4262
4262jQuery圖片局部放大特效是圖片局部放大效果,滑鼠移到產品圖片上可局部放大,點擊圖片可瀏覽完整產品大圖,滑鼠移動到左側箭頭可上下滾動縮圖,相容於主流瀏覽器。

 1641
1641橫向跟隨圖片動畫程式碼(jQuery),超炫的視覺效果,滑鼠移至圖片上即可顯示該圖片的詳細介紹。根據滑鼠移入移出方向的不同,詳細介紹進入退出的方向也不同。相容主流瀏覽器(不相容ie6)

 1737
1737intense圖片全螢幕瀏覽插件(jQuery),當滑鼠點擊圖片時,可以全螢幕瀏覽圖片,移動滑鼠可以查看圖片不同的部分,適合相簿展示圖片細節。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案styles.css及intense.js 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾

 2312
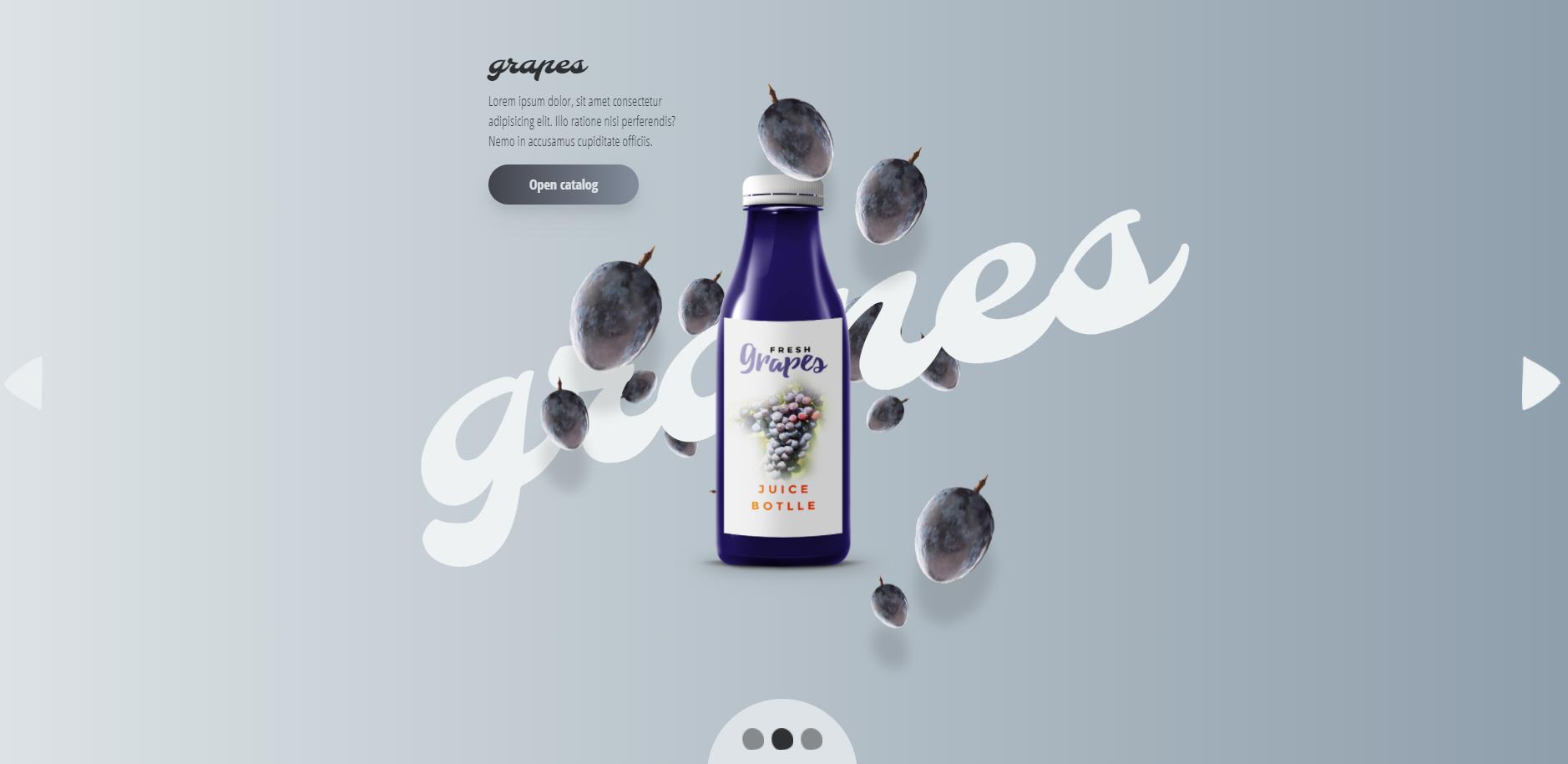
2312這是一款搭配視覺差效果的jquery響應式輪播圖特效。這個jquery輪播圖的特點是可以使用滑鼠拖曳進行切換,每個圖片中都帶有一個酷炫的透明字母。輪播圖滑動時帶有視覺不佳效果。

 3483
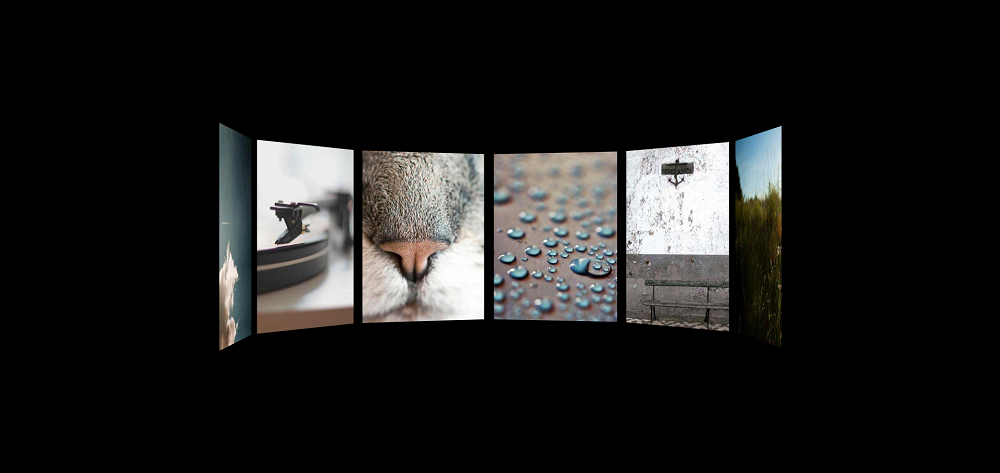
3483html5基於TweenMax來製作拖曳圖片預覽動畫特效。拖曳效果使用的是Draggabilly插件。這是一款html5和CSS3可拖曳的橫向圖片預覽版面。此佈局將所有圖片在螢幕中央進行橫向排布,可透過滑鼠前後拖曳圖片。當點擊圖片的標號數字時,隱藏所有的縮圖,在螢幕上顯示目前被點擊的圖片放大,文字內容展示效果。

 2640
2640previewSlider是一款帶有預覽效果的酷炫js輪播圖插件。輪播圖在滑鼠懸停到前後導航按鈕時,會出現展示縮圖按鈕,點擊後可以展示所有圖片。點擊任何縮圖則可以將其放大到全螢幕進行展示。

 5555
5555全螢幕圖片廣告隨機漂浮可點選關閉jQuery特效代碼下載。適用於圖片廣告,滑鼠經過停止運動,廣告圖片可自訂,帶有鏈接,點擊可跳到指定的網址。