
 234024
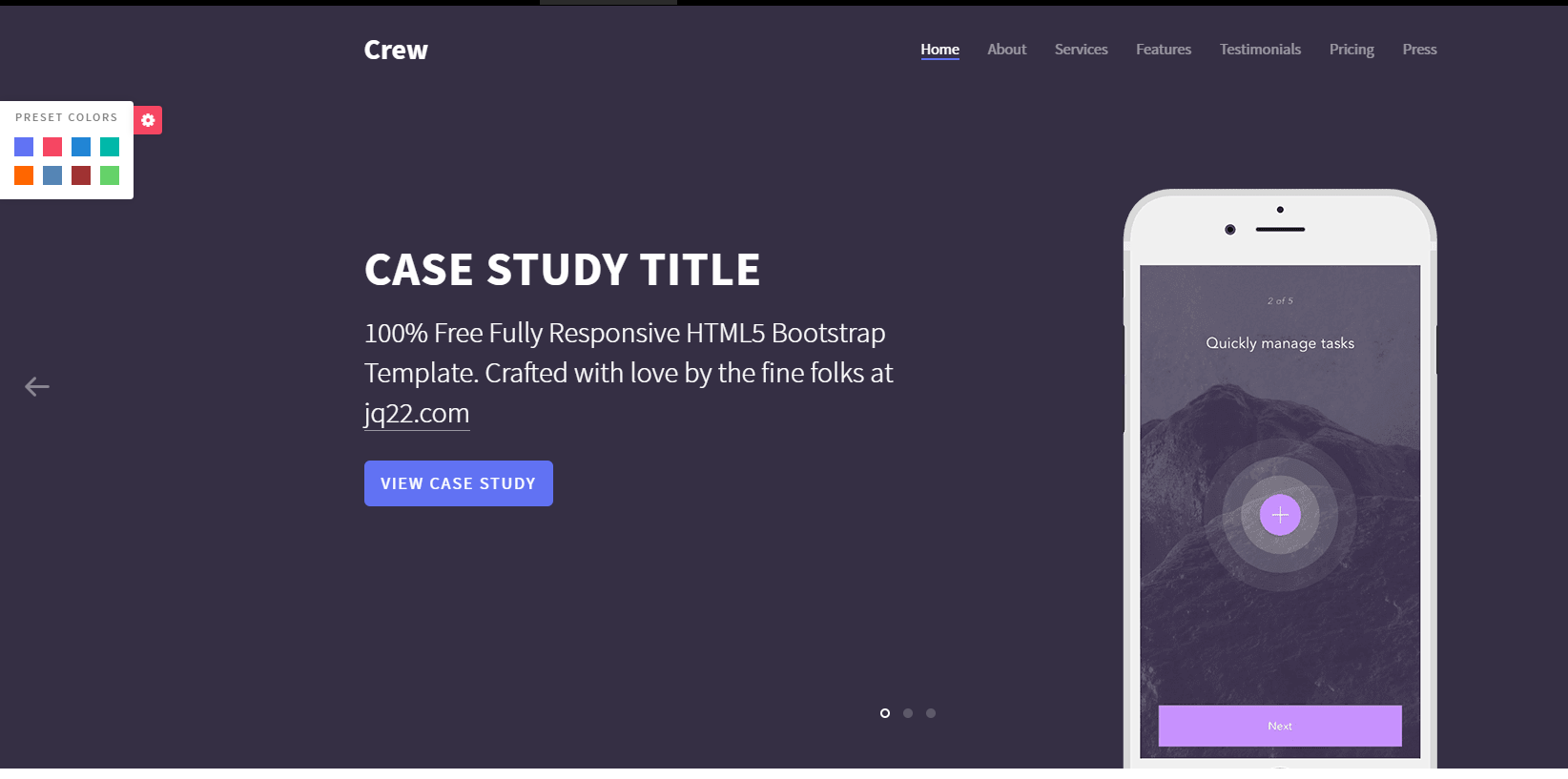
234024jQuery HTML5 Bootstrap響應式單頁網站模板具有獨特的功能,例如預設的8種顏色變化,移動時流暢優雅的動畫,美觀和隨時可用的元素,如價格圖表,推薦等等

 226688
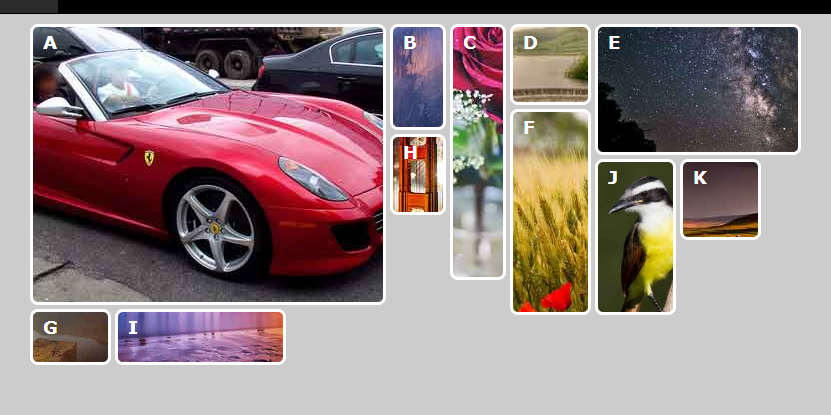
226688網頁中拖曳DIV 是很常見的操作,今天就分享給大家一個jQuery 多列網格拖曳佈局插件,和其它的插件不太一樣的地方在於你處理拖放的元素支援不同大小,並且支援多列的網格佈局,它們會自動的根據位置自行排序和調整。非常適合你開發有創意的應用程式。這個外掛可以幫助你將任何的 HTML 元素轉換為網格元件

 226815
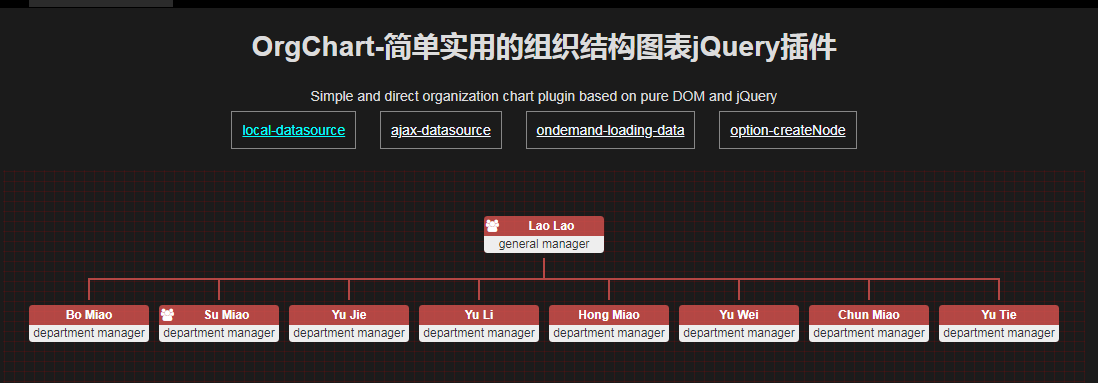
