
 226913
226913網頁中拖曳DIV 是很常見的操作,今天就分享給大家一個jQuery 多列網格拖曳佈局插件,和其它的插件不太一樣的地方在於你處理拖放的元素支援不同大小,並且支援多列的網格佈局,它們會自動的根據位置自行排序和調整。非常適合你開發有創意的應用程式。這個外掛可以幫助你將任何的 HTML 元素轉換為網格元件

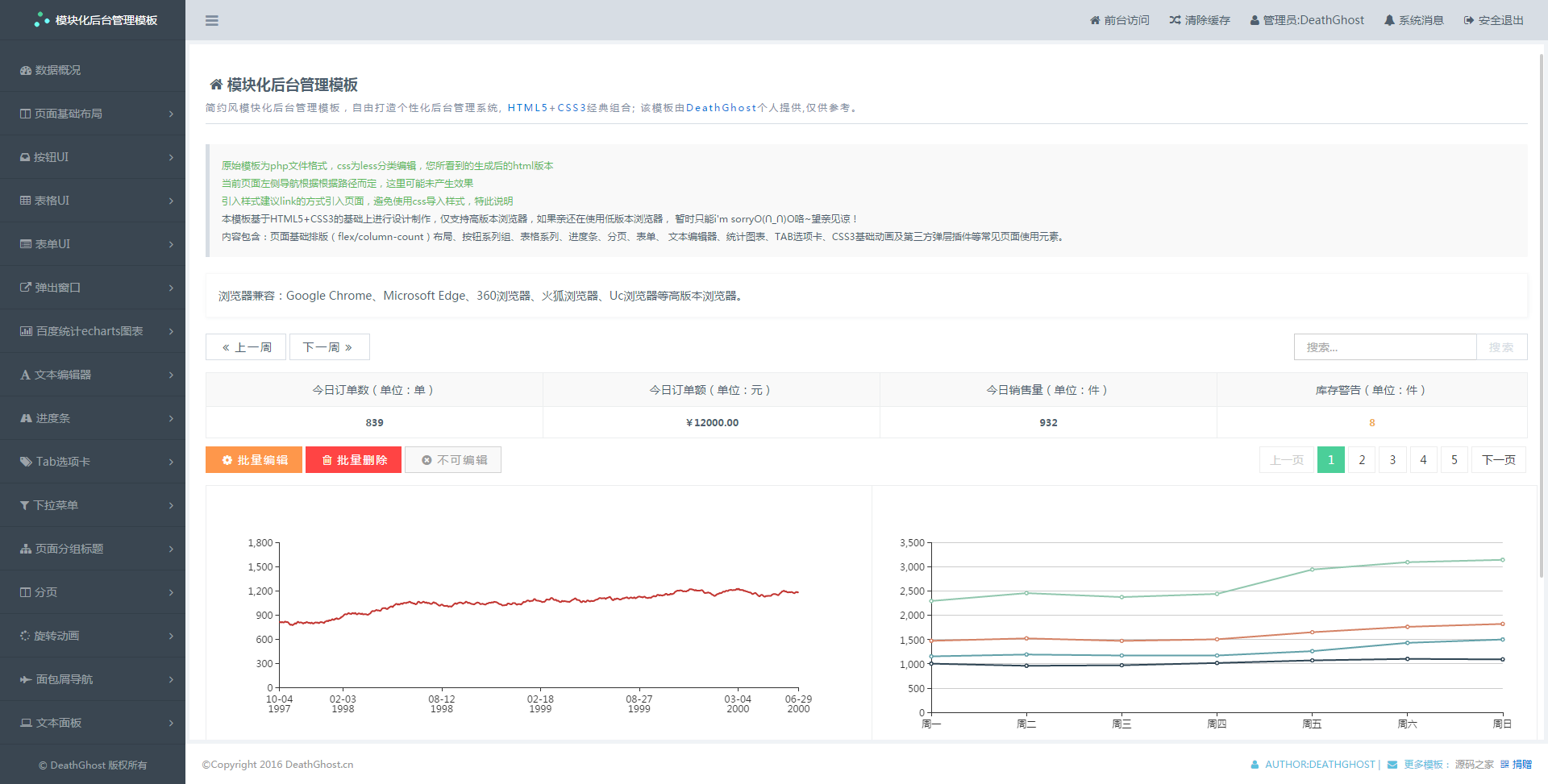
 3512074
3512074HTML5簡約風格模快化後台管理模板,基於HTML5+CSS3的基礎上進行設計製作,全套模板,包括:頁面基礎排版(flex/column-count)佈局、按鈕系列組、表格系列、進度條、分頁、表單、 文字編輯器、統計圖表、TAB標籤、CSS3基礎動畫及第三方彈層外掛程式等常見頁面元素。

