1830
1830一款功能強大的jQuery選項卡代碼,Bootstrap自訂選項卡插件支援關閉,添加,切換到定位,定位到當前,關閉其他,關閉所有,左滑動,右滑動,獲取左右滑動步值,獲取當前選項卡ID,取得所有選項卡寬度,取得所有選項卡功能代碼等。

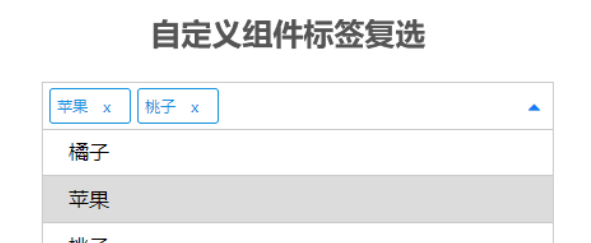
 3131
3131漂亮jQuery單選框/複選框美化插件Labelauty.js,支援自訂灰色按鈕不可點、支援input控制定義選項直接提交後端即可取得資料還是非常方便的單選框/多選框美化JS插件,特別是在手機端使用,還是非常 適用的。

 1546
1546這是一款簡單實用的響應式jQuery Tabs選項卡外掛。此選項卡外掛程式會根據容器的大小彈性伸縮,它實用簡單,選項卡的樣式可以實用CSS來自訂。

 1551
1551Bootstrap自訂選項卡代碼是一款jQuery選項卡插件,支援關閉,添加,切換到定位,定位到當前,關閉其他,關閉所有,左滑動,右滑動,獲取左右滑動步值,獲取當前選項卡ID ,取得所有選項卡寬度,取得所有選項卡功能代碼等。

 1876
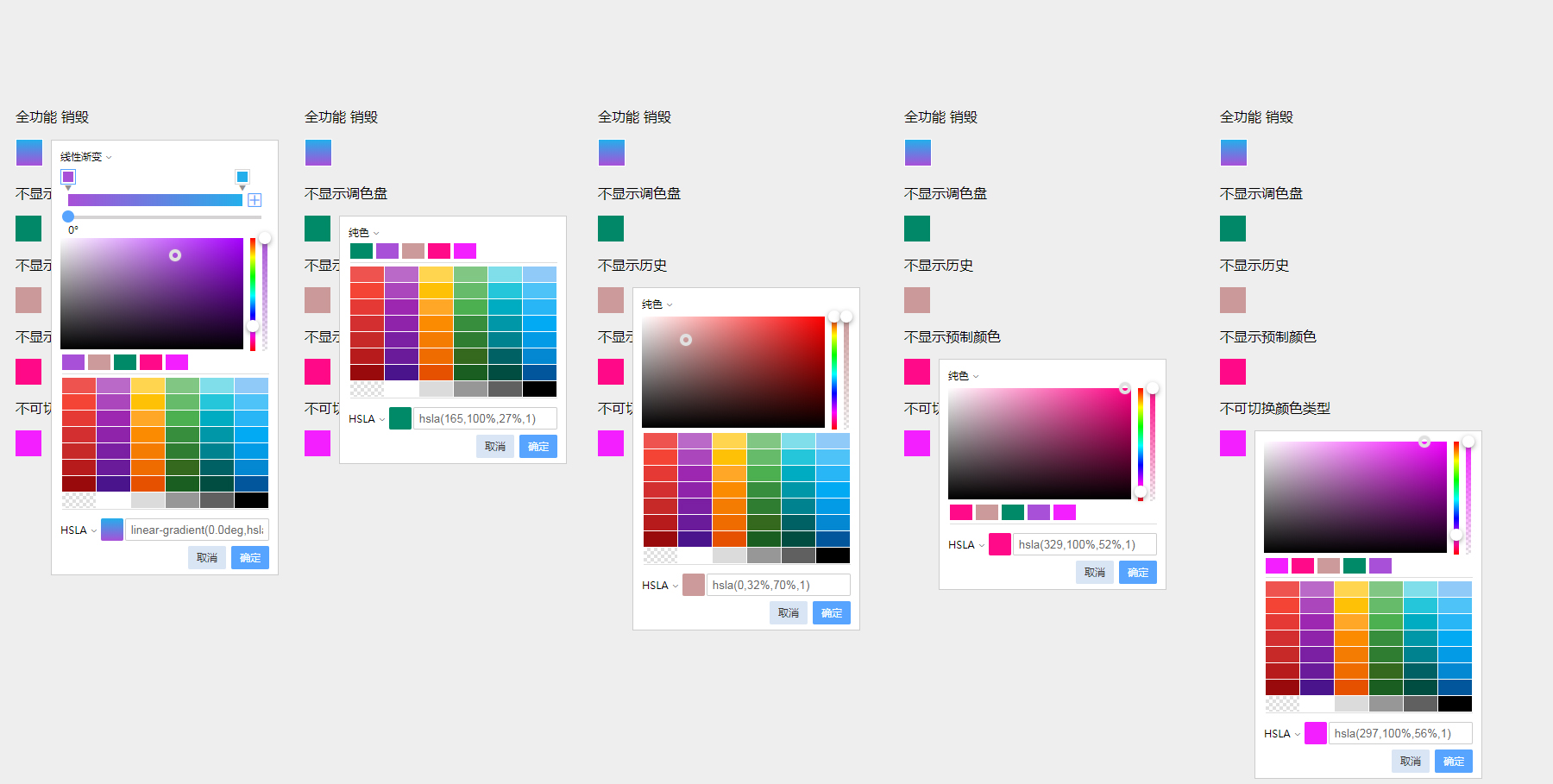
1876jquery,colPicker插件製作精美的顏色選擇器,支援漸層色模式,rgba hex hsla 三種色彩格式,支援歷史顏色,預製顏色,支援自訂輸入以取得色彩值。

