3772
3772圖文標籤分類Tab選項卡滑動輪播切換js特效外掛程式下載。一款jquery圖片特效製作帶有tab滑動選項卡的jquery圖片滾動動畫,選項卡裡面的圖片放大展示詳情,預設中間圖片放大展示jQuery特效。

 1846
18465款CSS3圖示滑鼠懸停效果,滑鼠懸停在圖片上查看效果。相容於主流瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑

 2050
20506款圖片滑鼠懸停效果JS代碼,滑鼠懸停在圖片上後,文字標題以6種不同的動畫形式出現,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用css文件,modernizr.custom.js 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.複製images資料夾裡的圖片到對應的路徑

 3112
3112一款很稀有的jQuery+echarts上傳圖片生成文字標籤雲代碼,基於echarts圖表插件和jQuery實現根據圖片樣式生成彩色文字標籤雲特效,點擊標籤關鍵字還可以放大。

 3803
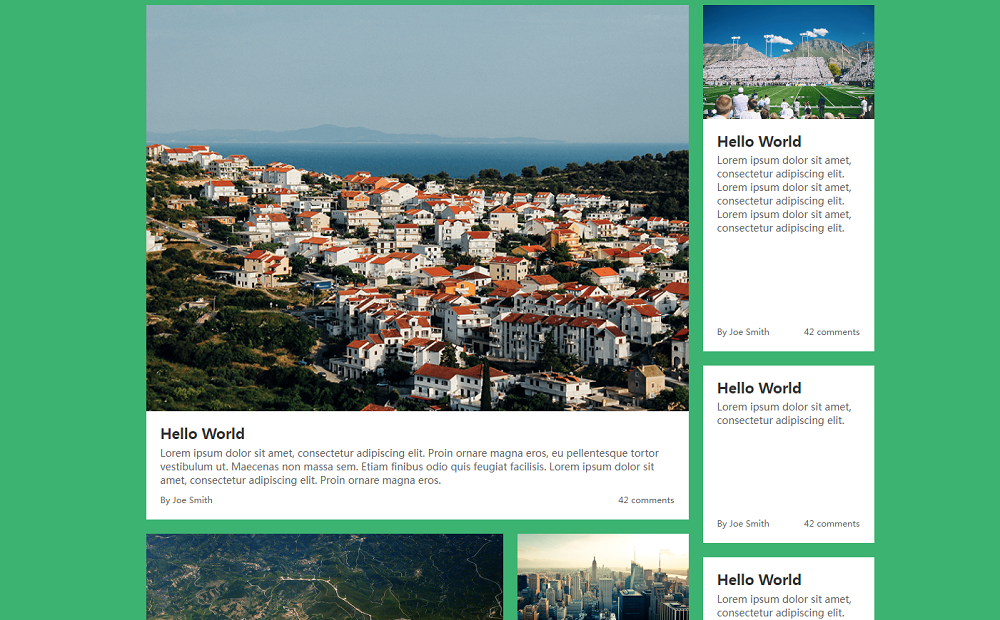
3803簡單實用原生js實作帶縮圖文字說明左右輪播切換相簿外掛程式下載。一款基於原生JavaScript實作圖片相簿幻燈輪播圖特效插件,沒有引進任何jQuery函式庫,短短數行原生php中文網實作。

 1737
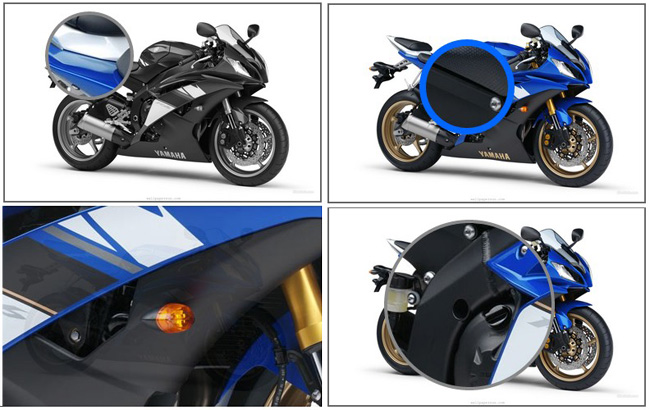
1737intense圖片全螢幕瀏覽插件(jQuery),當滑鼠點擊圖片時,可以全螢幕瀏覽圖片,移動滑鼠可以查看圖片不同的部分,適合相簿展示圖片細節。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案styles.css及intense.js 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾

 1327
1327jquery變焦放大效果,一般商城網站的商品都會有這樣的效果,點擊或者滑鼠放在圖片上時,會展示出一個比較大的圖片,讓我們對商品觀看的更清楚,php中文網推薦下載!

 1629
1629這是一款帶有縮圖的jquery焦點圖特效程式碼。焦點圖透過滑鼠滑過縮圖來進行前後導航,效果簡樸,相容於IE8,非常實用。 使用方法 在頁面中引入jquery和jquery.slides.js文件,以及樣式文件style.css。

 1646
1646純css3網頁相片滑鼠懸停效果,滑鼠懸停之後,圖片的邊框會逐層展開。支援ie9+,chrome,firefox瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑

 1888
1888超酷CSS3圖片3D旋轉效果,滑鼠懸停後,圖片會3d旋轉到另一面。相容於chrome、firefox瀏覽器。 使用方法: 1、head區域引用檔案 component.css, demo.css, normalize.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4、修改圖

 1727
1727jQuery產品圖片縮放效果程式碼,點擊縮圖後放大原圖,可以滑鼠拖曳放大圖,相容主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.js,lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4.引入imagezoom.js,product_img.js