1583
1583一個實用的jQuery標籤輸入插件,可以指定輸入標籤的個數、標籤的寬度和高度、可以判斷是否輸入了標籤內容、可刪除標籤、雙擊標籤可再次編輯、回車鍵可以提交標籤、也可以取得所有標籤的值。

 2888
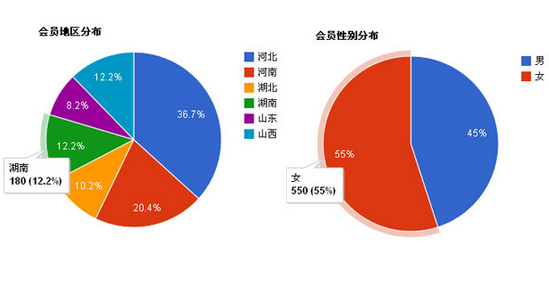
2888挺不錯的jQuery餅狀圖插件,裝載數據也是非常方便的直接輸出在table表格中,然後再繪出餅狀圖展現百分比,滑鼠放上去會顯示想要比例的數據,還是很不錯的,雖然沒有Highcharts.js功能那麼強,至少餅狀圖是夠用了。

 2091
2091基於swiper.js實現手機觸控滑動切換圖片特效代碼,也支援PC端滑鼠滾動自動切換圖片特效,支援向上或向下畫的圖片,效果還是不錯的,非常的流暢,如果再加上向下的箭頭會更加的人性化,目前HTML5場景應用非常的流行,大家可以研究下看看。

 1492
1492HTML5實現的手動切換幻燈片動畫特效源碼是一段非常有創意的html5+css3 幻燈片切換特效,很早以前就非常喜歡的一款特效,最近剛找到,擔心以後再也找不到了,趕緊上傳上來,本段程式碼適應所有網頁使用,有需要的朋友可以前來下載使用。

 1286
1286JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A

 961
961JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A

 1768
1768JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A

 2898
2898JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A

 855
855JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A

 1018
1018JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A

 1100
1100JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A

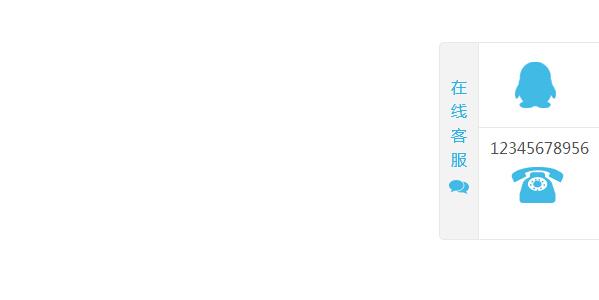
 1609
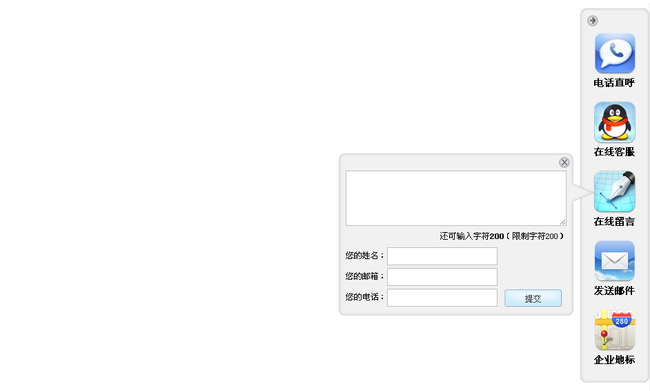
1609js代碼提供了一個最簡單的線上客服代碼,使用方便,代碼也簡潔只提供了一個qq號碼和電話號碼默認qq號碼是隱藏的,當滑鼠懸停後即可顯示出來滑鼠移走後再次隱藏,效果很簡單,但很實用,php中文網推薦下載!

 3103
3103CSS3搭配陰影五彩文字特效是一款具有卡通形象的CSS3五彩文字特效,雖然沒有迷人的動畫效果,但是五彩繽紛的文字展現在屏幕上也是非常酷的,再加上每一個文字都有不同角度的陰影效果,加上漂亮的英文字體,讓整一個文字特效顯得非常出色迷人,大家可以在宣傳廣告頁面試試這款CSS3文字特效。