2330
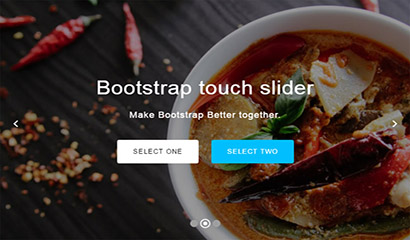
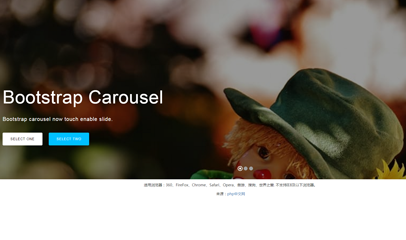
2330bootstrap-carousel-touch-slider是基於Bootstrap支援行動端的響應式輪播圖效果。此輪播圖特效可以使用手指進行滑動切換。並且它和animate.css結合,可以製作出各種酷炫的文字動畫效果。 使用方法 在頁面中引入bootstrap相關文件,font-awesome.css字體圖示文件,animate.min.css動畫文件,以及jquery.touchS

 1653
1653jQuery手機端Lightbox圖片展示是一款在桌面裝置中點擊圖片時會以Lightbox的方式來展示圖片;在行動手機的小螢幕中,會以輪播圖的方式來展示圖片。

 9658
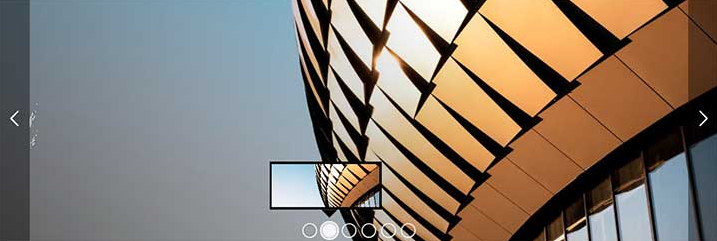
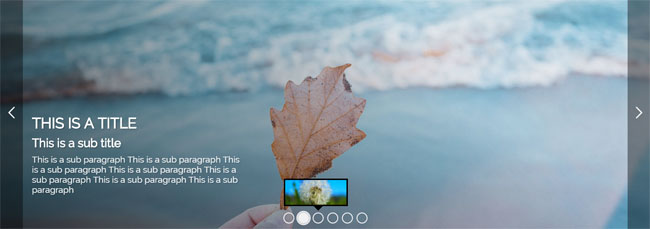
9658支援響應式手機端jQuery圖片輪播插件unslider,非常強大的jQuery插件,支援響應式手機端、支援函數回呼、支援左右按鈕切換,可以自訂是否使用響應式fluid:true/false、是否顯示圓點切換dots:true/false,是否支援鍵盤切換keys:true/false,使用也非常的簡單。

 2104
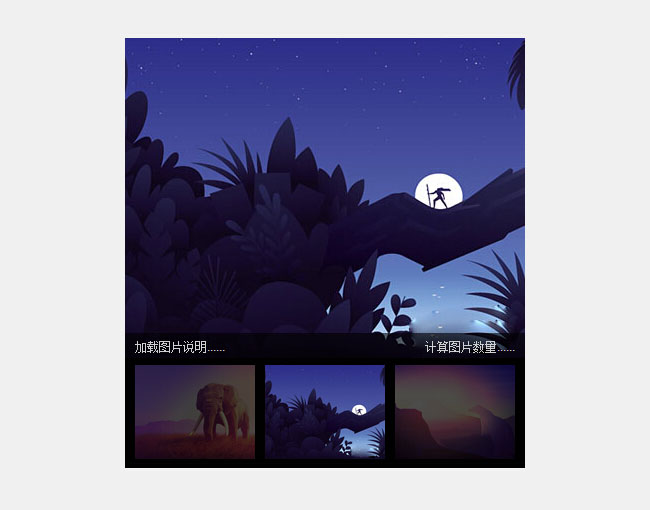
2104myFocus是一個專注於WEB端焦點圖/輪換圖的JS庫。此焦點圖插件整合了30多種風格圖片切換效果,體積小,使用簡單,相容於ie6+和所有的主流瀏覽器。 myFocus焦點圖外掛的特色還有: 原生JS編寫,獨立無依賴 性能卓越,同樣效果比jQuery更流暢 簡單易用,傻瓜式API與標準HTML結構 效果華麗,媲美Flash焦點圖 功能強大,30多種風格切換,支援N種常用設置 體積小巧,僅