226815gt是一款簡單實用的組織結構圖表jQuery插件。 gt透過DOM元素,jQuery和CSS3過渡效果來製作組織結構圖表。可以使用本地數據,或透過ajax呼叫來完成數據的填充。

 3469177
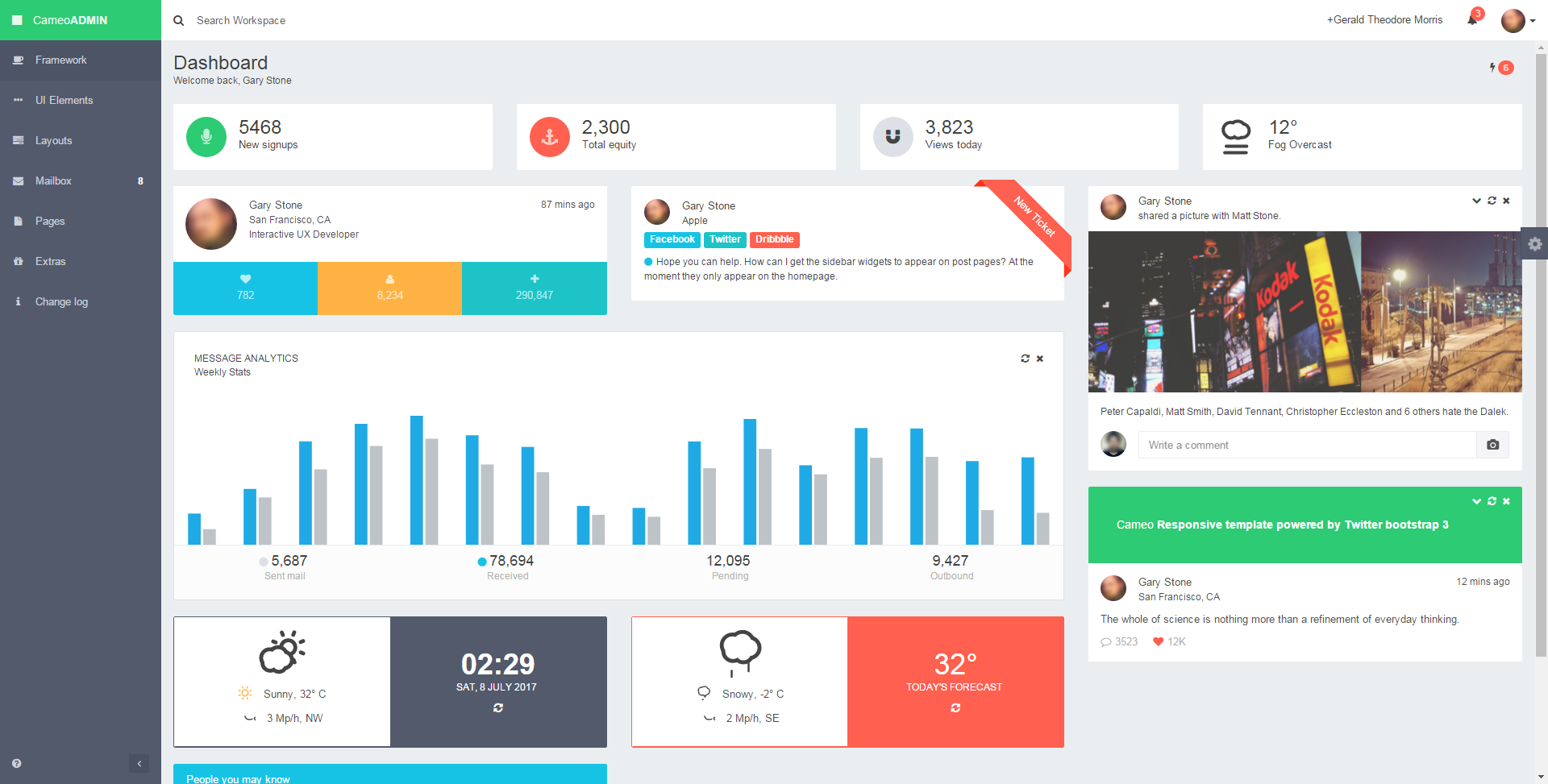
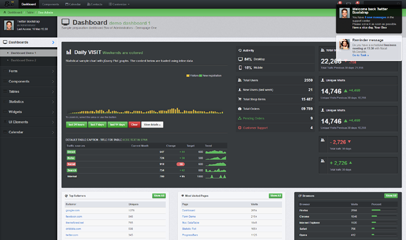
3469177Cameo Admin響應式後台管理模板基於Bootstrap3.2.0製作,自適應分辨率,兼容PC端和移動端,全套模板,包括註冊、登錄、儀表板、UI元素、按鈕樣式、表格元素、日曆、ICO圖標、圖表、畫廊、報價、鎖定畫面、信箱等後台範本頁面。

 3519287
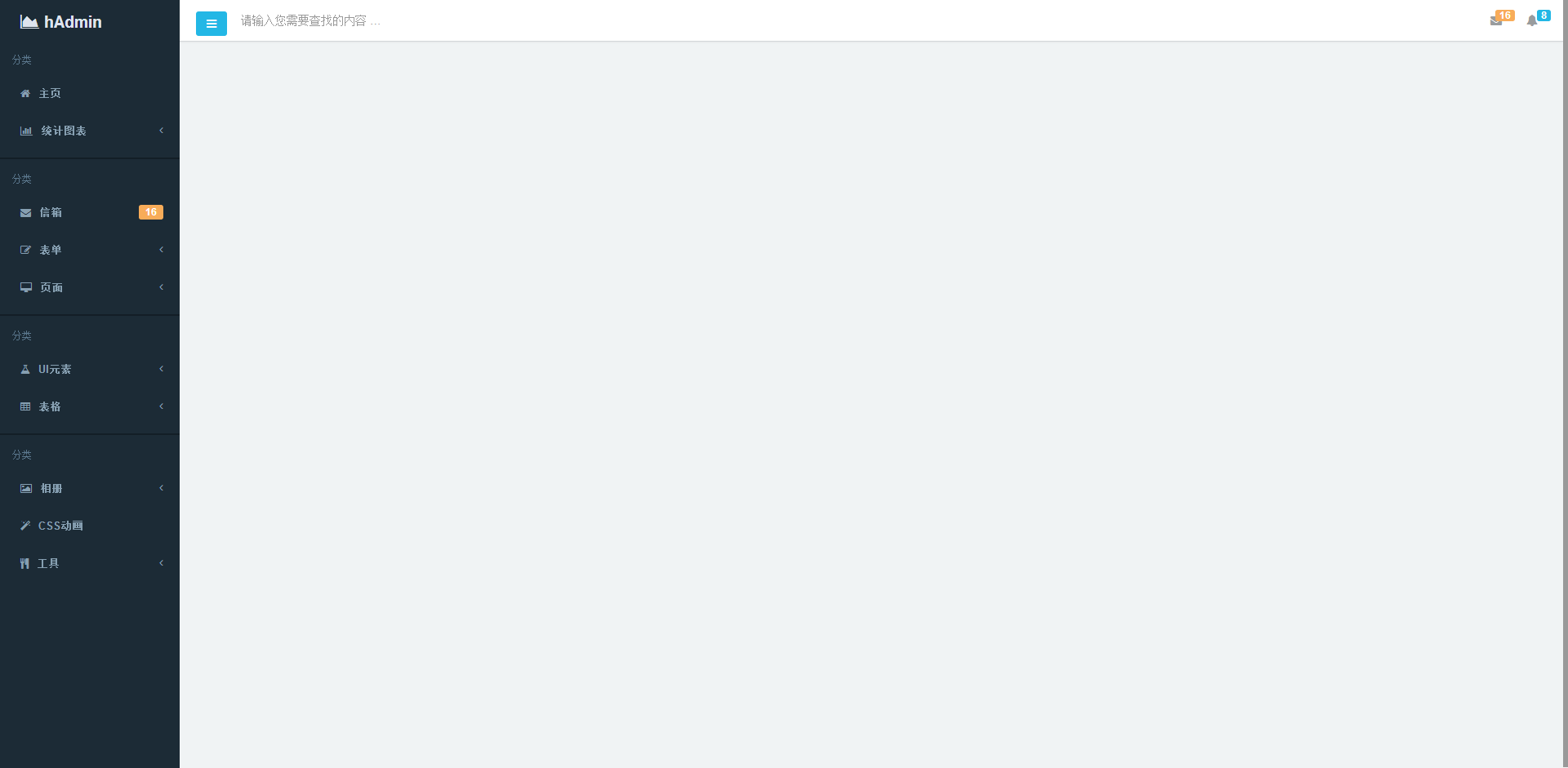
