共找到8051條相關內容

jQuery模態視窗開啟動畫效果
窗口特效 1946
1946
 1946
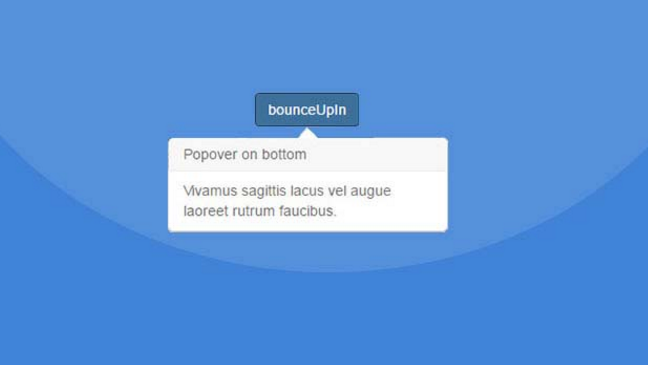
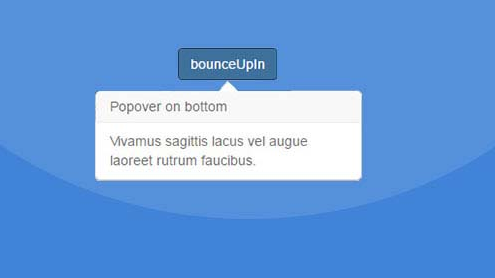
1946jQuery模態視窗開啟動畫效果是一款在Bootstrap模態視窗和Popover的基礎上,使用velocity.js來製作模態視窗和Popover開啟時的動畫過渡效果。

過渡動畫效果的Bootstrap模態窗口
jQuery特效 1015
1015
 1015
1015這是一款基於velocity.js過渡動畫效果的Bootstrap模態視窗與Popover。此效果在Bootstrap模態視窗和Popover的基礎上,使用velocity.js來製作模態視窗和Popover開啟時的動畫過渡效果。

jQuery+CSS3過渡動畫模態視窗特效
窗口特效 1641
1641
 1641
1641jQuery+CSS3過渡動畫模態視窗特效是一款基於Codrops的ModalWindowEffects來製作,透過jQuery插件的方式來統一管理各種開啟模態視窗的效果

iziModal-時尚酷炫的jQuery模態視窗插件
jQuery特效 1825
1825
 1825
1825iziModal是一款時尚酷炫的jQuery模態視窗外掛。此模態視窗插件提供基本的開啟模態視窗動畫特效,並且可以呼叫iframe內容,Ajax加載,製作alert效果,加載超大內容等。

觸控螢幕拖曳切換jQuery相簿程式碼
相簿特效 966
966
 966
966觸控螢幕拖曳切換jQuery相簿代碼是基於Swiper插件的觸控螢幕滑動jQuery相簿代碼,全螢幕顯示,左右滑動,支援鍵盤控制,支援滑鼠左右拖曳切換,響應式設計,完美相容行動裝置。