並且它和animate.css結合,可以製作出各種酷炫的文字動畫效果。 使用方法 在頁面中引入bootstrap相關文件,font-awesome.css字體圖示文件,animate.min.css動畫文件,以及jquery.touchS