 3427018
3427018Bracket是一套充分響應式佈局後台管理系統模板,基於Bootstrap3和jQuery插件製作,自適應屏幕分辨率大小,兼容PC端和手機、平板等移動端設備,全套模板,包含註冊頁、登錄頁、儀表磁碟、郵件、表格版面配置、表單驗證、窗體精靈、文字編輯器、程式碼編輯器、UI元件、按鈕、圖示、活版印刷、警報和通知、標籤、滑桿、圖形與圖表、面板和零件、地圖、日曆、媒體管理器、時間表、部落格清單、部落格單頁、使用者目錄、輪

 3425981
3425981Boo Admin響應式HTML5後台管理模板基於HTML5+Bootstrap2.2.2+jQuery設計製作,自適應屏幕分辨率大小,兼容PC端和手機移動端,全套模板,包含PSD源文件和模板開發技術文檔,有用戶登錄頁、使用者註冊頁、儀表板、表單、元件、通知、範圍滑桿、文件上傳、縮圖、圖庫、表格、統計、小工具、UI元素、按鈕、ICOS圖示、標籤、模態框、進度條、行事曆等後台範本頁面。

 3429144
3429144Dashboard響應式後台管理模板是一款基於HTML5+Bootstrap3+jQuery製作的後台管理介面模板,響應式設計,自適應螢幕解析度大小,相容於PC端和手機行動端,全套模板,包括後台登入頁、管理面板首頁、地圖、管理使用者、表單控制項、資料視覺化等後台範本頁面。

 228851
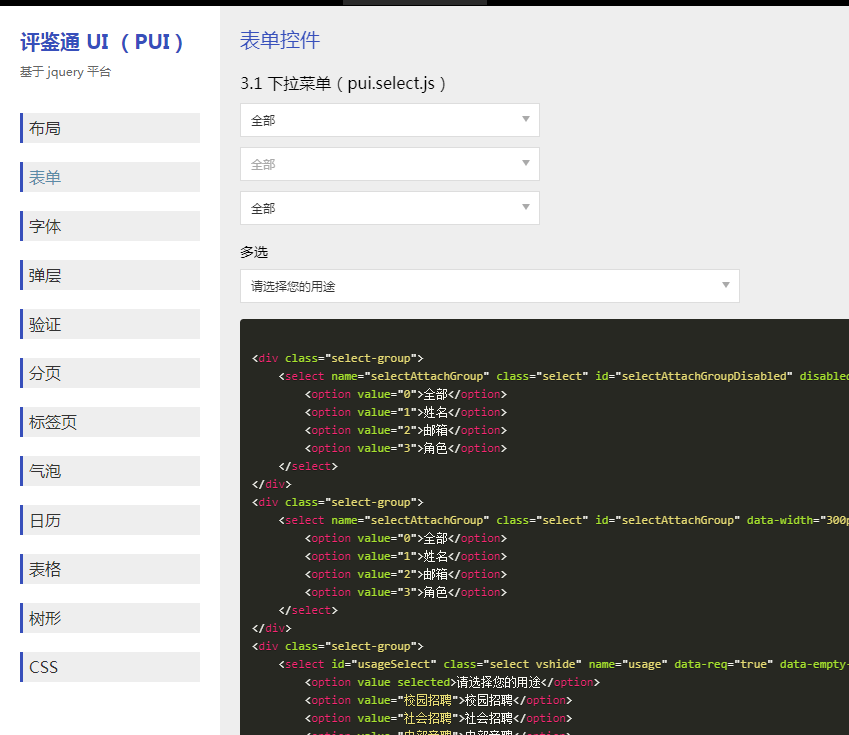
228851pui 是一款基於jQyery開發的插件庫。目前線上穩定使用已有2年多,豐富的接口,簡單明了的調用方式,靈活的回調函數,讓您輕輕鬆松打造出富有靈活交互的Web前端界面解決方案。 外掛程式庫封裝了佈局、表單元素、表單校驗、彈窗、toast、氣泡pop、tab切換、日曆時間、分頁、表格、樹、css命名等功能

