共找到8051條相關內容

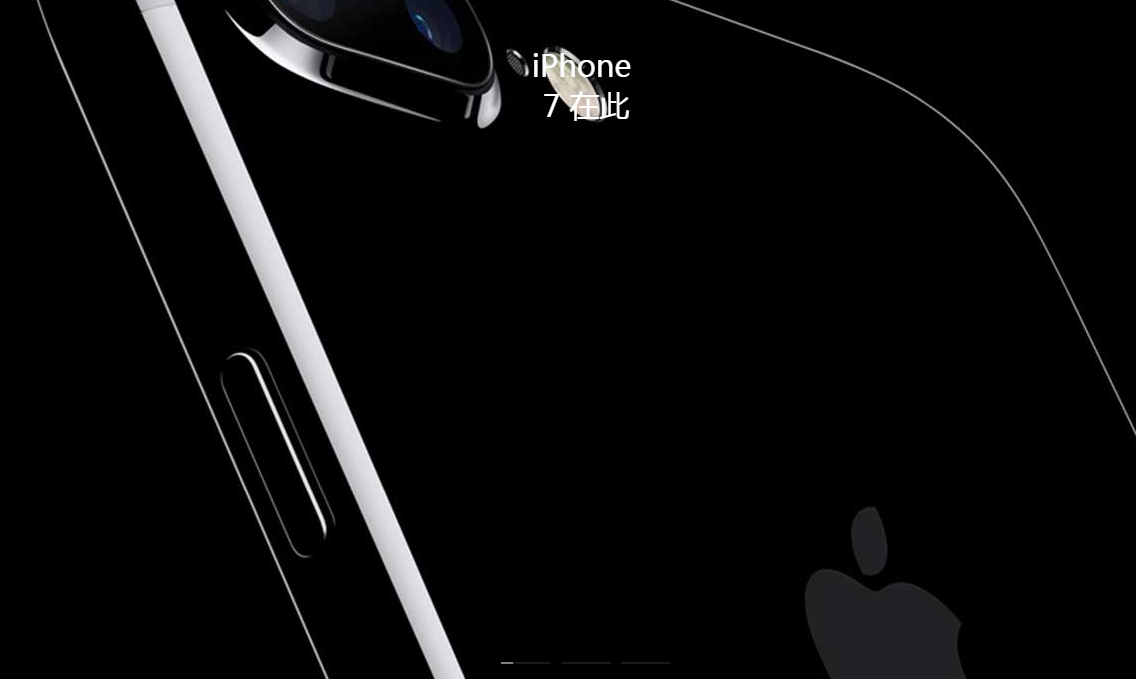
基於Bootstrap支援行動端的響應式輪播圖效果
焦點幻燈 2330
2330
 2330
2330bootstrap-carousel-touch-slider是基於Bootstrap支援行動端的響應式輪播圖效果。此輪播圖特效可以使用手指進行滑動切換。並且它和animate.css結合,可以製作出各種酷炫的文字動畫效果。 使用方法 在頁面中引入bootstrap相關文件,font-awesome.css字體圖示文件,animate.min.css動畫文件,以及jquery.touchS

帶有視覺差效果的jquery響應式輪播圖特效
焦點幻燈 2535
2535
 2535
2535這是一款搭配視覺差效果的jquery響應式輪播圖特效。這個jquery輪播圖的特點是可以使用滑鼠拖曳進行切換,每個圖片中都帶有一個酷炫的透明字母。輪播圖滑動時帶有視覺不佳效果。

PC手機端通用的jQuery響應式投影片輪播特效
jQuery特效 1484
1484
 1484
1484JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A