共找到8051條相關內容

jQuery單頁全螢幕垂直滾動特效程式碼
窗口特效 2443
2443
 2443
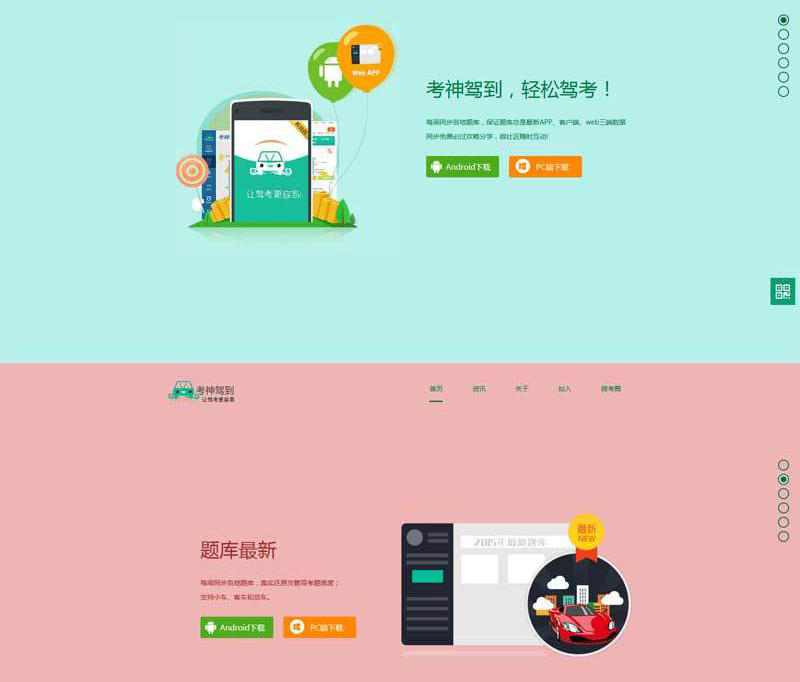
2443非常實用的jQuery單頁全螢幕垂直滾動特效代碼,如今非常流行的特效代碼,常用於產品功能介紹或者項目簡介,此款jQuery插件滾動還是比較流暢,有些插件需要頁面滾動到位才能切換頁面,此特效還是比較流暢的。插件強大的自訂參數功能,支援手機端觸控螢幕以及支援切換的速度,值得學習使用。

