1946
1946jQuery模態視窗開啟動畫效果是一款在Bootstrap模態視窗和Popover的基礎上,使用velocity.js來製作模態視窗和Popover開啟時的動畫過渡效果。

 1146
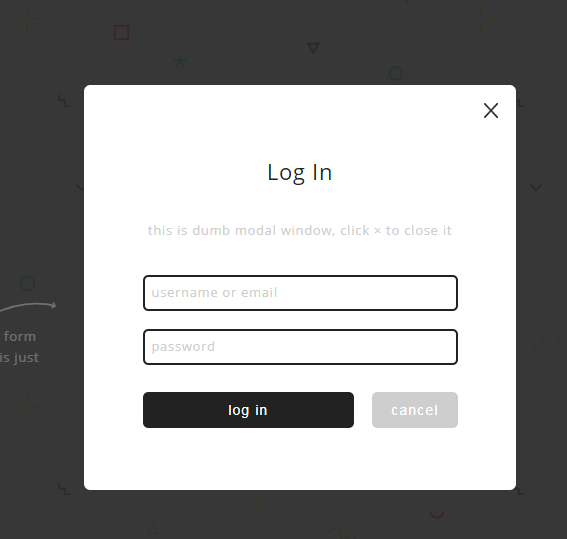
1146何利用jQuery外掛程式leanModal建立一個常規模態視窗。如果你有MIT general license,那麼這個插件是完全開源且免費的,我很喜歡這個插件,用起來相當方便,還能自行添加CSS,達到自訂的效果。

 1015
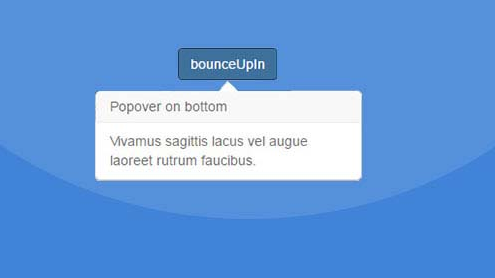
1015這是一款基於velocity.js過渡動畫效果的Bootstrap模態視窗與Popover。此效果在Bootstrap模態視窗和Popover的基礎上,使用velocity.js來製作模態視窗和Popover開啟時的動畫過渡效果。

 1641
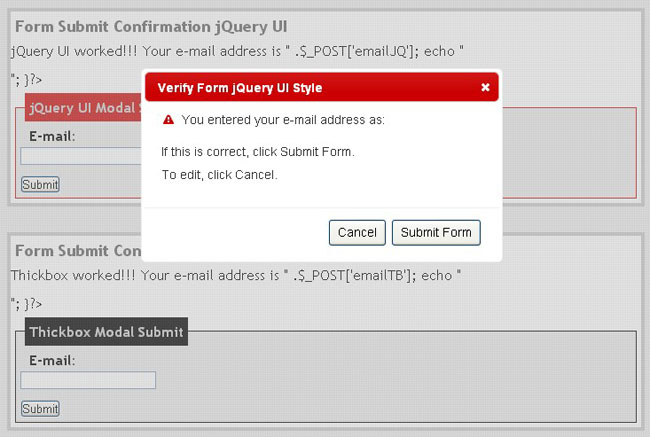
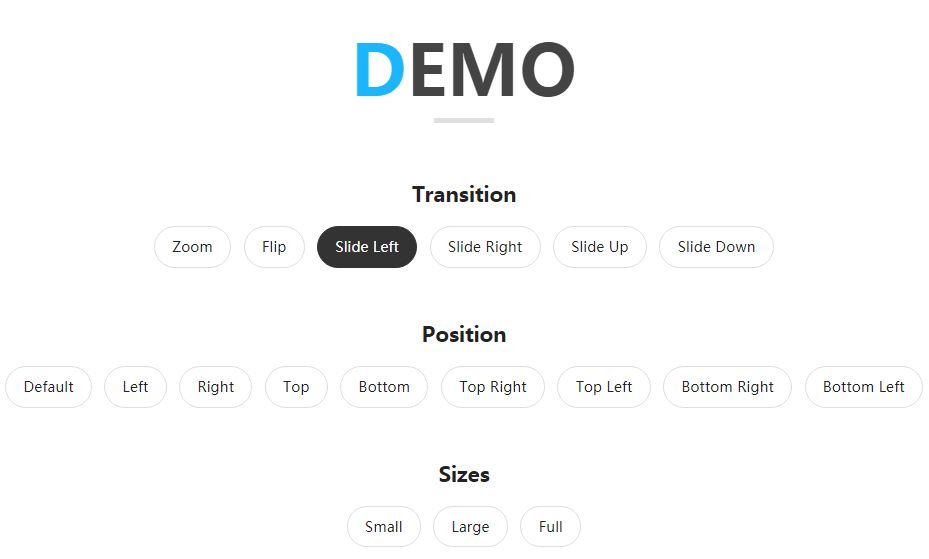
1641jQuery+CSS3過渡動畫模態視窗特效是一款基於Codrops的ModalWindowEffects來製作,透過jQuery插件的方式來統一管理各種開啟模態視窗的效果

 914
914
 1825
1825iziModal是一款時尚酷炫的jQuery模態視窗外掛。此模態視窗插件提供基本的開啟模態視窗動畫特效,並且可以呼叫iframe內容,Ajax加載,製作alert效果,加載超大內容等。

 2122
2122JS特效就是網頁中實現的特殊效果或特殊的功能的一種技術,是用網頁腳本(javascript)來編寫製作動態特殊效果,例如圖片切換,漸變等等,它為網頁活躍了網頁的氣氛,有時候會起到一定的親切力。務(控制台應用程式、桌面應用程式、WEB應用程式等)

 1380
1380Remodal 是一個扁平化,響應式,輕量,快速,容易自訂的模態視窗插件。使用聲明式狀態符號和哈希(Hash)追蹤。所有現代的瀏覽器都支援。您可以輕鬆定義為模態視窗定義背景容器(如模糊效果)。

 2456
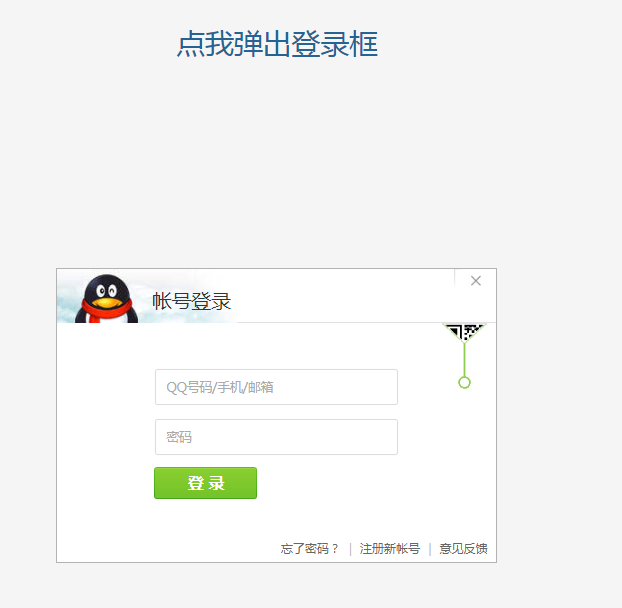
2456jQuery模態窗口用戶註冊代碼,現在越來越多的企業網站或商城網站,在右上角有登錄或註冊,點擊之後,在頁面彈出窗口,需要我們完成登錄註冊的效果,這樣的頁面會顯的比較美觀,php中文網推薦下載!