
 1763
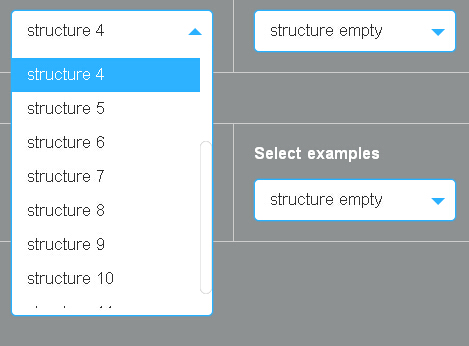
1763結合jQueryUI對select下拉框美化插件,很不錯的多功能下拉框美化,效果是非常不錯的,插件支援自訂參數功能,定義高度,下拉動畫效果,下拉的速度,還是很不錯的,大家該把傳統的select下拉框的樣式改造的時候了。

 2005
2005"jQuery點擊事件遮罩彈出層可移動特效代碼下載。一款jquery彈出層插件製作註冊表單點擊按鈕彈出層表單提交效果,可支援拖曳到的jQuery彈出層效果。標題、高度、寬度等可自訂彈出層js插件。

 3263
3263jquery文字動畫外掛程式製作文字flash動畫濾鏡效果切換特效,讓文字有動畫的效果,在企業網站裡面,公告也可以用這樣的方式來顯示,是不是感覺很高大上,php中文網推薦下載!

 3609
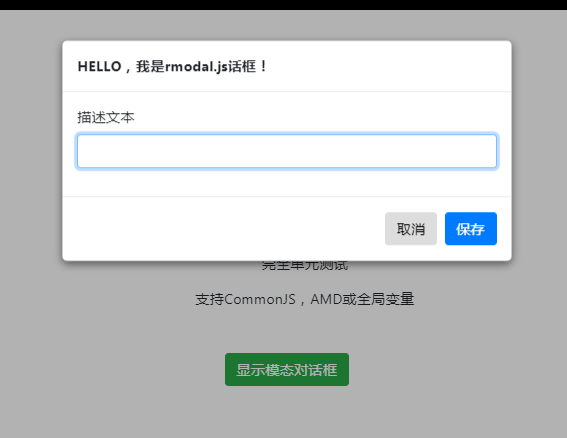
3609rmodal.js是一款帶有動畫效果的js模態對話框插件。 rmodal.js模態對話框插件壓縮版本僅1.2kb,沒有任何外部依賴,可以製作出帶有動畫特效的模態對話框效果。它的特點還有: 使用簡單,執行效率高。純js編寫,沒有任何外部依賴。支援包括IE9+的所有現代瀏覽器。可以和bootstrap和animate.css結合使用。支援CommonJS AMD 或 globals。

 2441
2441網格圖片手風琴jquery特效程式碼,結合網格手風琴縮圖和手風琴面板的功能,給你展示你的圖片網站一個有趣的方法。你可以選擇使用XML或HTML。功能強大的API將允許進一步提高這個jQuery插件的功能,可以輕鬆整合到您自己的應用程式。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表檔style.css和grid-accordion.css 2、在head

 966
966觸控螢幕拖曳切換jQuery相簿代碼是基於Swiper插件的觸控螢幕滑動jQuery相簿代碼,全螢幕顯示,左右滑動,支援鍵盤控制,支援滑鼠左右拖曳切換,響應式設計,完美相容行動裝置。