
 1479
1479Magnify 是一款模仿 Windows 照片檢視器的 jQuery lighbox 外掛程式(支援 Windows 照片檢視器的所有功能)

 1771
1771本站介紹了許多 jQuery 幻燈片插件,它們都很優秀,且功能強大,應用在中大型頁面上很合適。但如果你的頁面很簡單,只想要一個簡單純粹的幻燈片效果,這些外掛可能略顯臃腫。今天我們不用任何插件,寫一個簡單的響應式投影片。

 1951
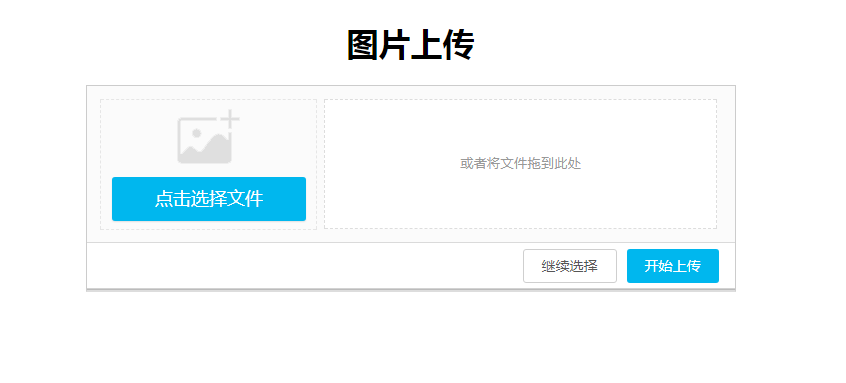
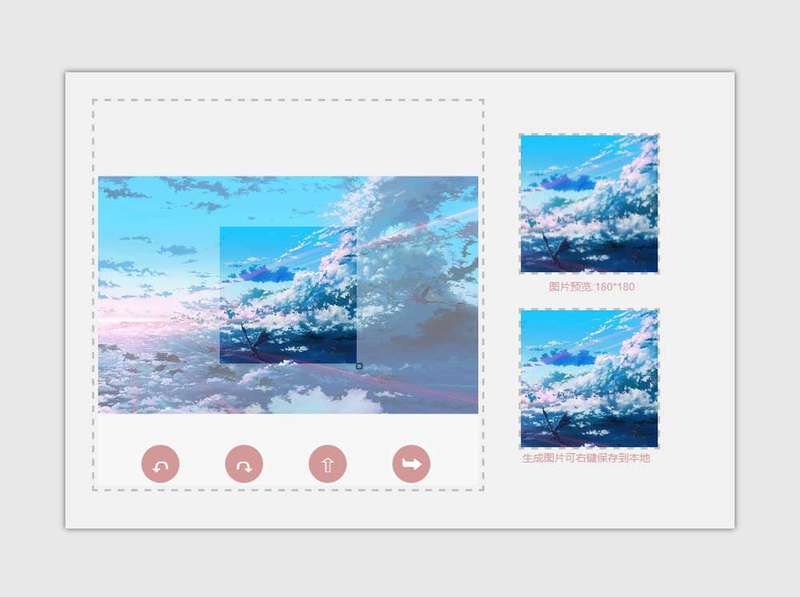
1951cropper.js封裝的圖片裁切插件。支援移動影像,裁切圖片,放大縮小圖片,上下左右移動,圖片翻轉等重設設定功能。這是一款基於jQuery的頭像尺寸設定裁剪組件。

 2346
2346jQuery下拉顯示圖片相簿程式碼,點擊圖片,圖片放大的效果,在下面顯示出來,然後右上角有個關閉按鈕,點擊即關閉放大的效果圖,這樣的效果還是很酷炫的!

 2824
2824帶有動畫功能的jQuery+css3實現的環形圖片切換特效代碼,非常不錯的JS特效,非常適合某類功能的介紹切換,基於jQuery插件實現,動畫效果非常流暢,值得學習應用。

 5126
5126js實現圖片放大和拖曳特效是一款非常實用的js特效,實現了圖片的放大和拖曳功能,沒用到jquery插件,是用原生javascript實現的,除了點擊放大和縮小按鈕來控制圖片的放大縮小,還可以使用滑鼠的滾輪控制圖片的縮放。

 1831
1831含多款切換效果jQuery圖片輪播插件terseBanner.js刪除了很多不實用或很少用的功能,只保留了最常用的,使用方便,功能完善,可以滿足絕大多數網站的需求,支援ie8 瀏覽器,支援觸控螢幕事件。

 2441
2441網格圖片手風琴jquery特效程式碼,結合網格手風琴縮圖和手風琴面板的功能,給你展示你的圖片網站一個有趣的方法。你可以選擇使用XML或HTML。功能強大的API將允許進一步提高這個jQuery插件的功能,可以輕鬆整合到您自己的應用程式。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表檔style.css和grid-accordion.css 2、在head