2341
2341大氣帶左右按鈕的焦點圖輪播特效插件Slider.js,基於jQuery的插件,圖片切換非常流暢切換按鈕也非常的精緻,支援自訂自動輪播時間,畫布寬度等參數自訂功能。

 1180
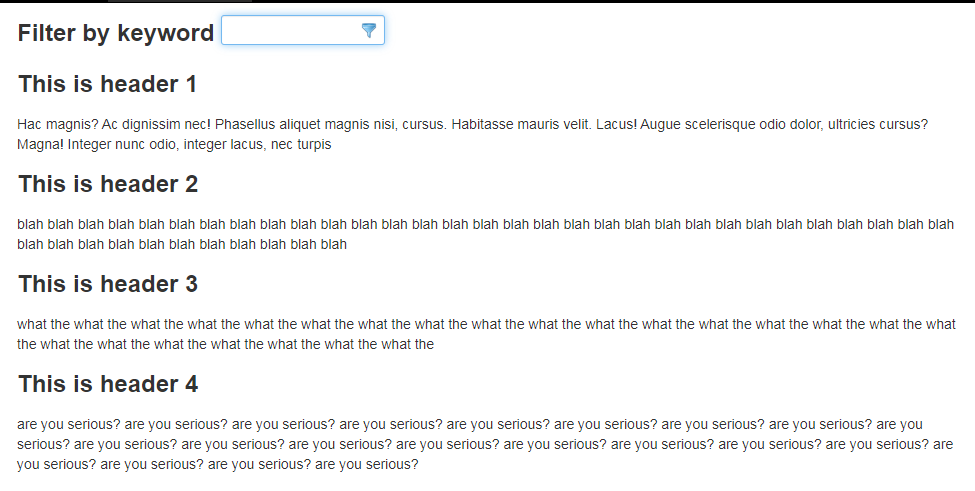
1180jcTextHighlighterFilter是文字高亮過濾插件,可實現使用者輸入字元後頁面上指定區域高亮顯示,當然此外掛程式也可以部分取代瀏覽器自帶的搜尋功能。

 1855
1855jQuery基於css3屬性製作精美圓形時鐘,帶有當前日期顯示,中間還可以自訂設定時鐘logo等功能。這是一款簡單實用的時鐘插件。呼叫方法:$(".clock-place").CodehimClock({});

 1546
1546這是一款簡單實用的響應式jQuery Tabs選項卡外掛。此選項卡外掛程式會根據容器的大小彈性伸縮,它實用簡單,選項卡的樣式可以實用CSS來自訂。

 9847
9847jQuery外掛可以實現滑鼠滑過圖片時在圖片上方創建任意的元素,包括分享按鈕和圖片文字描述等。這些按鈕和文字可以懸浮在圖片的任何位置,同時你也可以自己定義這些圖片上方的元素出現時的動畫特效

 1905
1905頁面懸浮jQuery線上客服是一款輕量級jQuery網頁QQ線上客服插件,支援一個頁面呼叫多個,支援自訂展開事件的方法,支援設定展開時間,支援設定客服顯示的位置,介面也很漂亮。

 2443
2443非常實用的jQuery單頁全螢幕垂直滾動特效代碼,如今非常流行的特效代碼,常用於產品功能介紹或者項目簡介,此款jQuery插件滾動還是比較流暢,有些插件需要頁面滾動到位才能切換頁面,此特效還是比較流暢的。插件強大的自訂參數功能,支援手機端觸控螢幕以及支援切換的速度,值得學習使用。

 2022
2022SlipHover 是一個基於jQuery 的插件,它能夠感知滑鼠移動方向,並在相應的方向(或反方向)以動畫的方式顯示出一個遮罩層,用來顯示標題或描述,應用到幻燈片或相簿中是個不錯的選擇。 SlipHover 還支援自訂遮罩高度、動畫時間、字體顏色、背景顏色、文字排版等等。合理的搭配,相信能讓你的幻燈片或相簿更加的上檔次。