共找到8051條相關內容

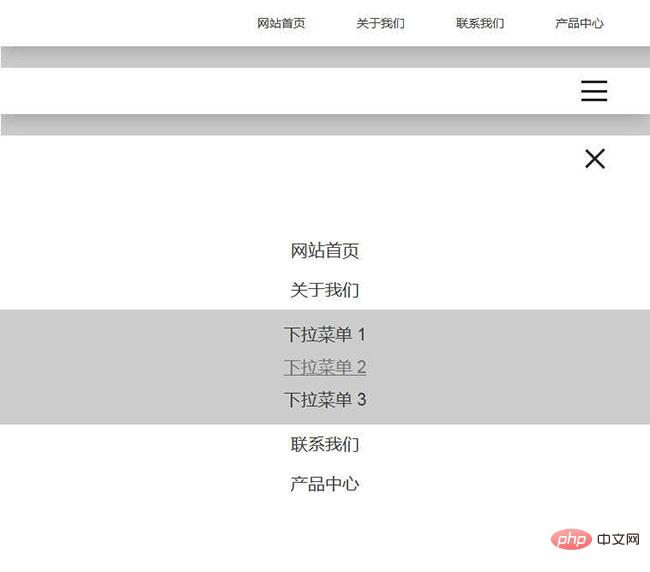
仿噹當行動端篩選
jQuery特效 887
887
 887
887篩選分類的子類沒有限制,可以沒有子類,可以多達6級甚至更多子類,無需任何設置,樣式和js都已經做好了。 導航和分類的顯示隱藏就不細說了,非常的簡單。導航是使用CSS3的transition過渡屬性做的,分類則是使用jQuery的animate()動畫函數做的。

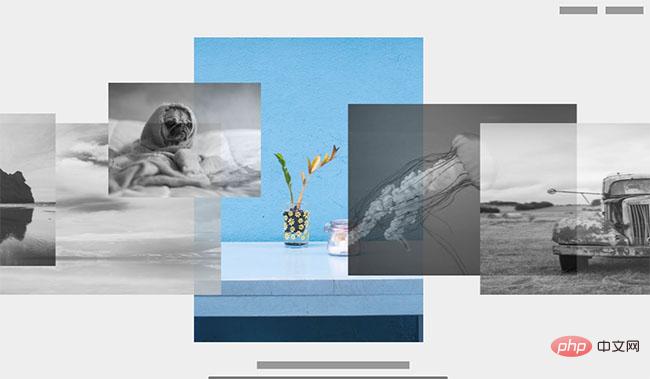
觸控螢幕拖曳切換jQuery相簿程式碼
相簿特效 966
966
 966
966觸控螢幕拖曳切換jQuery相簿代碼是基於Swiper插件的觸控螢幕滑動jQuery相簿代碼,全螢幕顯示,左右滑動,支援鍵盤控制,支援滑鼠左右拖曳切換,響應式設計,完美相容行動裝置。