共找到8051條相關內容

滑鼠懸停圖片分享按鈕動畫效果
滑鼠特效 9847
9847
 9847
9847jQuery外掛可以實現滑鼠滑過圖片時在圖片上方創建任意的元素,包括分享按鈕和圖片文字描述等。這些按鈕和文字可以懸浮在圖片的任何位置,同時你也可以自己定義這些圖片上方的元素出現時的動畫特效

谷歌抖動視窗插件jquery-wobblewindow-plugin
滑鼠特效 1965
1965
 1965
1965這是一款可以創造gooey效果抖動視窗的jquery插件。此gooey效果抖動視窗是基於HTML5 canvas來製作,可在滑鼠移入和移出HTML元素時,為其邊框製作波浪狀的抖動效果。

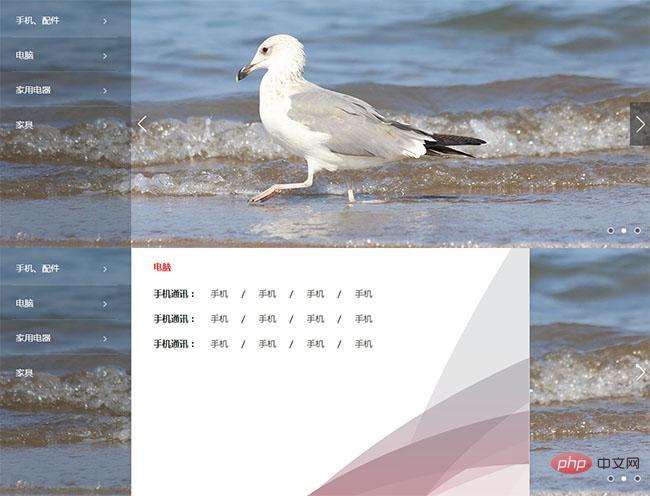
Swiper製作網易智造大氣幻燈片
焦點幻燈 1892
1892
 1892
1892這是使用Swiper 插件製作的「網易智造」首頁寬幅大氣幻燈片效果,幻燈片共6 幅,響應式設計,切換方式位淡入淡出,滑鼠移入幻燈片區域顯示左右箭頭,移出隱藏箭頭,同時設定了自動播放、延遲載入圖片。

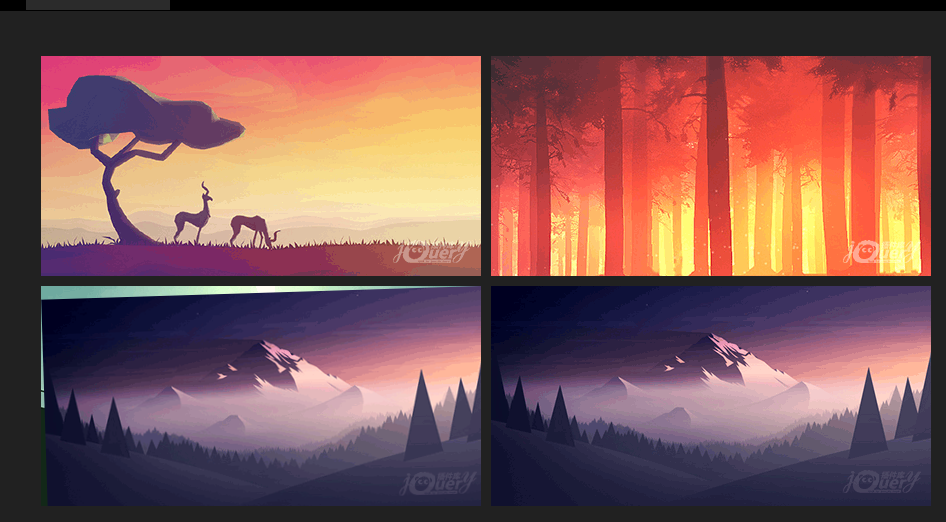
jQuery圖片清單動畫顯示效果
圖片特效 1887
1887
 1887
1887jQuery圖片列表動畫顯示效果,滑鼠移到圖片上會彈出文字描述,非常適合做素材、網站模板主題的圖片列表,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2、在head區域引入jquery.1.4.2.min.js和lrtk.js 3.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域

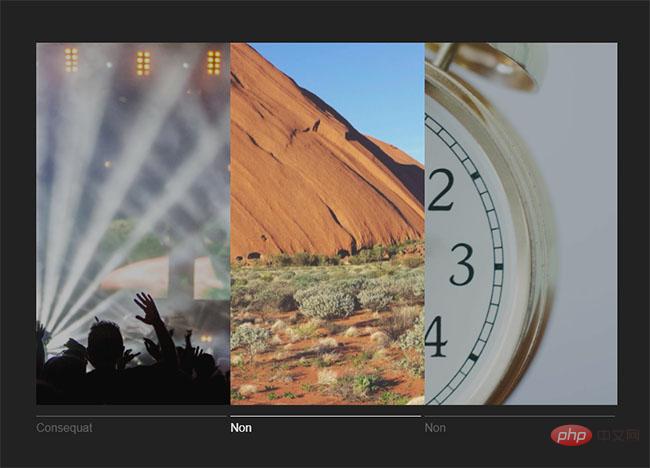
intense圖片全螢幕瀏覽插件(jQuery)
圖片特效 1971
1971
 1971
1971intense圖片全螢幕瀏覽插件(jQuery),當滑鼠點擊圖片時,可以全螢幕瀏覽圖片,移動滑鼠可以查看圖片不同的部分,適合相簿展示圖片細節。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案styles.css及intense.js 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾

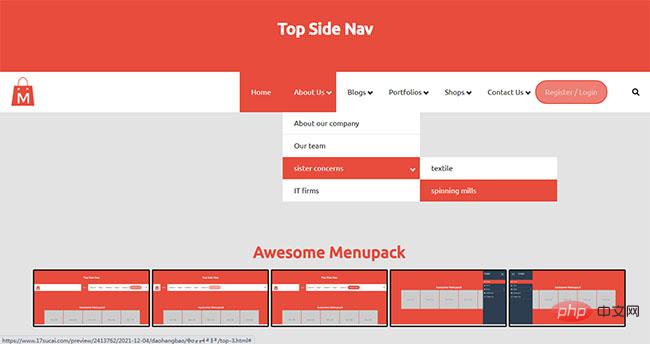
CSS3 3D翻轉Tab選項卡切換插件
CSS3特效 701
701
 701
701CSS3 3D翻轉Tab選項卡切換插件是一款基於CSS3實用3D翻轉Tab選項卡切換插件,主要是體現了3D翻轉的樣式,在點擊tab選單項目時,內容區域會實現3D翻轉的動畫特效。