共找到8051條相關內容

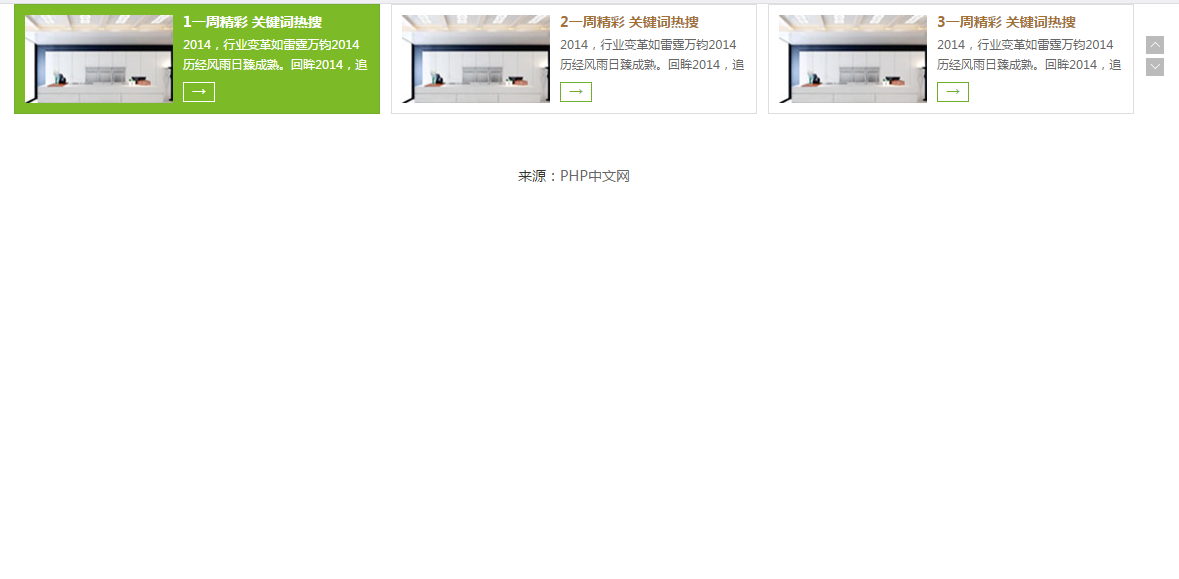
jquery圖示導航控制滑動門上下滾動切換
jQuery特效 2007
2007
 2007
2007jquery圖示導覽控制滑動門上下滾動切換,點擊或滑鼠放在左側的圖片上,右側的內容發生變化,一個很酷炫的滑動門上下滾動切換的效果,一般我們用於企業網站或商城網站,php中文網推薦下載!

jQuery垂直豎向焦點圖輪播特效程式碼
焦點幻燈 2504
2504
 2504
2504jQuery垂直垂直焦點圖輪播特效代碼,右邊導航焦點切換,需要點擊圓點或上下箭頭切換,當然大家可以優化下,支援滑鼠滾動切換,使用者體驗就好更加的好,有興趣的可以改造下。

圖文標籤分類Tab選項卡滑動輪播切換js特效插件
選項卡TAB 3772
3772
 3772
3772圖文標籤分類Tab選項卡滑動輪播切換js特效外掛程式下載。一款jquery圖片特效製作帶有tab滑動選項卡的jquery圖片滾動動畫,選項卡裡面的圖片放大展示詳情,預設中間圖片放大展示jQuery特效。