2999
2999純CSS3滑鼠滑過圖片文字動畫特效,當滑鼠放在圖片上時,就會有文字動畫切換的特效,一般我們在商城網站上會用到,顯示的商品圖片,滑鼠放上去會顯示商品的參數。 php中文網推薦下載!

 1861
1861圖示選項卡特效_圖示控制選項卡切換程式碼,圖示選項卡,滑鼠放在上面下面內容隨之變化,經常用於企業網站或商城網站,也是一款不錯的特效,php中文網推薦下載!

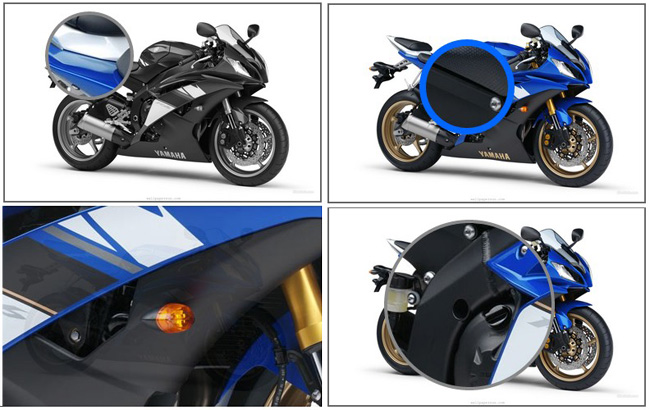
 1667
1667jquery變焦放大效果,一般商城網站的商品都會有這樣的效果,點擊或者滑鼠放在圖片上時,會展示出一個比較大的圖片,讓我們對商品觀看的更清楚,php中文網推薦下載!

 2153
2153滑鼠經過選項卡選單高亮顯示圖文變換js特效程式碼,常用於企業網站或商城網站,滑鼠經過顯示圖文訊息,樣式簡潔大氣,php中文網推薦下載!

 1936
1936純CSS3繪製中國聯通logo圖示樣式,透過css3的屬性來製作中國聯通的logo,還有動畫的效果,非常適合企業網站或電商網站中的logo設計,讓網站變的更加美觀、酷炫。 php中文網推薦下載!

 2216
2216jquery圖示導覽控制滑動門上下滾動切換,點擊或滑鼠放在左側的圖片上,右側的內容發生變化,一個很酷炫的滑動門上下滾動切換的效果,一般我們用於企業網站或商城網站,php中文網推薦下載!

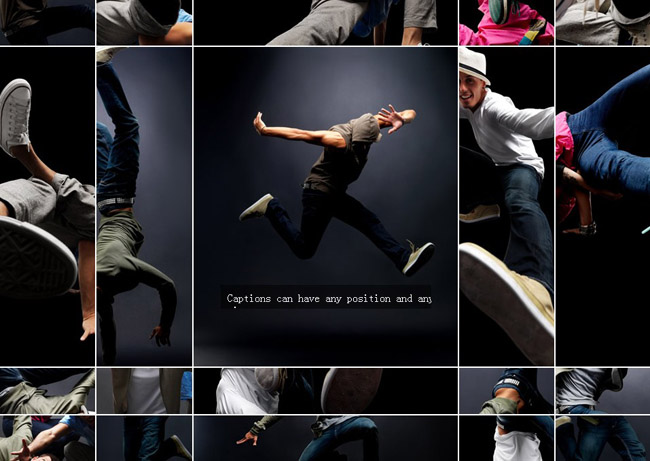
 3073
3073css3圖片懸停標題文字動畫特效,這個可以放在個人網站中進行使用,例如圖片,或者企業網站裡面的產品資訊這塊,商城中產品這塊也是可以進行使用 。整體來說,實用性比較大,php中文網推薦下載!

 2739
2739jquery圖片變焦收縮特效,如果放在個人項目中的相簿中,那樣效果也還不錯,商城的網站使用,則滑鼠放在商品上面,圖片變小,然後給出一些文字訊息,這樣的效果也不錯,php中文網推薦下載!

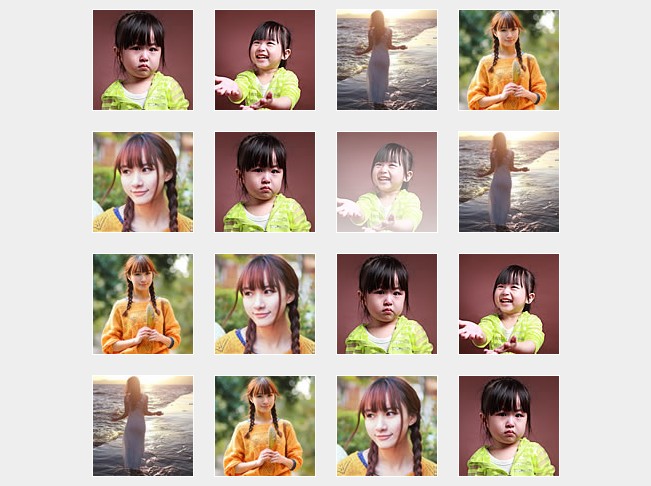
 2876
2876jquery圖片牆手風琴,這樣的效果其實做個人相冊確實不錯,當滑鼠放在圖片上時,我們還可以加入一些文字訊息,如果是商城或企業網站,這樣的效果也是可以使用的,php中文網推薦下載!

 8300
8300簡單實用可展開隱藏導覽選單按鈕js特效程式碼下載。這款選單的特色是點擊按鈕時可以展開選單,展開的時候帶有彈性的動畫特效,效果相當酷。選單項目是一些小圖標,當然你也可以使用圖標結合文字的方式,由於隱藏/展開的方式相對節省空間,因此這款菜單可以應用在移動設備上。