
 2609
2609jQuery+CSS3動態發光相簿效果,滑鼠點選右邊的圖,會發光,但會很快消失,是很不錯的特效,點選右邊的圖片,左邊顯示的大圖也會改變,php中文網推薦下載!

 1963
1963這是一款可以創造gooey效果抖動視窗的jquery插件。此gooey效果抖動視窗是基於HTML5 canvas來製作,可在滑鼠移入和移出HTML元素時,為其邊框製作波浪狀的抖動效果。

 2215
2215這是一組使用CSS3製作的酷炫滑鼠滑過按鈕動畫特效。這30種滑鼠滑過按鈕的動畫特效分別使用CSS3 transition和transform屬性來製作按鈕邊框,文字動畫以及流光動畫效果,各種效果都非常有創意。

 3566
3566jQuery有縮圖的響應式圖片相簿展示程式碼,滑鼠點選左邊的圖片,右邊內容圖片也會發生變化,還有自動捲動播放的效果,一般用於企業網站或個人網站,展示公司產品或個人照片。 php中文網推薦下載!

 2396
2396css3立體按鈕滑鼠滑過帶線條按鈕動畫特效,當滑鼠放在按鈕上時,邊框的的線條消失,有一種立體的效果,無論我們開發企業網站還是商城網站,用戶註冊或登陸的按鈕我們就可以使用這樣的效果!

 1503
1503jQuery可自動隱藏頂部訊息提示框代碼,可設定提示訊息3秒後自動消失,成功訊息1.5秒後自動消失,失敗訊息2秒後自動消失,載入訊息不會自動消失,強制隱藏訊息等效果的jQuery訊息提示框插件。

 1867
1867純css3網頁相片滑鼠懸停效果,滑鼠懸停之後,圖片的邊框會逐層展開。支援ie9+,chrome,firefox瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑

 3854
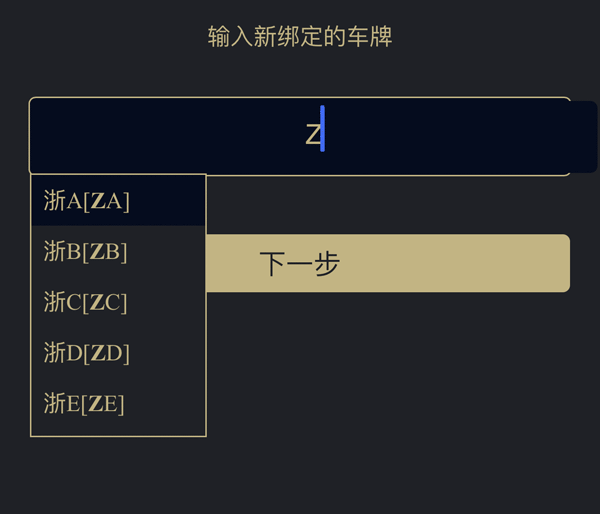
3854jQuery輸入框自動提示車牌號碼驗證效果, 輸入車牌號,下方提示,例如輸入w ,則出現皖,這樣的一個效果,在商城網站或企業網站都會用到搜尋的功能,與此功能類似,可以參考,php中文網推薦下載!













