共找到8051條相關內容

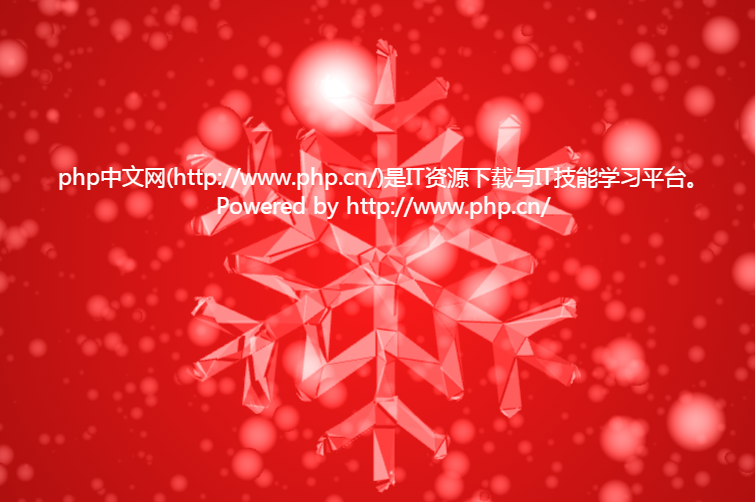
3D立體水晶雪花晃動帶圓球氣泡飄落js特效動畫
其它特效 2080
2080
 2080
20803D立體水晶雪花晃動帶圓球氣泡飄落js特效動畫代碼下載。水晶雪花依照滑鼠晃動,雪花動態飄落,自適應手機行動端的一款雪花背景特效js程式碼。

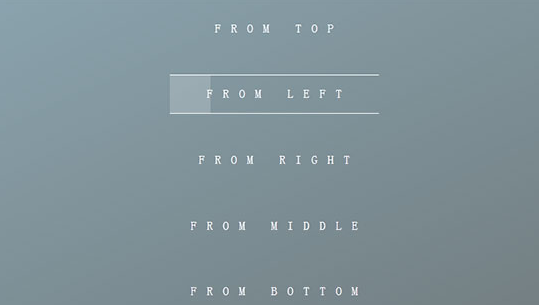
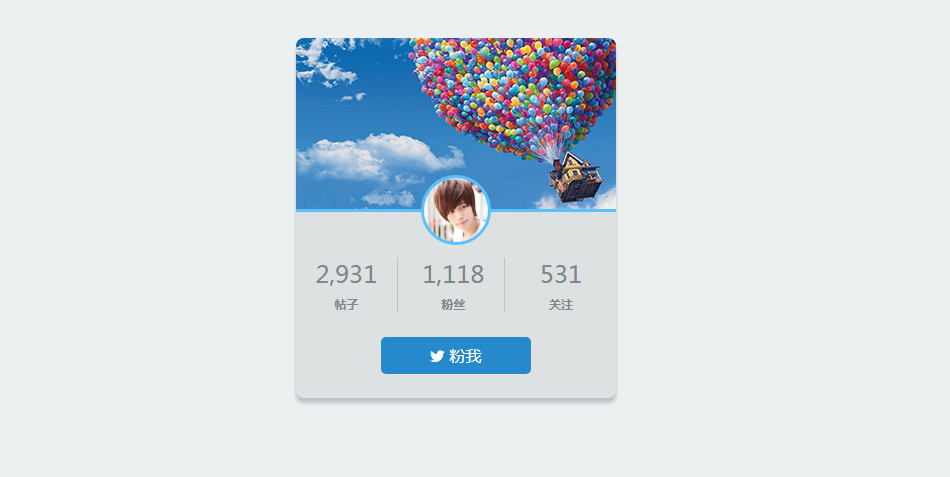
6款圖片滑鼠懸停效果JS代碼
圖片特效 2283
2283
 2283
22836款圖片滑鼠懸停效果JS代碼,滑鼠懸停在圖片上後,文字標題以6種不同的動畫形式出現,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用css文件,modernizr.custom.js 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.複製images資料夾裡的圖片到對應的路徑

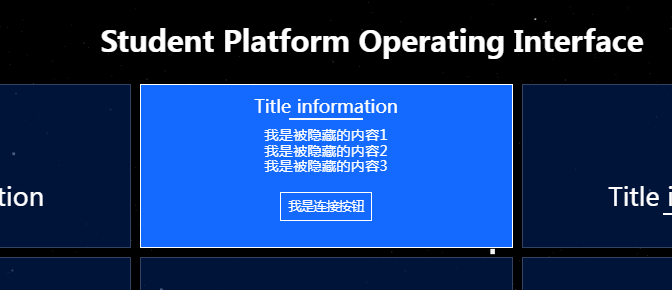
純CSS3滑鼠經過按鈕背景填滿動畫特效
CSS3特效 2524
2524
 2524
2524純CSS3滑鼠經過按鈕背景填充動畫特效,透過css3來實現按鈕背景填充動畫的特效,非常適合企業網站的或商城網站,按鈕的效果一般用途網站會員的註冊於登錄,使用動畫特效,讓頁面觀看起來更加美觀!

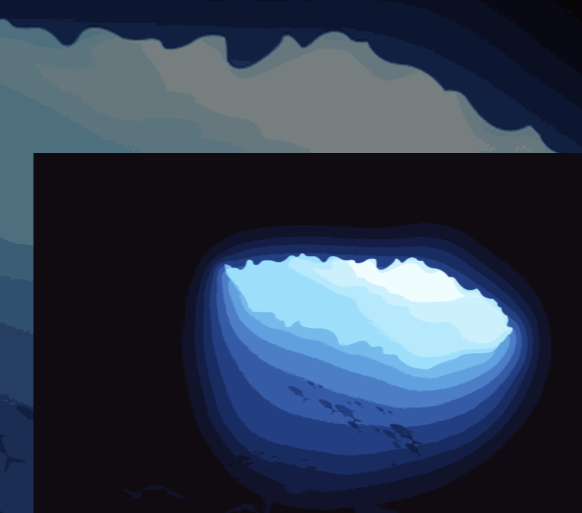
jQuery圖片背景牆聚光燈效果碼
圖片特效 2116
2116
 2116
2116jQuery圖片背景牆聚光燈效果代碼,滑鼠懸停在某張圖片上時,圖片變亮,其他圖片變暗。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1、head區域引用文件lrtk.css及jquery 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4.修改圖片的透明度,opacity :