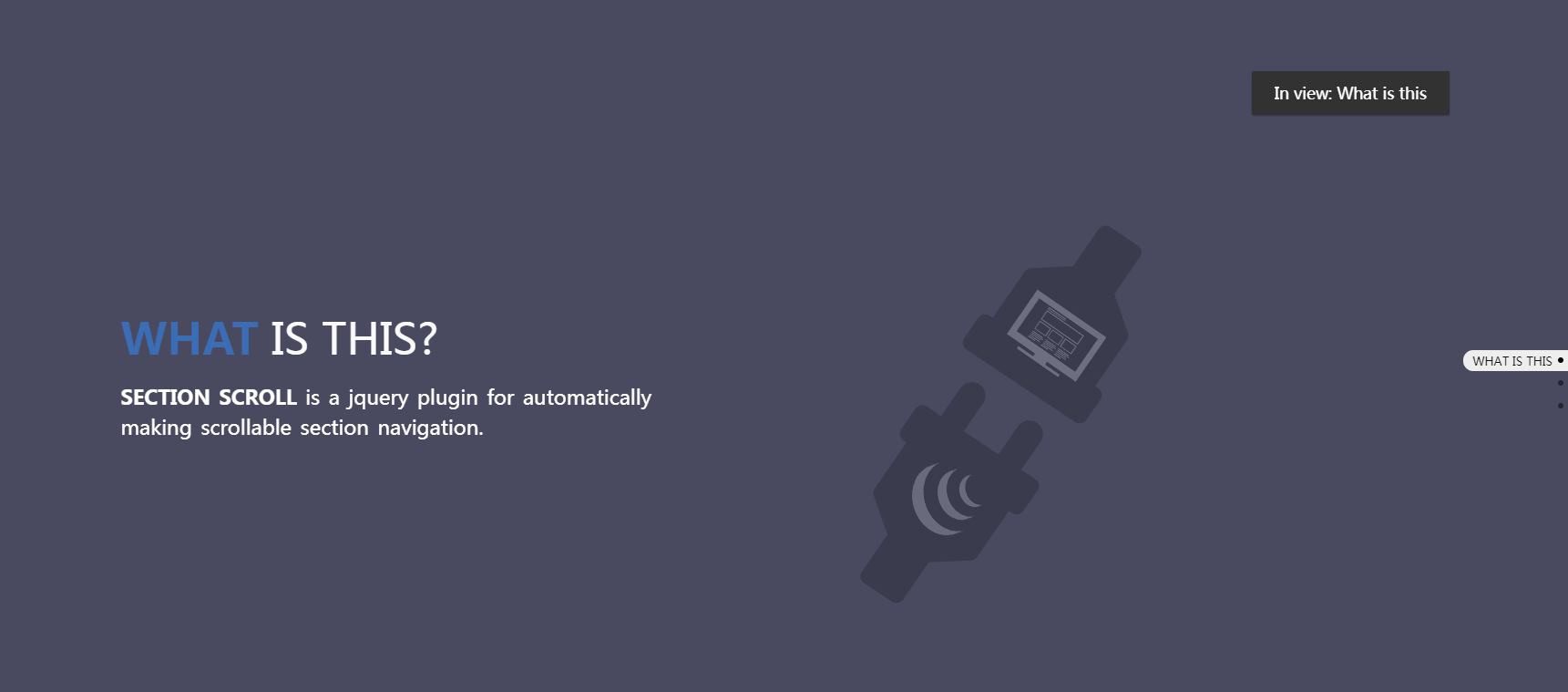
jQuery自動產生垂直整頁滾動導覽外掛程式section-scroll.js
jQuery特效 1514
1514
 1514
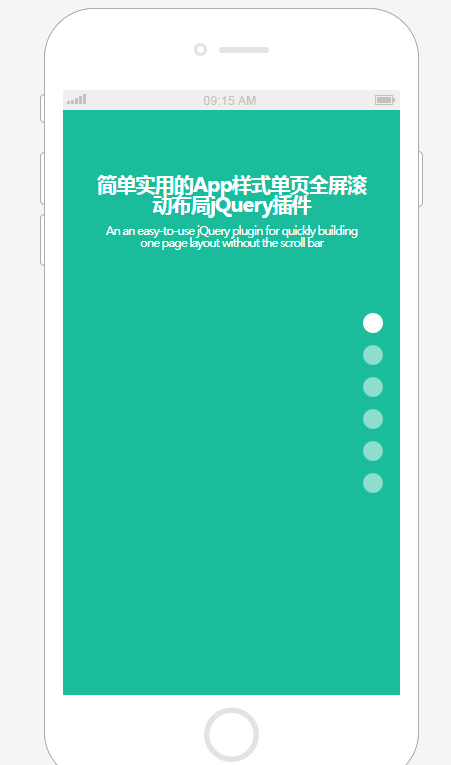
1514section-scroll.js是一款可以自動產生垂直整頁滾動導覽的jQuery外掛程式。透過點擊圓點導航按鈕可以在各個section之間平滑的滾動。該插件使用簡單,非常實用。

觸控螢幕拖曳切換jQuery相簿程式碼
相簿特效 966
966
 966
966觸控螢幕拖曳切換jQuery相簿代碼是基於Swiper插件的觸控螢幕滑動jQuery相簿代碼,全螢幕顯示,左右滑動,支援鍵盤控制,支援滑鼠左右拖曳切換,響應式設計,完美相容行動裝置。