共找到8051條相關內容

橫向跟隨圖片文字效果
滑鼠特效 1835
1835
 1835
1835橫向跟隨圖片動畫程式碼(jQuery),超炫的視覺效果,滑鼠移至圖片上即可顯示該圖片的詳細介紹。根據滑鼠移入移出方向的不同,詳細介紹進入退出的方向也不同。相容主流瀏覽器(不相容ie6)

intense圖片全螢幕瀏覽插件(jQuery)
圖片特效 1971
1971
 1971
1971intense圖片全螢幕瀏覽插件(jQuery),當滑鼠點擊圖片時,可以全螢幕瀏覽圖片,移動滑鼠可以查看圖片不同的部分,適合相簿展示圖片細節。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案styles.css及intense.js 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾

jQuery圖片局部放大特效
放大鏡效果 4611
4611
 4611
4611jQuery圖片局部放大特效是圖片局部放大效果,滑鼠移到產品圖片上可局部放大,點擊圖片可瀏覽完整產品大圖,滑鼠移動到左側箭頭可上下滾動縮圖,相容於主流瀏覽器。

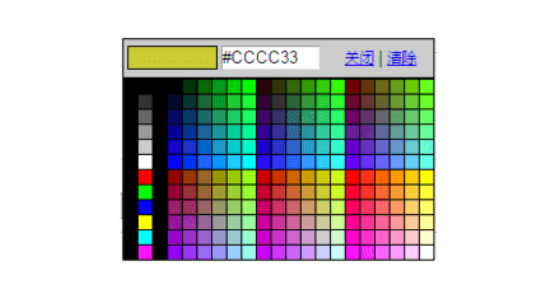
jQuery顏色選擇器ColorPicker
焦點幻燈 4282
4282
 4282
4282ColorPicker基於強大的jQuery,使用方便、配置簡單,同時不需要載入額外的CSS檔案。可以隨心所欲的使用到專案中,相容各大瀏覽器。