
 3103353
3103353網站範本就是已經做好的網頁框架,使用網頁編輯軟體將範本原有的圖片和文字替換成自己的內容,再發佈到自己的網站。每個網站模板壓縮包內包含:PSD圖片檔案(可用Photoshop、ImageReady或Fireworks修改),按鈕圖片PSD檔案、Flash原始檔和字體文件,建議使用Dreamweaver軟體為NNT流量網站範本新增內容。網站PSD模板,Photoshop的來源檔案格式,PSD檔案可以儲存

 3103098
3103098網站範本就是已經做好的網頁框架,使用網頁編輯軟體將範本原有的圖片和文字替換成自己的內容,再發佈到自己的網站。每個網站模板壓縮包內包含:PSD圖片檔案(可用Photoshop、ImageReady或Fireworks修改),按鈕圖片PSD檔案、Flash原始檔和字體文件,建議使用Dreamweaver軟體為NNT流量網站範本新增內容。網站PSD模板,Photoshop的來源檔案格式,PSD檔案可以儲存

 3112515
3112515網站範本就是已經做好的網頁框架,使用網頁編輯軟體將範本原有的圖片和文字替換成自己的內容,再發佈到自己的網站。每個網站模板壓縮包內包含:PSD圖片檔案(可用Photoshop、ImageReady或Fireworks修改),按鈕圖片PSD檔案、Flash原始檔和字體文件,建議使用Dreamweaver軟體為NNT流量網站範本新增內容。網站PSD模板,Photoshop的來源檔案格式,PSD檔案可以儲存

 3112811
3112811網站範本就是已經做好的網頁框架,使用網頁編輯軟體將範本原有的圖片和文字替換成自己的內容,再發佈到自己的網站。每個網站模板壓縮包內包含:PSD圖片檔案(可用Photoshop、ImageReady或Fireworks修改),按鈕圖片PSD檔案、Flash原始檔和字體文件,建議使用Dreamweaver軟體為NNT流量網站範本新增內容。網站PSD模板,Photoshop的來源檔案格式,PSD檔案可以儲存

 3112191
3112191網站範本就是已經做好的網頁框架,使用網頁編輯軟體將範本原有的圖片和文字替換成自己的內容,再發佈到自己的網站。每個網站模板壓縮包內包含:PSD圖片檔案(可用Photoshop、ImageReady或Fireworks修改),按鈕圖片PSD檔案、Flash原始檔和字體文件,建議使用Dreamweaver軟體為NNT流量網站範本新增內容。網站PSD模板,Photoshop的來源檔案格式,PSD檔案可以儲存

 3112136
3112136網站範本就是已經做好的網頁框架,使用網頁編輯軟體將範本原有的圖片和文字替換成自己的內容,再發佈到自己的網站。每個網站模板壓縮包內包含:PSD圖片檔案(可用Photoshop、ImageReady或Fireworks修改),按鈕圖片PSD檔案、Flash原始檔和字體文件,建議使用Dreamweaver軟體為NNT流量網站範本新增內容。網站PSD模板,Photoshop的來源檔案格式,PSD檔案可以儲存

 3112206
3112206網站範本就是已經做好的網頁框架,使用網頁編輯軟體將範本原有的圖片和文字替換成自己的內容,再發佈到自己的網站。每個網站模板壓縮包內包含:PSD圖片檔案(可用Photoshop、ImageReady或Fireworks修改),按鈕圖片PSD檔案、Flash原始檔和字體文件,建議使用Dreamweaver軟體為NNT流量網站範本新增內容。網站PSD模板,Photoshop的來源檔案格式,PSD檔案可以儲存

 3112048
3112048網站範本就是已經做好的網頁框架,使用網頁編輯軟體將範本原有的圖片和文字替換成自己的內容,再發佈到自己的網站。每個網站模板壓縮包內包含:PSD圖片檔案(可用Photoshop、ImageReady或Fireworks修改),按鈕圖片PSD檔案、Flash原始檔和字體文件,建議使用Dreamweaver軟體為NNT流量網站範本新增內容。網站PSD模板,Photoshop的來源檔案格式,PSD檔案可以儲存

 3111887
3111887網站範本就是已經做好的網頁框架,使用網頁編輯軟體將範本原有的圖片和文字替換成自己的內容,再發佈到自己的網站。每個網站模板壓縮包內包含:PSD圖片檔案(可用Photoshop、ImageReady或Fireworks修改),按鈕圖片PSD檔案、Flash原始檔和字體文件,建議使用Dreamweaver軟體為NNT流量網站範本新增內容。網站PSD模板,Photoshop的來源檔案格式,PSD檔案可以儲存

