2079
2079基於bootstrap和animate.css的模態框效果,可自訂顯示隱藏的動態效果,可新增顯示和隱藏時的回呼方法,填入數據

 2186
2186基於animate.css和原生JS實現的滑鼠滾動動畫效果,挺不錯的CSS3動畫效果,基於CSS動畫插件animate.css實現,animate.css擁有眾多的動畫特效而且是開源的,大家到官網看看吧。

 1015
1015這是一款基於velocity.js過渡動畫效果的Bootstrap模態視窗與Popover。此效果在Bootstrap模態視窗和Popover的基礎上,使用velocity.js來製作模態視窗和Popover開啟時的動畫過渡效果。

 1946
1946jQuery模態視窗開啟動畫效果是一款在Bootstrap模態視窗和Popover的基礎上,使用velocity.js來製作模態視窗和Popover開啟時的動畫過渡效果。

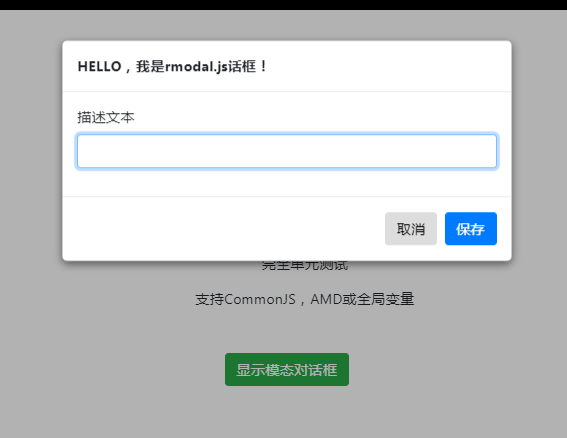
 3609
3609rmodal.js是一款帶有動畫效果的js模態對話框插件。 rmodal.js模態對話框插件壓縮版本僅1.2kb,沒有任何外部依賴,可以製作出帶有動畫特效的模態對話框效果。它的特點還有: 使用簡單,執行效率高。純js編寫,沒有任何外部依賴。支援包括IE9+的所有現代瀏覽器。可以和bootstrap和animate.css結合使用。支援CommonJS AMD 或 globals。

 1641
1641jQuery+CSS3過渡動畫模態視窗特效是一款基於Codrops的ModalWindowEffects來製作,透過jQuery插件的方式來統一管理各種開啟模態視窗的效果

 2330
2330bootstrap-carousel-touch-slider是基於Bootstrap支援行動端的響應式輪播圖效果。此輪播圖特效可以使用手指進行滑動切換。並且它和animate.css結合,可以製作出各種酷炫的文字動畫效果。 使用方法 在頁面中引入bootstrap相關文件,font-awesome.css字體圖示文件,animate.min.css動畫文件,以及jquery.touchS

 1495
1495這是一款基於Bootstrap的簡單實用的選項卡效果。該選項卡在原生boostrap選項卡的基礎上進行了一些美化,效果時尚大方,非常好。 使用方法 在頁面中引入jquery和bootstrap相關文件。

 2076
2076基於HTML5的圖片裁切插件,所見即所得的裁切方式,可產生多張縮圖大小圖片,以HTML5 canvas 繪圖實現,支援各種效果的裁剪,當然你如果需要保存圖片還是需要後端服務程序裁剪圖片,裁剪頁面是基於Bootstrap框架實現。

 1963
1963這是一款可以創造gooey效果抖動視窗的jquery插件。此gooey效果抖動視窗是基於HTML5 canvas來製作,可在滑鼠移入和移出HTML元素時,為其邊框製作波浪狀的抖動效果。

 1595
1595easyDialog沒有範本機制,只負責邏輯層的彈出效果,至於內容(訊息框、表單、圖片等)該如何呈現,easyDialog都不管,內容屬於業務層的東西,業務需求是千變萬化的,如果邏輯和業務結合很緊密,那麼可移植性和可擴展性將大大降低。