1551
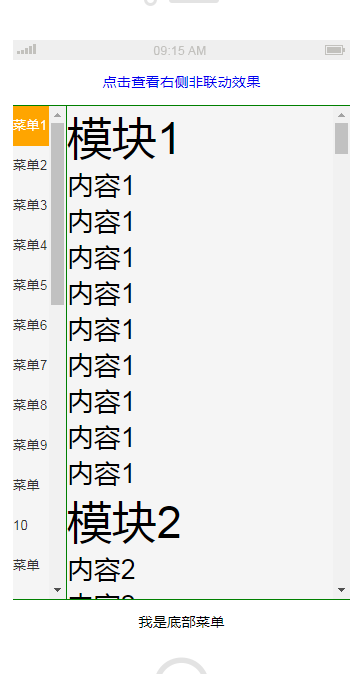
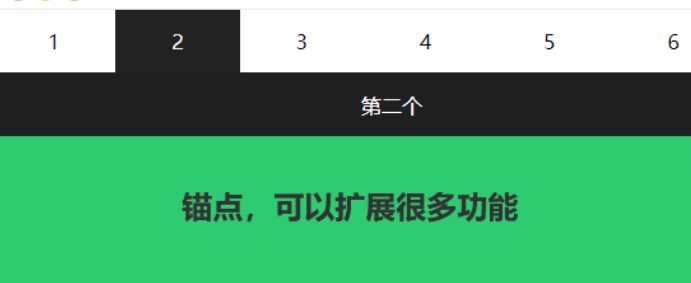
1551Bootstrap自訂選項卡代碼是一款jQuery選項卡插件,支援關閉,添加,切換到定位,定位到當前,關閉其他,關閉所有,左滑動,右滑動,獲取左右滑動步值,獲取當前選項卡ID ,取得所有選項卡寬度,取得所有選項卡功能代碼等。

 1830
1830一款功能強大的jQuery選項卡代碼,Bootstrap自訂選項卡插件支援關閉,添加,切換到定位,定位到當前,關閉其他,關閉所有,左滑動,右滑動,獲取左右滑動步值,獲取當前選項卡ID,取得所有選項卡寬度,取得所有選項卡功能代碼等。

 1546
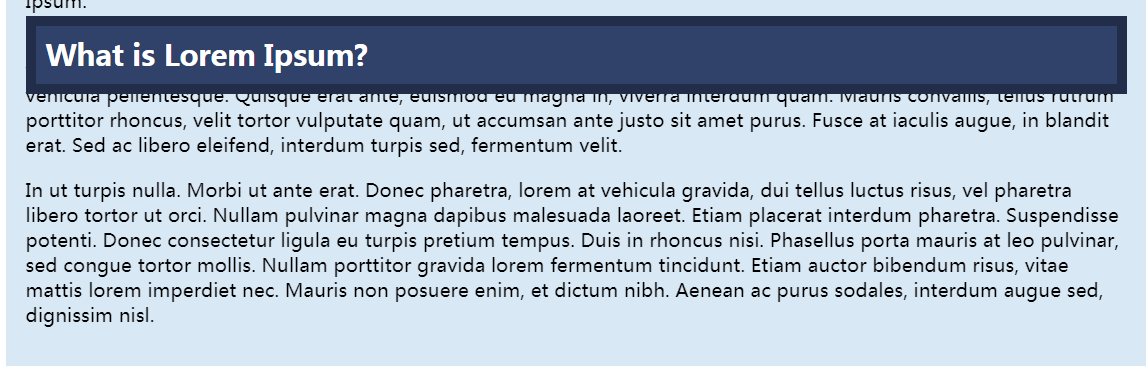
1546這是一款簡單實用的響應式jQuery Tabs選項卡外掛。此選項卡外掛程式會根據容器的大小彈性伸縮,它實用簡單,選項卡的樣式可以實用CSS來自訂。

 2281
2281Zoomify 是一款基於的簡單帶縮放效果的 jQuery lightbox 插件,它使用簡單,出來提供基本的屬性外,還提供了自動事件和自訂方法,能夠滿足大多數需求。

 1855
1855jQuery基於css3屬性製作精美圓形時鐘,帶有當前日期顯示,中間還可以自訂設定時鐘logo等功能。這是一款簡單實用的時鐘插件。呼叫方法:$(".clock-place").CodehimClock({});

 1905
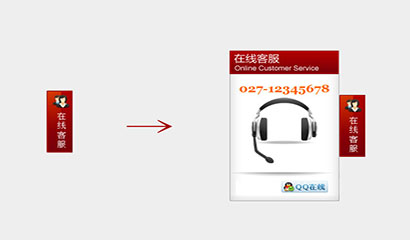
1905頁面懸浮jQuery線上客服是一款輕量級jQuery網頁QQ線上客服插件,支援一個頁面呼叫多個,支援自訂展開事件的方法,支援設定展開時間,支援設定客服顯示的位置,介面也很漂亮。

 2443
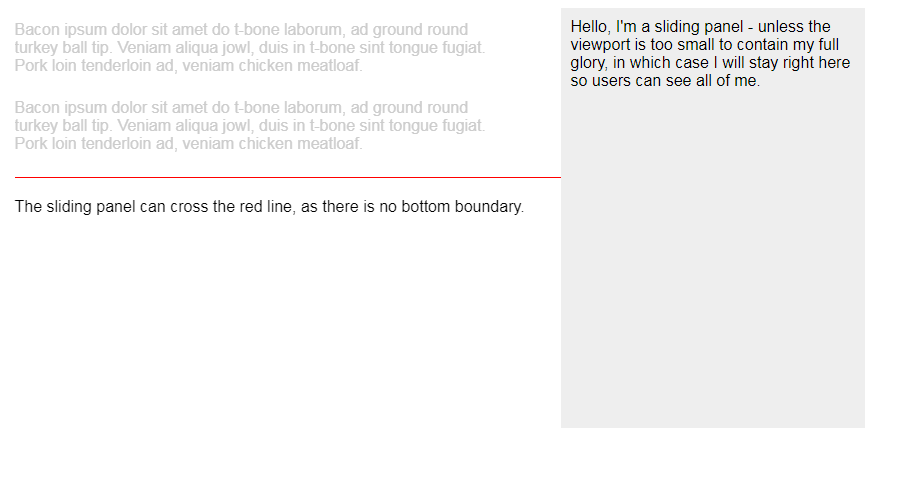
2443非常實用的jQuery單頁全螢幕垂直滾動特效代碼,如今非常流行的特效代碼,常用於產品功能介紹或者項目簡介,此款jQuery插件滾動還是比較流暢,有些插件需要頁面滾動到位才能切換頁面,此特效還是比較流暢的。插件強大的自訂參數功能,支援手機端觸控螢幕以及支援切換的速度,值得學習使用。

 9847
9847jQuery外掛可以實現滑鼠滑過圖片時在圖片上方創建任意的元素,包括分享按鈕和圖片文字描述等。這些按鈕和文字可以懸浮在圖片的任何位置,同時你也可以自己定義這些圖片上方的元素出現時的動畫特效