3435843
3435843商家資訊網管理系統模板,很漂亮實用的後台模板,深藍色風格,帶有登錄頁面及後台操作頁面,功能頁面以選項卡形式打開,左邊菜單效果也挺動感的,確實是個不錯的後台模板。

 9145
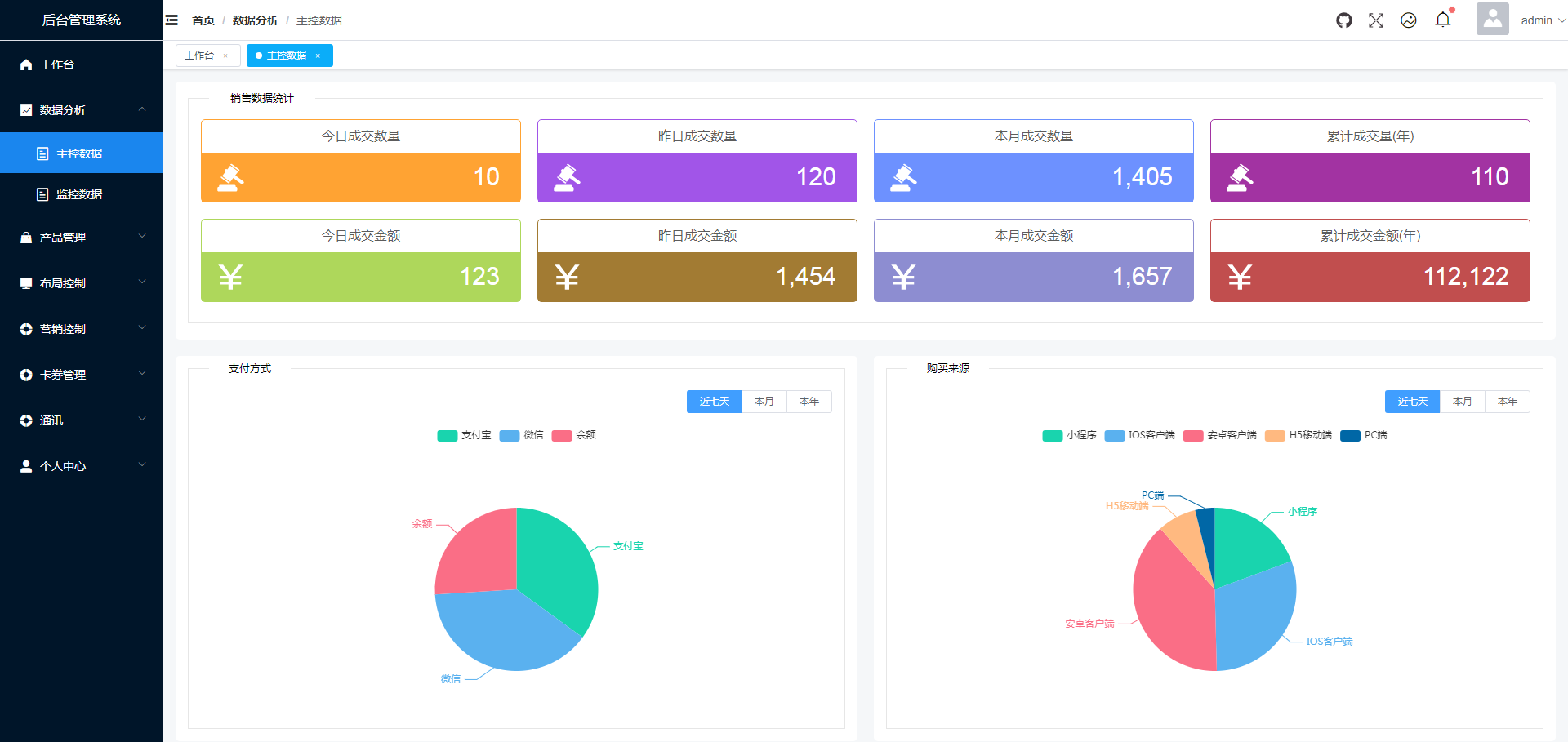
9145一款基於vue實現的電商網站後台管理系統模板,適合電子商務購物網站admin系統。介面使用tab選項卡的方式,無刷新效果很好。這套後台模板是github項目,請參考幫助文件。

 3435336
3435336H-ui.admin是用H-ui前端框架開發的輕量級響應式網站後台管理模版,採用原生HTML語言,iframe結構佈局,多選項卡效果,完全免費,簡單靈活,兼容性好,讓您快速建置中小型網站後台。

 3426678
3426678商家資訊網後台管理模板,操作簡單,後台操作易如反掌,只要會打字,會上網,就會管理網站!深藍色風格,帶有登陸頁面及後台操作頁面,功能頁面以選項卡形式打開,左邊菜單效果挺動感,確實是個不錯的後台模板。

 3426197
3426197藍色簡潔用戶管理後台模板,藍色風格,DIV+CSS佈局設計,看起來很正規、乾淨、簡單,功能頁面以選項卡切換方式打開,只是沒提供功能頁面的模板,需要自己手動打造一個。

