共找到8051條相關內容

html5 canvas圓形計時器特效
html5特效 2033
2033
 2033
2033html5 canvas圓形計時器特效,一款計時器的特效,經常使用在企業網站或商城網站當中,例如,還剩多久就是新年等,php中文網推薦下載!

jQuery側邊欄點選展開收縮線上QQ客服程式碼
網路客服 2259
2259
 2259
2259jQuery側邊欄點擊展開收縮在線QQ客服代碼,點擊展開,內容顯示,左上角有一個圓,裡面寫文字關閉,點關閉,隱藏顯示內容,這樣的效果,在企業網站與商城網站中是經常遇到的,php中文網推薦下載!

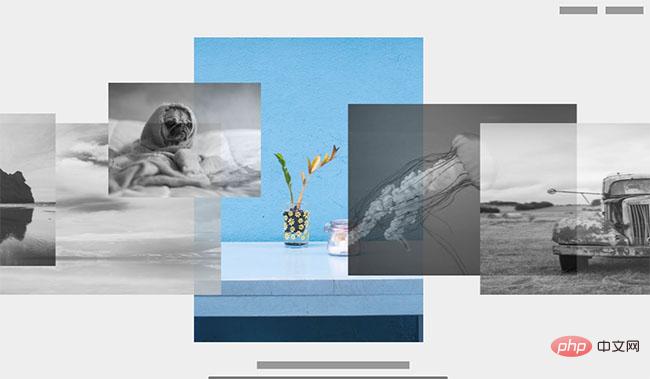
jQuery滑鼠經過方形圖片切換成圓邊特效
圖片特效 3011
3011
 3011
3011jQuery滑鼠經過方形圖片切換成圓邊特效,點擊圖片會彈出浮層,適合團隊頁面的展示,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2、在head區域引入jquery-1.7.1.js 3.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可。

CSS3圓形圖片滑鼠經過旋轉效果
圖片特效 1699
1699
 1699
1699CSS3圓形圖片滑鼠經過旋轉效果,圖片上有簡短標題和說明,相容於主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可 3.圖片為方形,寬高在220像素以上,並有一定空白邊距效果較好。

觸控螢幕拖曳切換jQuery相簿程式碼
相簿特效 966
966
 966
966觸控螢幕拖曳切換jQuery相簿代碼是基於Swiper插件的觸控螢幕滑動jQuery相簿代碼,全螢幕顯示,左右滑動,支援鍵盤控制,支援滑鼠左右拖曳切換,響應式設計,完美相容行動裝置。