共找到8051條相關內容

jquery後台登入頁面背景圖片自動輪換登入介面代碼
其它特效 9270
9270
 9270
9270jquery後台登入頁面背景圖片自動輪換登入介面程式碼,用jquery來驗證表單,背景圖片自動輪換這樣的一個酷炫的效果,登入頁面一般用於網站後台,登入成功進入管理系統,在商城的前端也會用到例如會員的登入。 php中文網推薦下載!

jQuery html5背景影片外掛vidbacking
焦點幻燈 1505
1505
 1505
1505外掛程式描述:vidbacking是一款響應式的,跨平台的html5視訊背景外掛程式。這個影片背景外掛程式可讓你在頁面中的某個div後整個頁面中使用HTML5影片作為背景。如果瀏覽器不支援HTML5視頻,插件會自動將背景回退為指定的背景圖片。

滑鼠滑過圖片遮罩層動畫jQuery插件
滑鼠特效 1683
1683
 1683
1683nsHover是一款簡單實用的滑鼠滑過圖片遮罩層動畫jQuery外掛。該外掛程式可以在圖片或區塊級元素上製作滑鼠滑過時的遮罩層動畫效果,它可以設定遮罩層的前景色和背景色,可以製作圓形圖片等,非常實用。

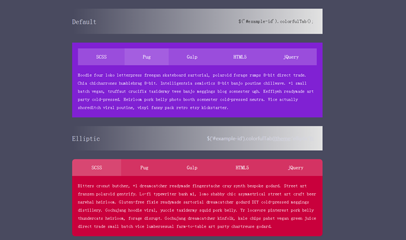
SlipHover動畫遮罩層顯示插件
滑鼠特效 1809
1809
 1809
1809SlipHover 是一個基於jQuery 的插件,它能夠感知滑鼠移動方向,並在相應的方向(或反方向)以動畫的方式顯示出一個遮罩層,用來顯示標題或描述,應用到幻燈片或相簿中是個不錯的選擇。 SlipHover 還支援自訂遮罩高度、動畫時間、字體顏色、背景顏色、文字排版等等。合理的搭配,相信能讓你的幻燈片或相簿更加的上檔次。