3519287hAdmin響應式後台管理模板基於Bootstrap3.3.6製作,相容於PC端和手機行動端,全套模板,包括註冊、登入、儀表板、統計圖表、信箱、表單、頁面、UI元素、表格、相簿、CSS動畫、工具等後台模板頁面。

 3511866
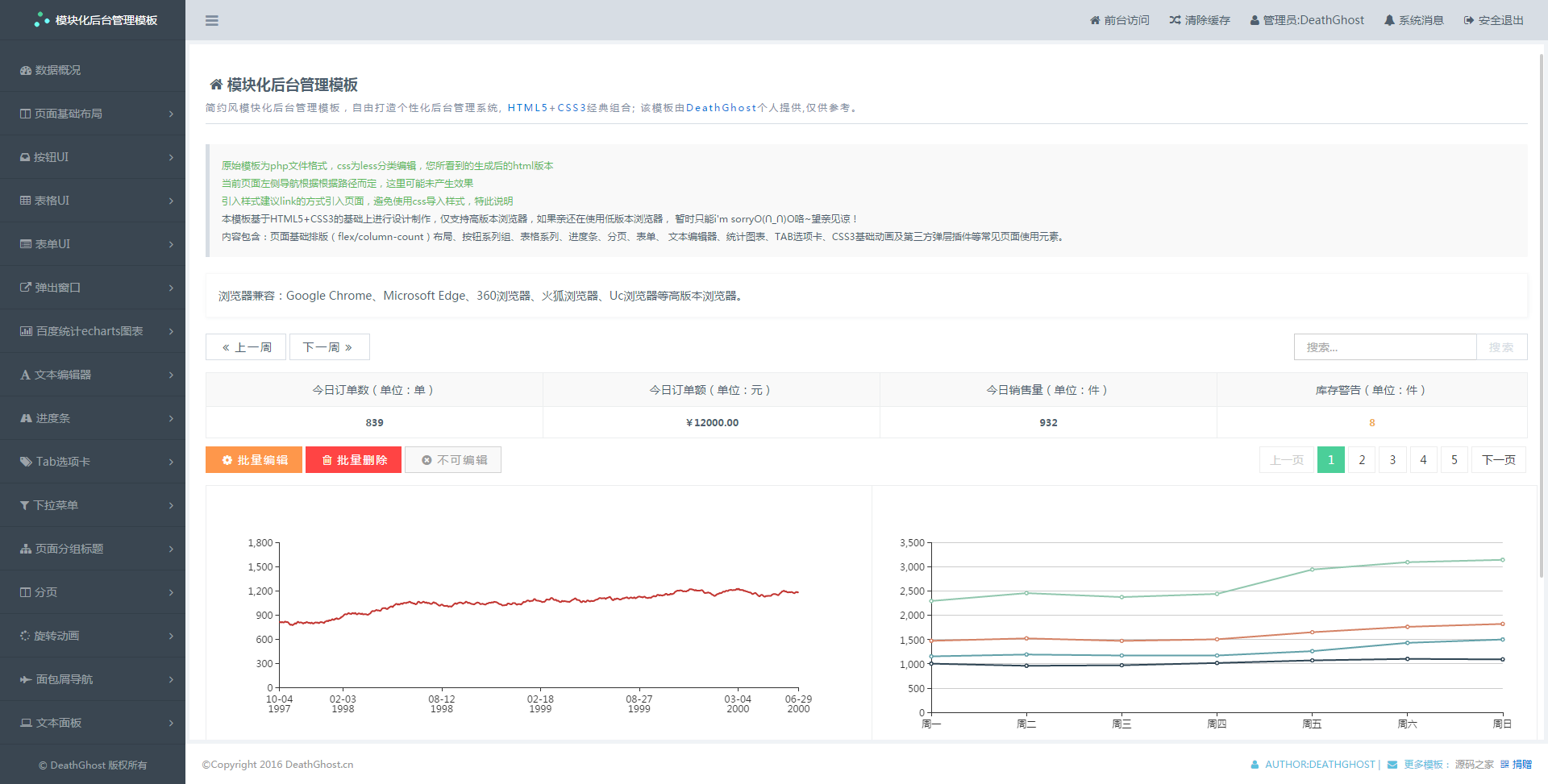
3511866HTML5簡約風格模快化後台管理模板,基於HTML5+CSS3的基礎上進行設計製作,全套模板,包括:頁面基礎排版(flex/column-count)佈局、按鈕系列組、表格系列、進度條、分頁、表單、 文字編輯器、統計圖表、TAB標籤、CSS3基礎動畫及第三方彈層外掛程式等常見頁面元素。

 226790
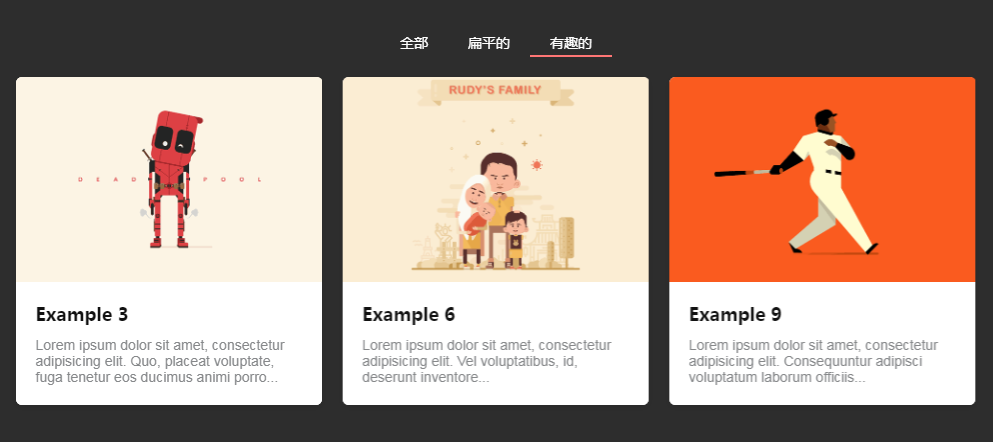
