共找到8051條相關內容

響應式手風琴效果Google圖片圖庫jQuery插件
手風琴效果 2159
2159
 2159
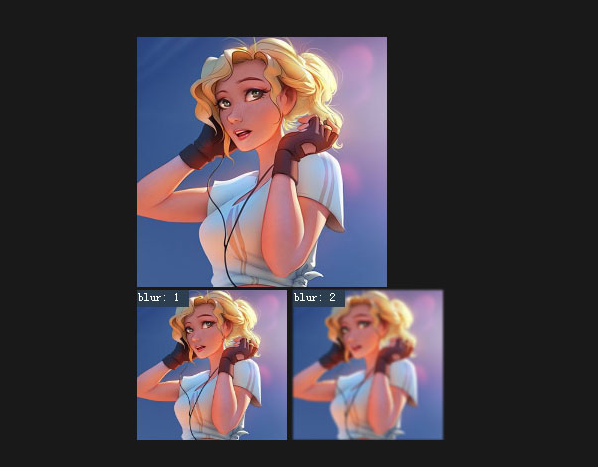
2159mg-space是仿Google圖片圖庫的響應式手風琴效果圖片圖庫jQuery插件。此圖片圖庫外掛程式使用簡單,可以點擊某個主題圖片以手風琴的方式展開一組相關的圖片,也可以將相關圖片製作為幻燈片的形式。

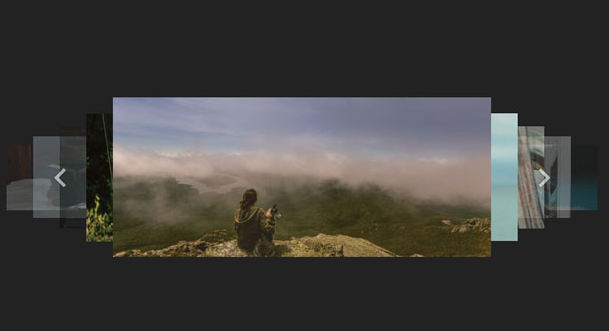
純js彈性動畫的手風琴圖片相簿特效
手風琴效果 2601
2601
 2601
2601這是一款使用純javascript來製作的彈性動畫的手風琴圖片相簿特效。這張手風琴圖片相簿在滑鼠滑過時,對應的圖片會水平展開,而圖片的說明文字則會垂直滑動上來,形成一些視覺差的感覺。 使用方法 在頁面中引入slider.js文件

滑鼠滑過圖片遮罩層動畫jQuery插件
滑鼠特效 1915
1915
 1915
1915nsHover是一款簡單實用的滑鼠滑過圖片遮罩層動畫jQuery外掛。該外掛程式可以在圖片或區塊級元素上製作滑鼠滑過時的遮罩層動畫效果,它可以設定遮罩層的前景色和背景色,可以製作圓形圖片等,非常實用。

