共找到8051條相關內容

jQuery垂直豎向焦點圖輪播特效程式碼
焦點幻燈 2798
2798
 2798
2798jQuery垂直垂直焦點圖輪播特效代碼,右邊導航焦點切換,需要點擊圓點或上下箭頭切換,當然大家可以優化下,支援滑鼠滾動切換,使用者體驗就好更加的好,有興趣的可以改造下。

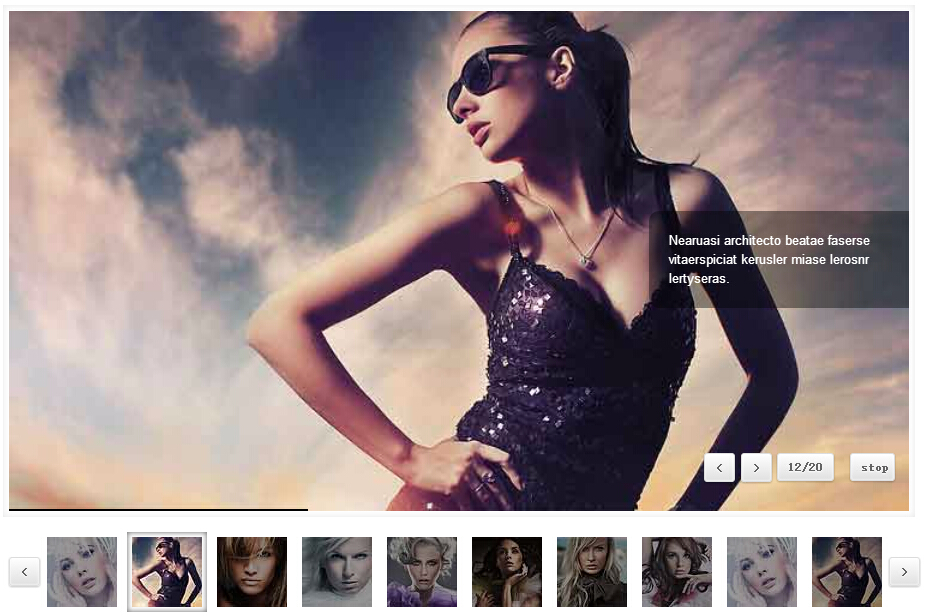
大氣帶左右按鈕的焦點圖輪播特效插件Slider.js?1.1.2
焦點幻燈 2341
2341
 2341
2341大氣帶左右按鈕的焦點圖輪播特效插件Slider.js,基於jQuery的插件,圖片切換非常流暢切換按鈕也非常的精緻,支援自訂自動輪播時間,畫布寬度等參數自訂功能。

產品圖片局部放大效果js特效程式碼
圖片特效 2203
2203
 2203
2203JS產品圖片局部放大效果,滑鼠移到產品圖片上可局部放大,點擊圖片可瀏覽完整產品大圖,滑鼠移動到左側箭頭可上下滾動縮圖,相容於主流瀏覽器。 使用方法: 1. head區域引用檔案 mzp-packed.js,lrtk.css,magiczoomplus.css 2. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼 3. lrtk.js

jQuery左右輪播焦點圖特效
焦點幻燈 2347
2347
 2347
2347jQuery左右輪播焦點圖特效是一款非常漂亮的jQuery焦點圖切換特效,帶左右輪播切換代碼,帶標題提示框,大家自己可以改造下,把標題放在圓點切換上面,整體還是不錯的,相容性也很好,值得學習和借鏡。

jquery圖片放大鏡插件
放大鏡效果 3617
3617
 3617
3617jquery圖片放大鏡插件是一款簡單實用的jQuery圖片放大鏡效果,點擊縮圖可以切換大圖,滑鼠劃過大圖出現放大鏡圖片,可拖曳放大鏡區域查看圖片細節,類似淘寶放大鏡程式碼,適用於電子商務網站使用。