 3425810
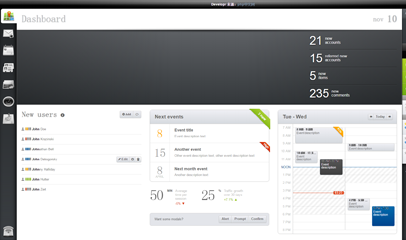
3425810Developr響應式HTML5後台管理模板基於HTML5+CSS3+jQuery製作,介面很漂亮,自動適應螢幕解析度大小,相容於PC端和手機行動端,附帶模板開發技術文件。全套模板,包含儀錶板、使用者登入、使用者註冊、資訊、議程、表格、文件瀏覽器、滑桿與進度、表單元素、日曆、活版印刷、標籤、顏色與背景、圖示、文件及圖庫、按鈕、文字編輯器、表單版面、404錯誤頁等共36個後台範本頁面。

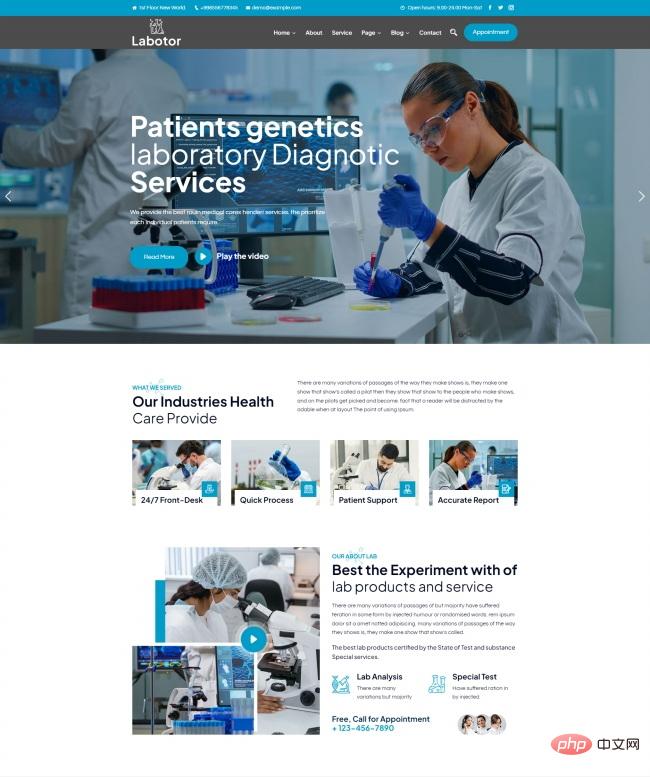
 930
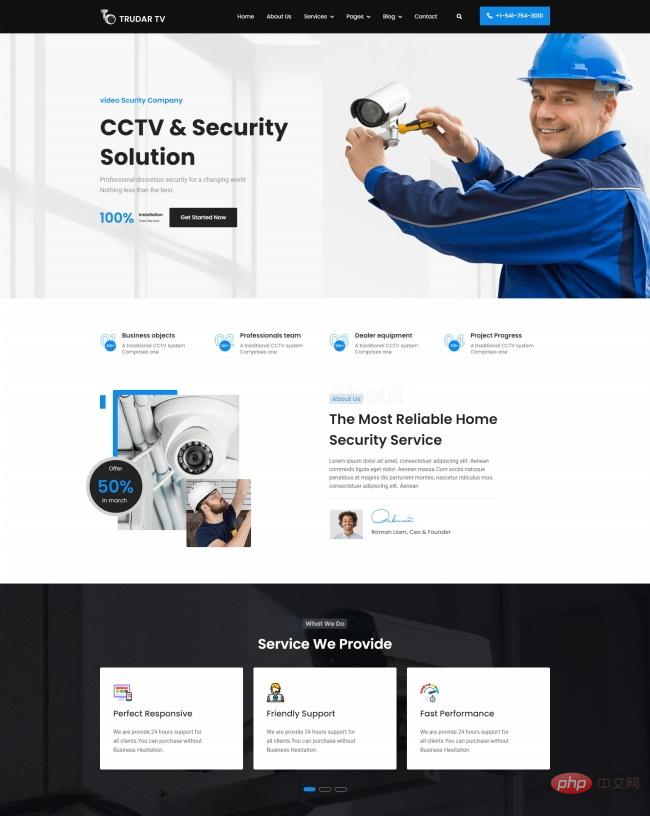
930HTML5監控設備安全服務公司網站範本是提供監控設備安全服務的公司宣傳網站範本下載。提示:本範本呼叫到Google字體庫,可能會出現頁面開啟比較緩慢。

