
 1658
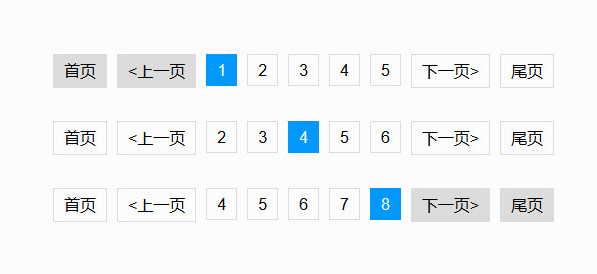
1658jQuery簡單實用的分頁外掛Page。在商城網站或企業網站中都是會用到的,例如有100條新聞,一頁肯定放不下,所以我們就需要使用分頁來進行合理的開發,讓頁面更加美觀!

 701
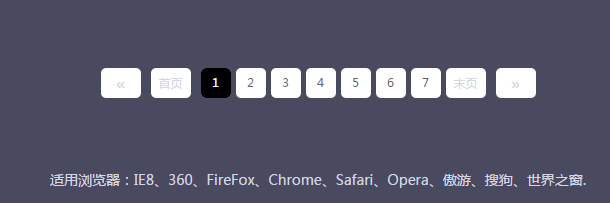
701篩選分類的子類沒有限制,可以沒有子類,可以多達6級甚至更多子類,無需任何設置,樣式和js都已經做好了。 導航和分類的顯示隱藏就不細說了,非常的簡單。導航是使用CSS3的transition過渡屬性做的,分類則是使用jQuery的animate()動畫函數做的。

 2671
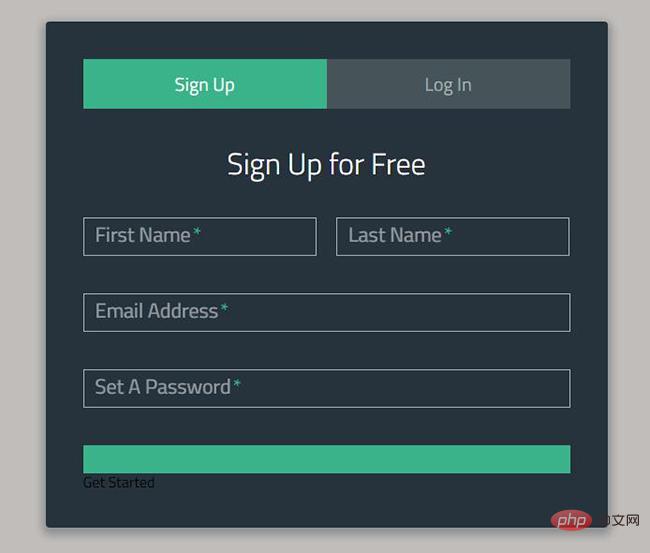
2671純css3簡單的使用者登入框樣式程式碼,透過使用css3來實現簡單的使用者登入的特效,是登入頁面的樣式變的更加美觀,非常適合使用者企業網站或商城網站的後台,php中文網推薦下載!

 3801
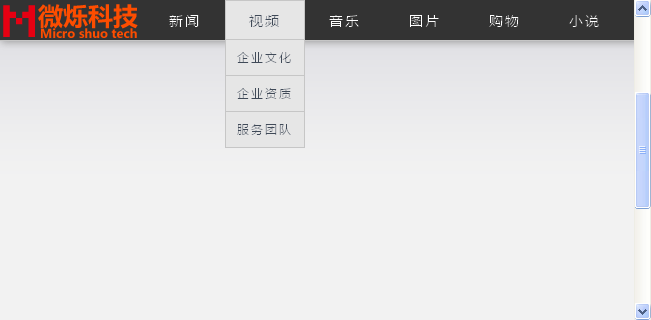
3801這是一款使用jquery製作的商品分類側邊欄清單的商城導覽選單。此商城菜單與ie8瀏覽器相容。用戶可以點擊左側的下拉菜單來查看各種商品的列表,非常實用和方便。 使用方法 在頁面中引入樣式檔style.css和jquery.min.js檔。

 2371
2371京東商城詳細頁產品圖片列表以及放大鏡效果 相容ie6+,Google,火狐 京東商城目前詳細頁正在使用的放大鏡插件,效果簡單易用 圖片採取絕對路徑,這樣方便懶人們使用 內容分為大圖部分以及縮圖列表部分,可以分開使用

 1780
1780效果描述: 簡單好用的立體式左右滾動banner焦點效果 原始碼沒有任何圖片,且CSS較為冗餘,懶人站長已經做過優化,方便懶人們使用 使用方法: 1、將CSS引進到你的頁面中,保證命名不衝突 2.將index.html中程式碼部分拷貝到你需要的地方即可

 4685
4685jquery圖片列表按順序分類排列圖片組效果,點擊右上角的按鈕,實現圖片排列的特殊效果,一般用於商城網站,或者個人網站,個人相冊的一個排列,讓網頁變得更加美觀,還是一個很不錯的例子。 php中文網推薦下載!

 1900
1900jquery hover頁面滾動頂部固定層下拉導航選單代碼,在網頁的開頭顯示在線聯繫,一般用於企業網站,大部分的企業網站都會有這樣的一個功能,聯繫我們裡面會放寫公司地址電話等,php中文網站推薦下載!

 1201
1201此程式碼麼有依靠js檔案實現的,而且大圖和小圖是分開的,這樣使用者在開啟網頁的時候可以節省不少時間和流量 此程式碼實作方法也很簡單,可以直接把index.html和images下面的文件拷貝到你需要運行的位置,然後保存即可,images下面的大圖和小圖按照你的需求來改,也可以給大圖增加連結。

 1445
1445CSS3圓形圖片滑鼠經過旋轉效果,圖片上有簡短標題和說明,相容於主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可 3.圖片為方形,寬高在220像素以上,並有一定空白邊距效果較好。