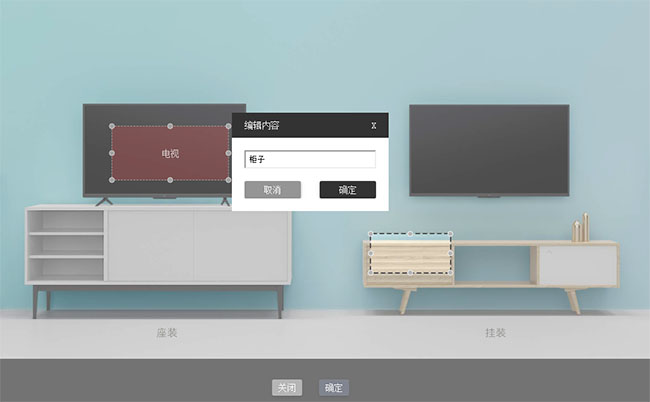
 2005
2005"jQuery點擊事件遮罩彈出層可移動特效代碼下載。一款jquery彈出層插件製作註冊表單點擊按鈕彈出層表單提交效果,可支援拖曳到的jQuery彈出層效果。標題、高度、寬度等可自訂彈出層js插件。

 9847
9847jQuery外掛可以實現滑鼠滑過圖片時在圖片上方創建任意的元素,包括分享按鈕和圖片文字描述等。這些按鈕和文字可以懸浮在圖片的任何位置,同時你也可以自己定義這些圖片上方的元素出現時的動畫特效

 2022
2022SlipHover 是一個基於jQuery 的插件,它能夠感知滑鼠移動方向,並在相應的方向(或反方向)以動畫的方式顯示出一個遮罩層,用來顯示標題或描述,應用到幻燈片或相簿中是個不錯的選擇。 SlipHover 還支援自訂遮罩高度、動畫時間、字體顏色、背景顏色、文字排版等等。合理的搭配,相信能讓你的幻燈片或相簿更加的上檔次。