
 1093
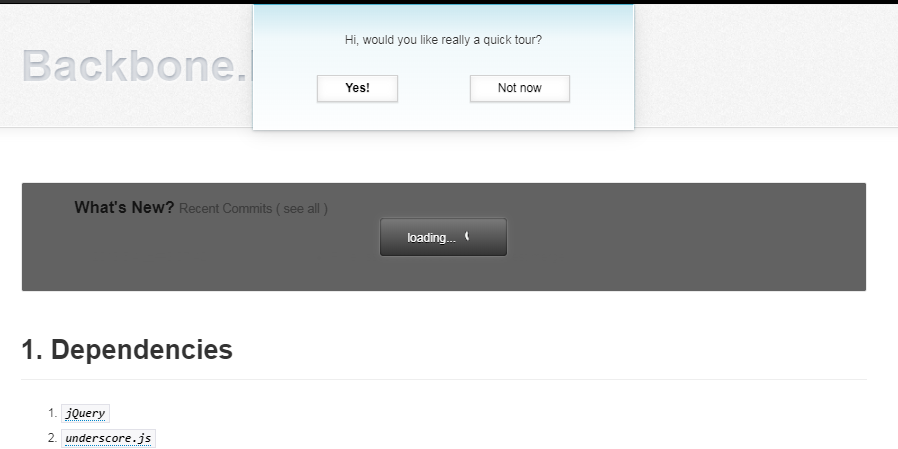
1093Backbone.Notifier是一款能都在網頁中彈出對話框的Jquery插件,採用了css3的一些效果,支援多種模式,可運用不同的主題。

 855
855jquery多功能響應式相簿插件Strip,支援標籤屬性調用,支援JS事件調用,支援多種擴充方法,能展示單張圖片和多圖相冊,自適應,適用於行動裝置。

 1641
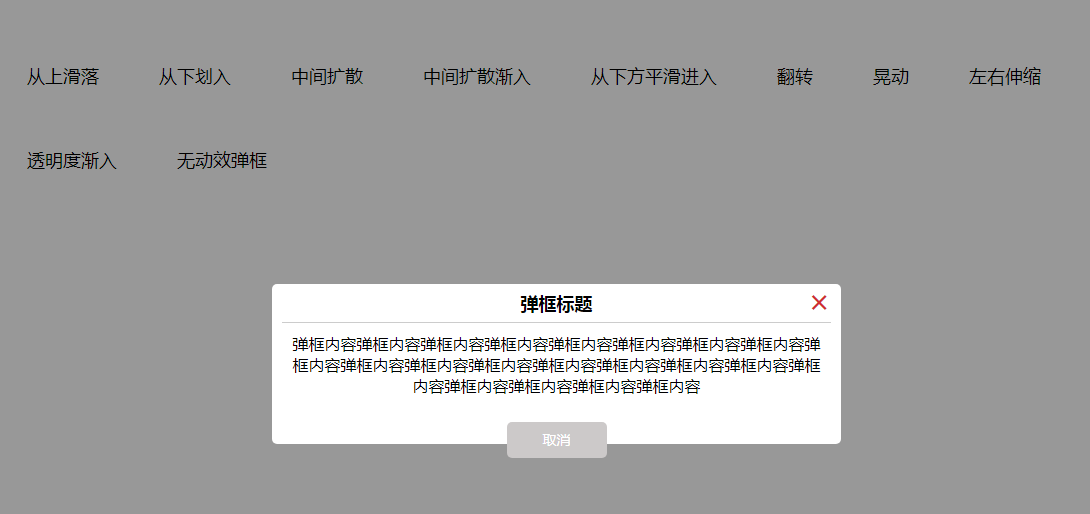
1641jQuery+CSS3過渡動畫模態視窗特效是一款基於Codrops的ModalWindowEffects來製作,透過jQuery插件的方式來統一管理各種開啟模態視窗的效果

 1905
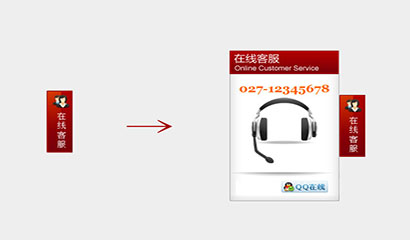
1905頁面懸浮jQuery線上客服是一款輕量級jQuery網頁QQ線上客服插件,支援一個頁面呼叫多個,支援自訂展開事件的方法,支援設定展開時間,支援設定客服顯示的位置,介面也很漂亮。

 3914
3914overhang.js 是一款基於 jQuery 和 jQuery UI 的用於顯示通知、確認、提示的插件,它以動畫的方式從頂部滑出。 overhang.js 提供了眾多參數,你可以自訂通知的樣式,回呼函數也能夠滿足你的更多需求。

 2159
2159mg-space是仿Google圖片圖庫的響應式手風琴效果圖片圖庫jQuery插件。此圖片圖庫外掛程式使用簡單,可以點擊某個主題圖片以手風琴的方式展開一組相關的圖片,也可以將相關圖片製作為幻燈片的形式。

 1601
1601網頁全螢幕背景jQuery插件 Vegas2,它和其它背景插件不同之處就是帶有幻燈片功能。投影片的切換有多種風格,如旋轉、漸進、左右等方式,切換的時候還有進度條顯示。

 1606
16068種jQuery圖片滑鼠懸停效果,支援多種懸停效果(遮罩,圖片飛出等),相容於主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.min.js,lrtk.css, mosaic.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑

 3011
3011jQuery滑鼠經過方形圖片切換成圓邊特效,點擊圖片會彈出浮層,適合團隊頁面的展示,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2、在head區域引入jquery-1.7.1.js 3.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可。

 2239
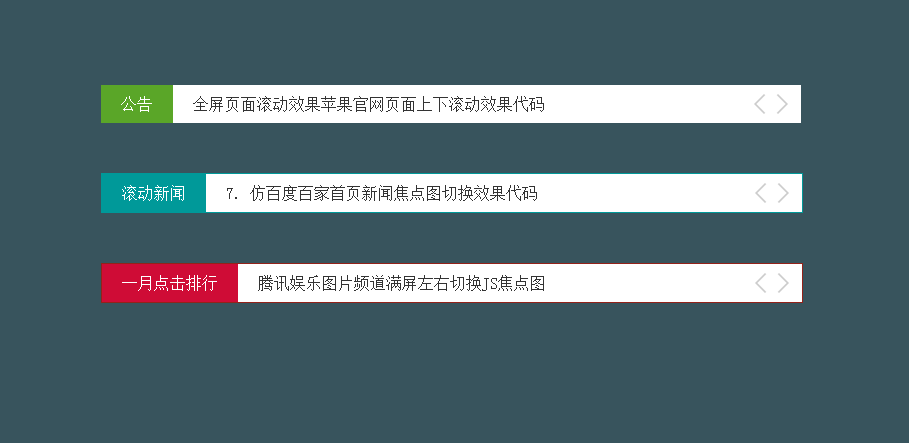
2239瀏覽網頁時,常能看到間歇滾動的內容,例如公告、動態、滾動新聞等等。今天介紹的這款 jQuery外掛程式-BreakingNews 就能夠製作這種間歇滾動效果。透過配置,它能夠設定標題、標題顏色、字體大小、寬度、自動捲動、間歇時間等等,同時它還好提供兩種過度方式——淡入淡出(fade)和向上滑動(slide)。

 1887
1887jQuery圖片列表動畫顯示效果,滑鼠移到圖片上會彈出文字描述,非常適合做素材、網站模板主題的圖片列表,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2、在head區域引入jquery.1.4.2.min.js和lrtk.js 3.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域