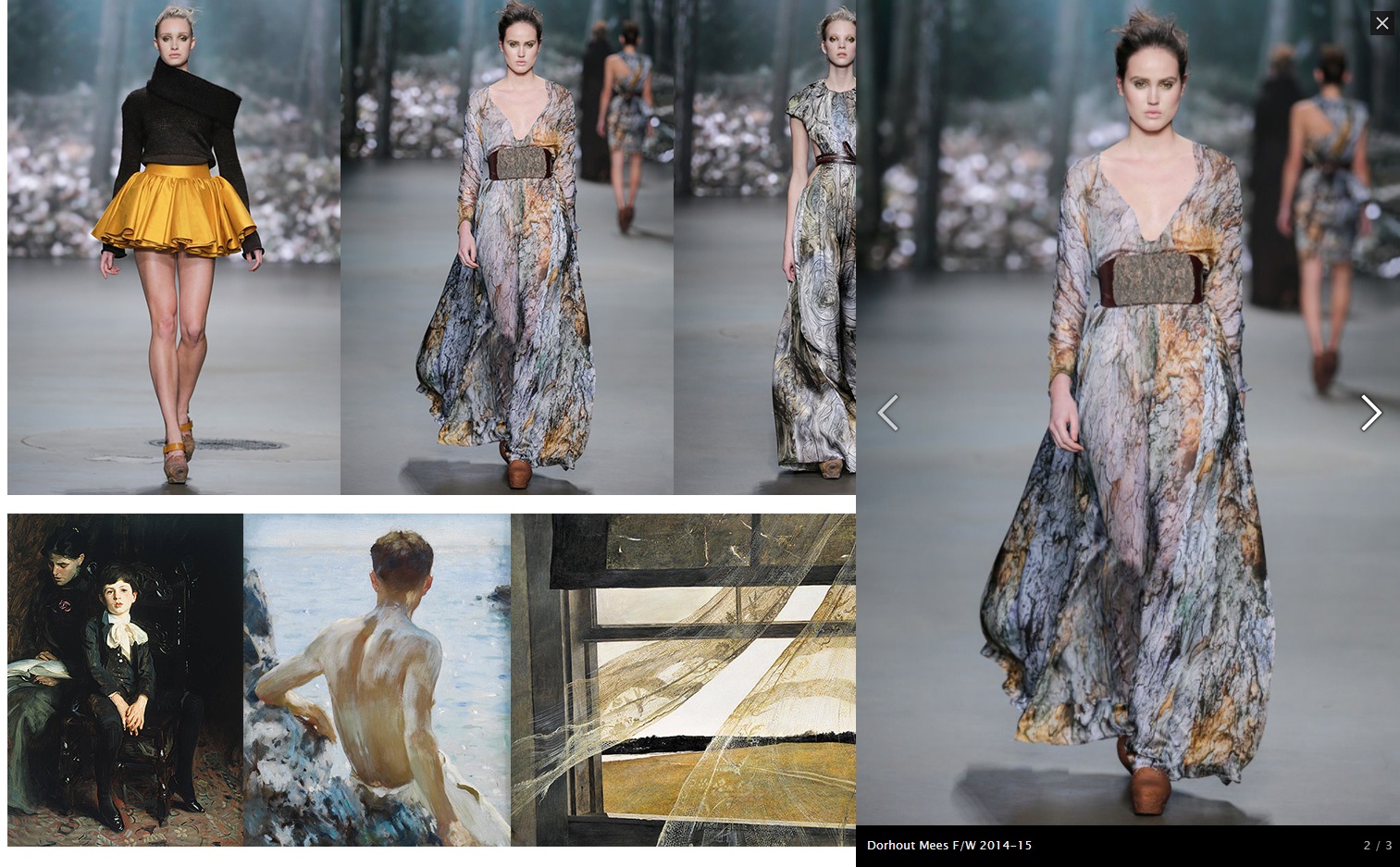
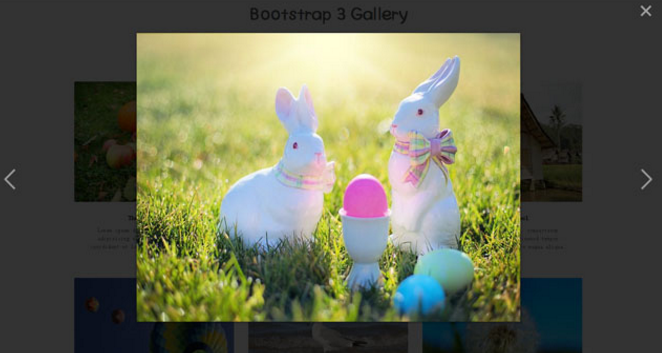
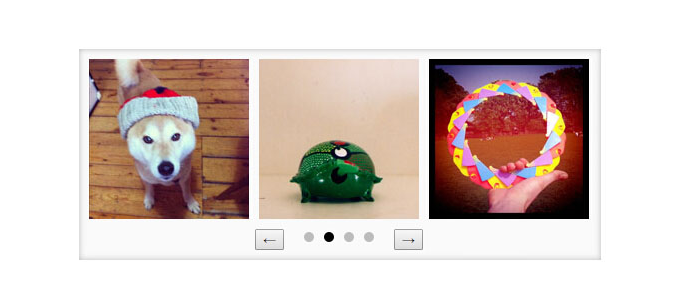
響應式 lightbox 圖片畫廊
jQuery特效 1180
1180
 1180
1180lightGallery是一款輕量、可自訂、響應式、模組化的jQuery LightBox圖片圖庫外掛程式。它帶有20多種動畫過渡效果,是一款非常優秀的LightBox插件。