 2366
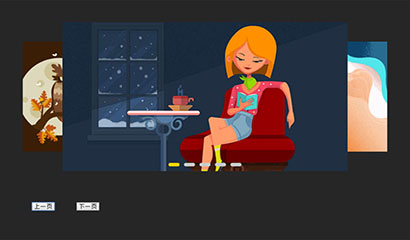
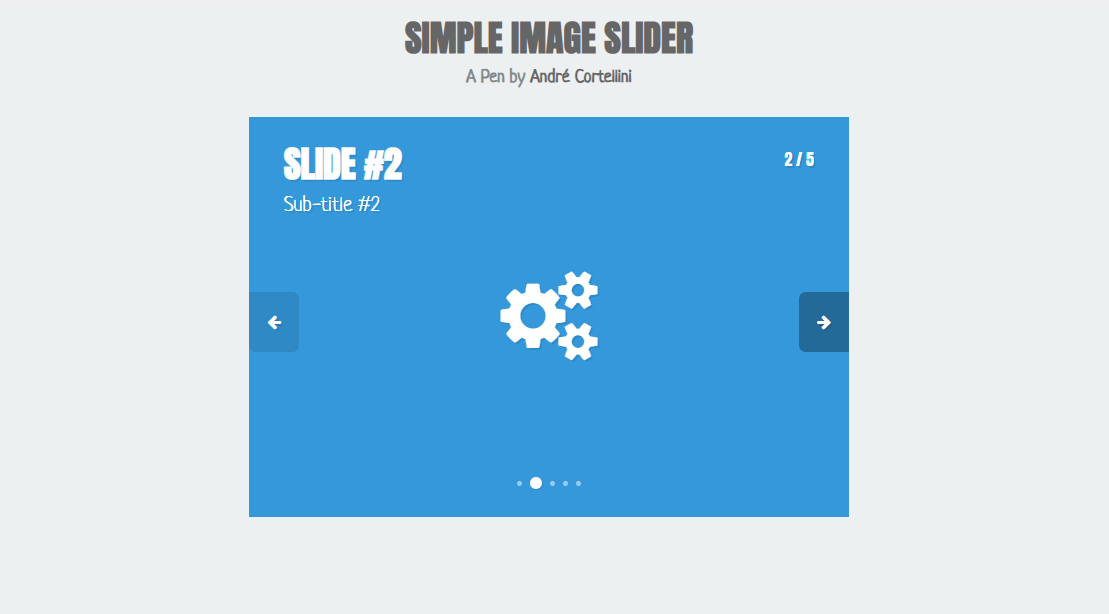
2366jQuery行動端與桌上型電腦裝置的輕量級幻燈片特效源碼是一款支援行動端和桌面裝置的輕量級jQuery幻燈片外掛程式swipeslider的特效。它支援圖片和其它HTML內容,支援幻燈片內容無限循環播放。本程式碼適用瀏覽器:搜狗、360、FireFox、Chrome、Safari、Opera、傲遊、世界之窗,不支援IE8及以下瀏覽器。有興趣的朋友可以來下載試試吧。本段程式碼相容於目前最新的各類主流瀏覽器,是一款

 3082
3082對於手風琴動畫,我們以前分享過很多,有基於jQuery的手風琴菜單,例如jQuery多層級垂直手風琴菜單;也有基於jQuery的手風琴焦點圖,例如jQuery實現橫向手風琴圖片輪播焦點圖效果。今天要分享的是利用純CSS3實現的水平手風琴分享按鈕選單,每個分享按鈕展開時會有該平台的簡單介紹,非常絢麗實用。