
 4021
4021圖文標籤分類Tab選項卡滑動輪播切換js特效外掛程式下載。一款jquery圖片特效製作帶有tab滑動選項卡的jquery圖片滾動動畫,選項卡裡面的圖片放大展示詳情,預設中間圖片放大展示jQuery特效。

 3175
3175今天要跟大家分享一個設計和精緻的jQuery Tab頁面切換插件,它的樣式風格與傳統的Tab切換不同,首先Tab標籤使用的是小圖示模式,就像一個按鈕一樣。另外,在切換tab時,tab標籤的樣式也很有特點,是一個凸起的弧形,給人3D立體的視覺效果。同時切換tab時背景顏色也可自動切換。

 1637
1637使用原生js ES6實作的分類標籤tab切換顯示圖片預覽特效介面。動態設定圖片文字獲取,實現分類圖片tab切換特效。呼叫下面函數即可 new $isg_Img({data:資料, curType: 初始顯示分類, parasitifer: 定位符 });

 2602
2602jQuery tab仿京東商品切換選項卡效果,實現商品的切換,當滑鼠放在標題上時,使內容發生變化,我們通常也稱為「滑動門」的特效。非常適合在商城中使用。 php中文網推薦下載!

 5272
5272原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

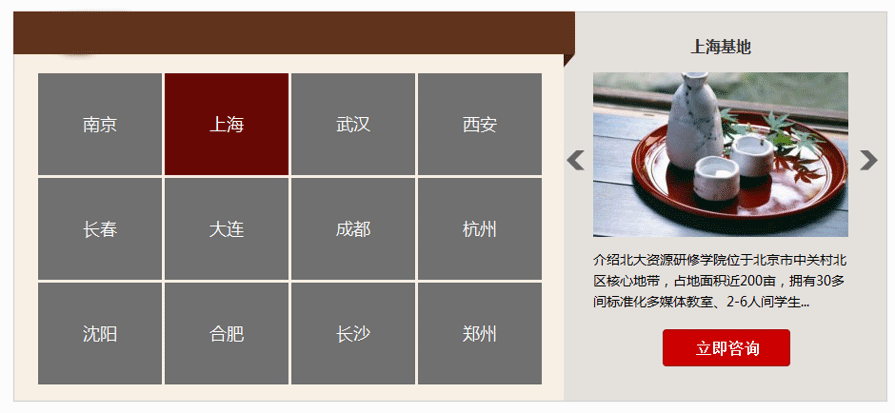
 2382
2382jQuery點選選項卡標籤切換圖文滾動展示特效,點選左側文字,右邊圖片隨之變化,點選右邊圖片兩個左右鍵,左邊文字隨之變化,非常適合企業網站或學校網站。 php中文網推薦下載!

 2274
2274這是一款使用純js製作的縮圖的圖片圖集投影片特效。這張圖片投影片特效功能強大,可以直接使用滑鼠進行前後導航,也可以透過縮圖來切換圖片,還可以進入縮圖預覽模式,查看所有的圖片。 使用方法 在頁面中引入base.css和gallery.css樣式文件,以及BX.1.0.1.U.js、gallery.js和piclist.js檔案。

 3011
3011jQuery滑鼠經過方形圖片切換成圓邊特效,點擊圖片會彈出浮層,適合團隊頁面的展示,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2、在head區域引入jquery-1.7.1.js 3.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可。