 3112497
3112497網站範本就是已經做好的網頁框架,使用網頁編輯軟體將範本原有的圖片和文字替換成自己的內容,再發佈到自己的網站。每個網站模板壓縮包內包含:PSD圖片檔案(可用Photoshop、ImageReady或Fireworks修改),按鈕圖片PSD檔案、Flash原始檔和字體文件,建議使用Dreamweaver軟體為NNT流量網站範本新增內容。網站PSD模板,Photoshop的來源檔案格式,PSD檔案可以儲存

 3112263
3112263網站範本就是已經做好的網頁框架,使用網頁編輯軟體將範本原有的圖片和文字替換成自己的內容,再發佈到自己的網站。每個網站模板壓縮包內包含:PSD圖片檔案(可用Photoshop、ImageReady或Fireworks修改),按鈕圖片PSD檔案、Flash原始檔和字體文件,建議使用Dreamweaver軟體為NNT流量網站範本新增內容。網站PSD模板,Photoshop的來源檔案格式,PSD檔案可以儲存

 3112109
3112109網站範本就是已經做好的網頁框架,使用網頁編輯軟體將範本原有的圖片和文字替換成自己的內容,再發佈到自己的網站。每個網站模板壓縮包內包含:PSD圖片檔案(可用Photoshop、ImageReady或Fireworks修改),按鈕圖片PSD檔案、Flash原始檔和字體文件,建議使用Dreamweaver軟體為NNT流量網站範本新增內容。網站PSD模板,Photoshop的來源檔案格式,PSD檔案可以儲存

 3435233
3435233Skiyo後台管理工作平台,框架結構(Frame),深藍色風格,帶登陸頁面及後台操作頁面,含PSD文件,懂設計的可以自己動手。 此後台範本包含檔案:html,css,js,images(PNG,GIF,PSD)

 3434859
3434859一款簡單黑色後台模板,黑色風格,框架結構(Frame)設計,有登陸頁面及操作頁面,含PSD源文件,會設計的朋友自己切割會好很多,因為此模板的HTML文件切割的不是很好,水平有限,嘿嘿。 此後台模板包含的文件有:html,css,js,images,PSD來源文件

 3425594
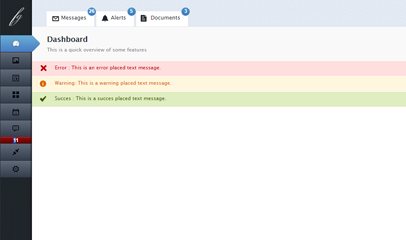
3425594AdminPanel後台管理面板,這個後台管理範本的導航設計非常漂亮,頭部還有未讀的短訊息和提醒的條數顯示。有儀錶板、圖庫、網頁、小工具、檔案、評論、插件、設定係統功能圖示選單。本套後台範本包含HTML/CSS範本頁面和PSD來源檔案。

 3425981
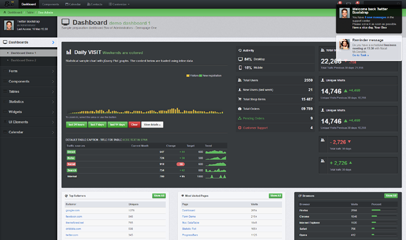
3425981Boo Admin響應式HTML5後台管理模板基於HTML5+Bootstrap2.2.2+jQuery設計製作,自適應屏幕分辨率大小,兼容PC端和手機移動端,全套模板,包含PSD源文件和模板開發技術文檔,有用戶登錄頁、使用者註冊頁、儀表板、表單、元件、通知、範圍滑桿、文件上傳、縮圖、圖庫、表格、統計、小工具、UI元素、按鈕、ICOS圖示、標籤、模態框、進度條、行事曆等後台範本頁面。

 3427749
3427749電子商務平台後台管理模板,藍色風格,在網上發現這款模板之後就迷上了,不管是顏色搭配,還是交互方式的設計,應該都能算的上是一流,無奈自己對切圖不熟,就一直晾著了,直到最近聯繫上了一位以前的設計朋友,請他幫我切割一下,才算了此“心願”,現在把它貢獻給大家,喜歡的朋友趕緊下拉,包含login. html登入頁面和後台操作頁面,並奉獻出psd來源文件,會photoshop的朋友可繼續加工,但別忘了也拿出來共享




