1602
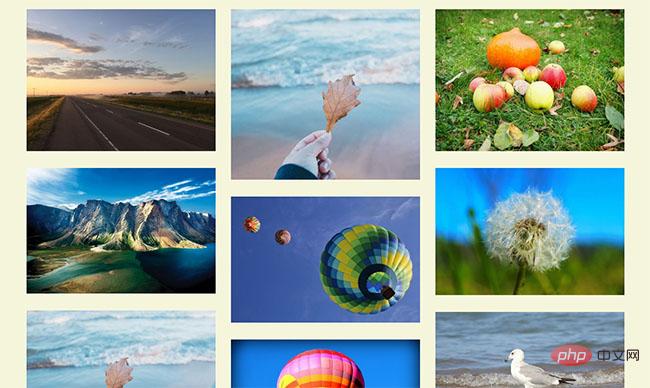
1602jQuery仿京東圖片變亮變暗效果,滑鼠懸停圖片之後該圖片變亮,其他圖片變暗。移開滑鼠所有圖片變亮。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫,animate.js是另外寫好的動畫函式。 <link href=" css/lrtk.css" rel="stylesheet"/>

 3001
3001imageflow相簿幻燈片製作3D圖片疊加輪播切換效果,用在個人網站,來展示相片,用到這樣一個酷炫的效果也還是非常不錯的,php中文網推薦下載!

 1636
1636jqzoom圖片擴大機代碼,適合產品圖片的展示,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引入 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2、 引入js庫 <script src="js/j

 2078
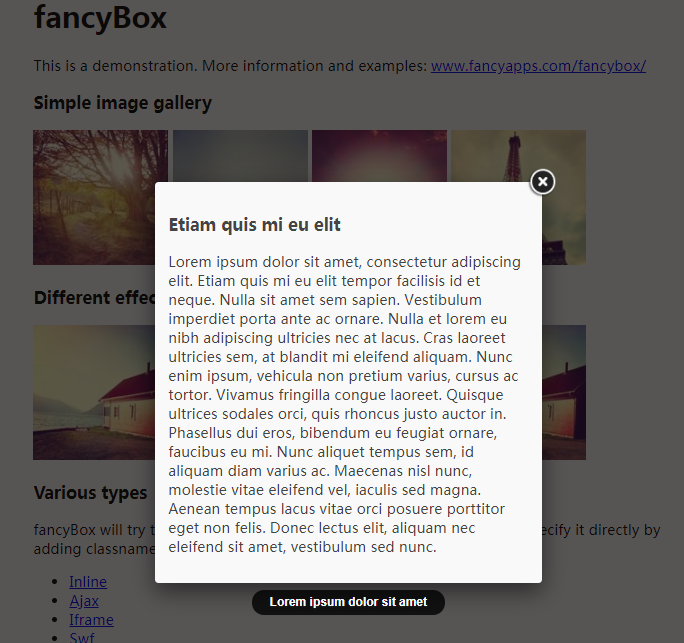
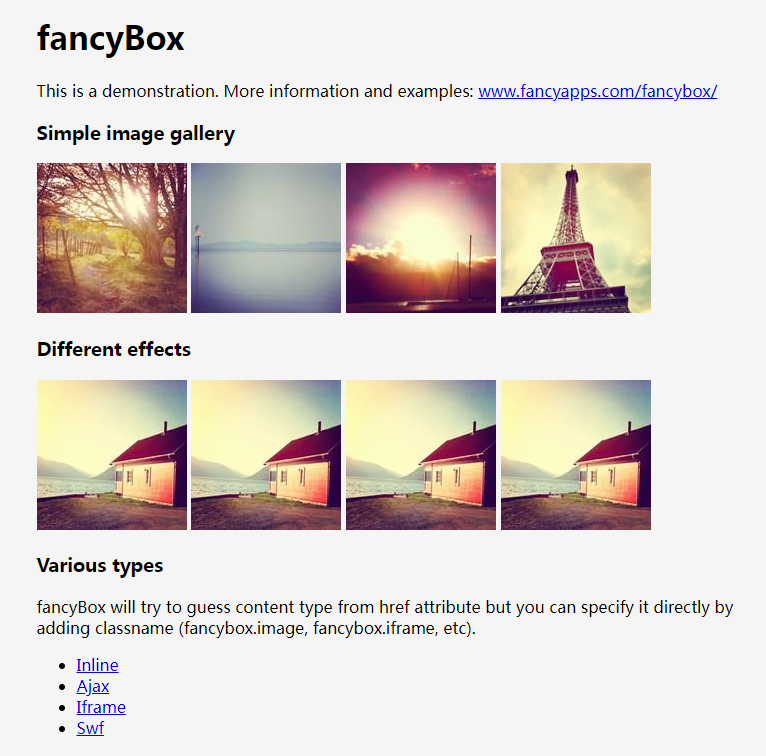
2078jQuery自動滾動五屏圖片通欄代碼,帶左右按鈕切換圖片,滑鼠移到圖片後圖片高亮顯示,點擊會顯示帶有陰影的大圖。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑

 1713
1713jQuery small2big圖片縮放插件,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1、head區域引用檔案css和js函式庫 2.在檔案中加入html程式碼, 一個li對應一個圖片,images資料夾的圖片以數字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">

 1925
1925jquery九宮格圖片大轉盤抽獎代碼,使用jquery製作的大轉盤抽獎,現在很多網站都會有抽獎的效果,例如百度知道,如果我們製作一個商城網站,購買商品送積分,那麼積分就可以用來抽獎了。 php中文網推薦下載!

 1736
1736MovingBoxes實現汽車圖片展示,鍵盤方向鍵( ← → )也可以操作左右切換,相容於主流瀏覽器。 使用方法: 1. head區域引用檔案 lrtk.css,jquery.js,jquery.movingboxes.js 2. head區域引用插件設定代碼 3. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