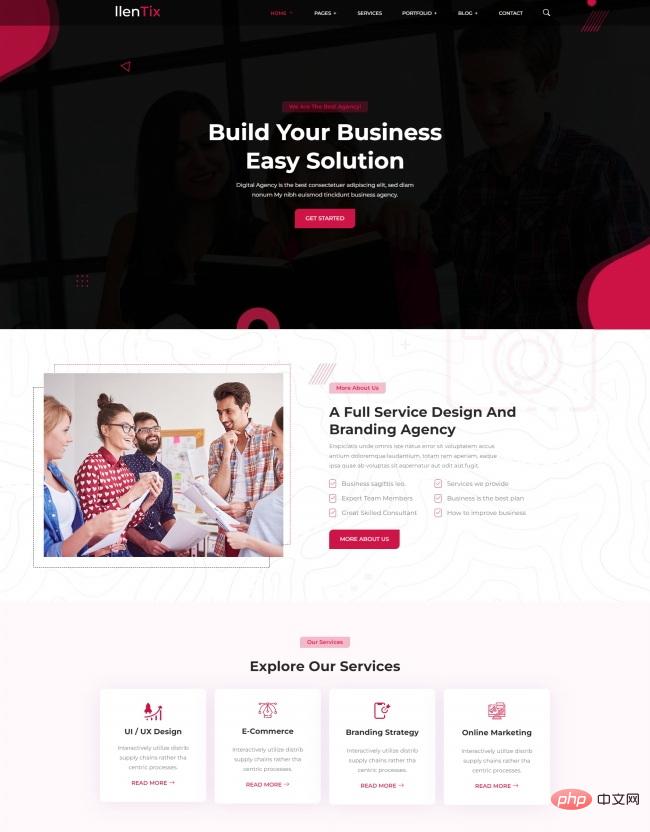
 950
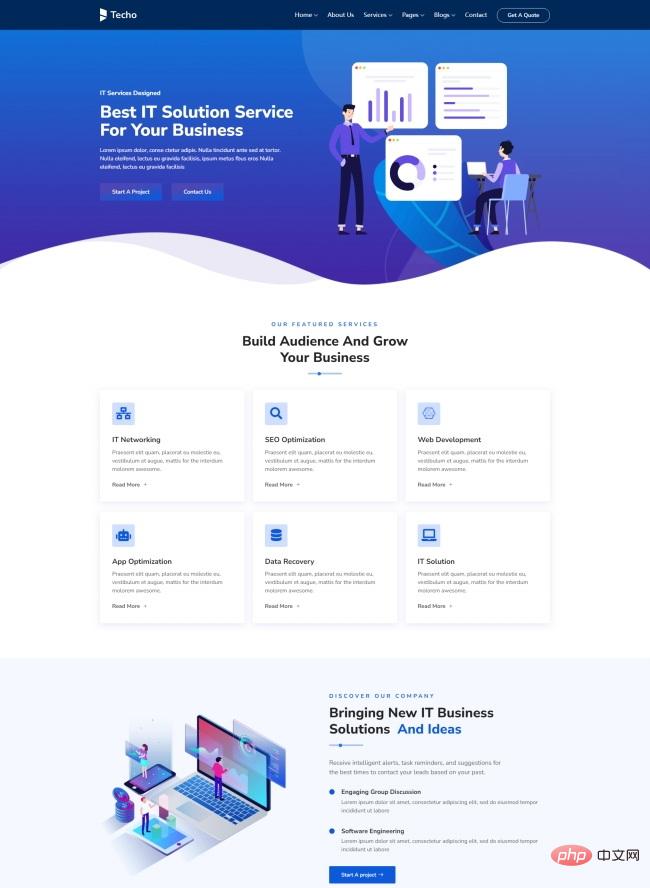
950IT解決方案服務公司宣傳網站範本是適合提供各種IT解決方案服務的網路公司宣傳網站範本下載。提示:本範本呼叫到Google字體庫,可能會出現頁面開啟比較緩慢。