226790stableJs是一款帶有排序功能的js masonry瀑布流插件。 stableJs能夠使元素以卡片形式顯示,並以masonry瀑布流方式進行佈局,透過點擊分類按鈕,可以將卡片按指定的方式動態排序

 3425784
3425784Boo Admin響應式HTML5後台管理模板基於HTML5+Bootstrap2.2.2+jQuery設計製作,自適應屏幕分辨率大小,兼容PC端和手機移動端,全套模板,包含PSD源文件和模板開發技術文檔,有用戶登錄頁、使用者註冊頁、儀表板、表單、元件、通知、範圍滑桿、文件上傳、縮圖、圖庫、表格、統計、小工具、UI元素、按鈕、ICOS圖示、標籤、模態框、進度條、行事曆等後台範本頁面。

 3425583
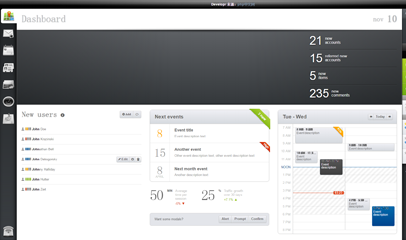
3425583Developr響應式HTML5後台管理模板基於HTML5+CSS3+jQuery製作,介面很漂亮,自動適應螢幕解析度大小,相容於PC端和手機行動端,附帶模板開發技術文件。全套模板,包含儀錶板、使用者登入、使用者註冊、資訊、議程、表格、文件瀏覽器、滑桿與進度、表單元素、日曆、活版印刷、標籤、顏色與背景、圖示、文件及圖庫、按鈕、文字編輯器、表單版面、404錯誤頁等共36個後台範本頁面。

 3107899
3107899網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3107989
3107989網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108359
3108359網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108026
3108026網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108741
3108741網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3107957
3107957網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3107760
3107760網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3107176
3107176網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3107856
3107856網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的