 227067
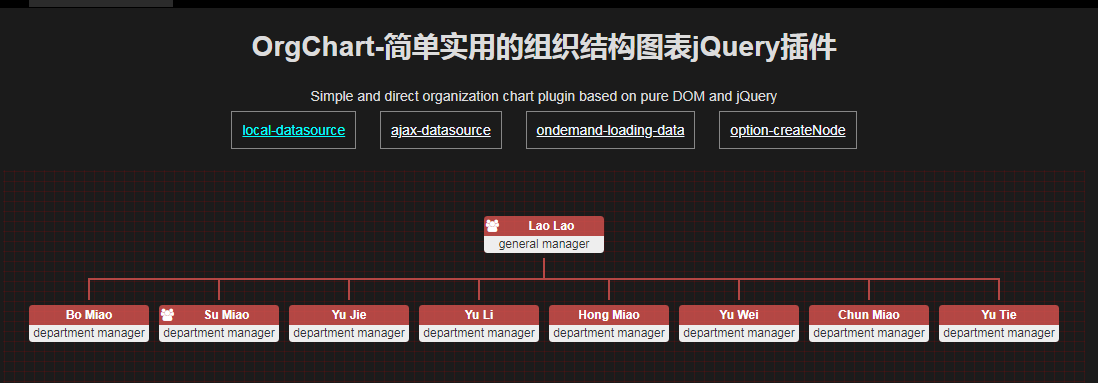
227067gt是一款簡單實用的組織結構圖表jQuery插件。 gt透過DOM元素,jQuery和CSS3過渡效果來製作組織結構圖表。可以使用本地數據,或透過ajax呼叫來完成數據的填充。

 3426090
3426090Simpla Admin國外簡單後台模板,黑色綠色相間的風格,div+css佈局設計,很有web2.0的設計效果,該模板採用了jquery和一些插件,還包括完整的登錄頁面和後台操作頁面,像這樣的後台模板實在是少見。

 3115914
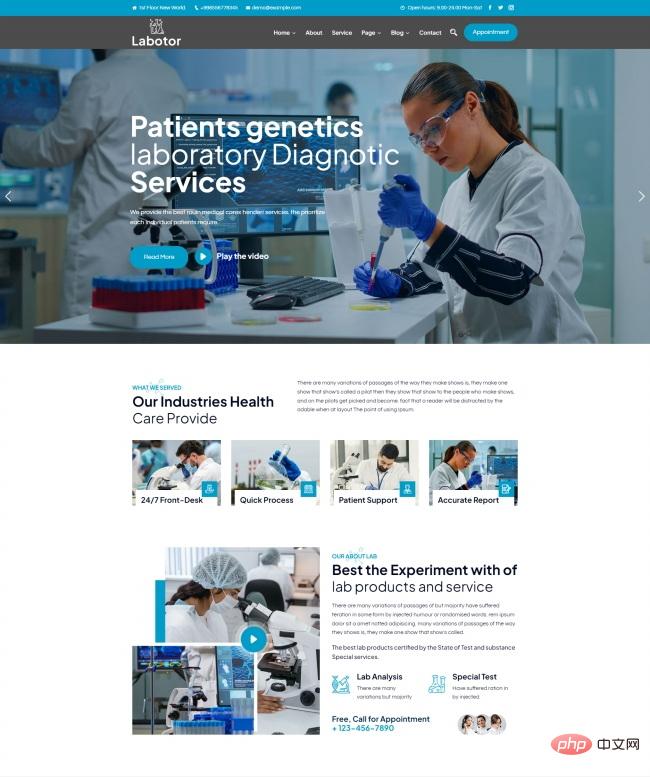
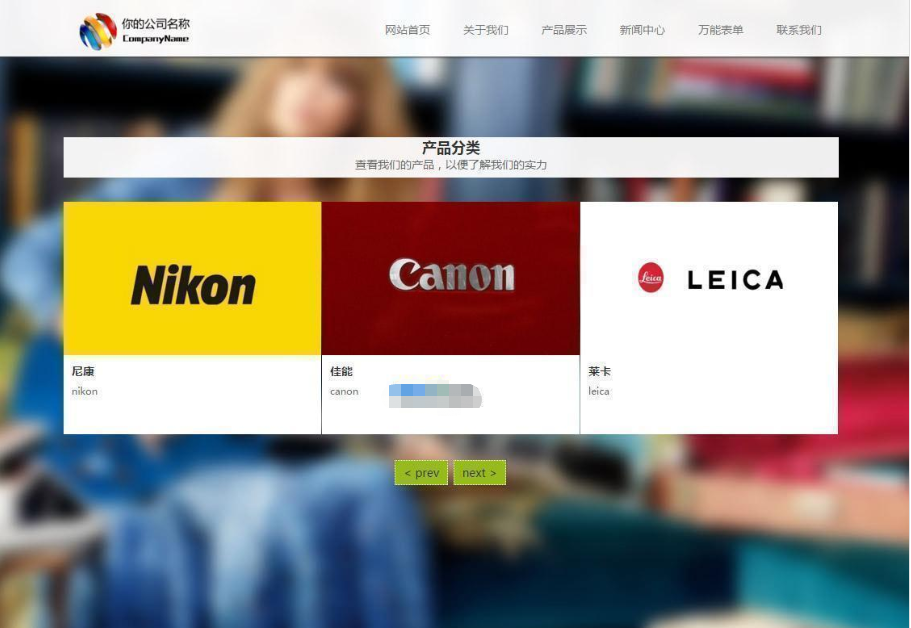
3115914紅色扁平化的外貿公司模板 扁平化概念的核心意義是:去除冗餘、厚重和繁雜的裝飾效果。而具體表現在去掉了多餘的透視、紋理、漸變以及能做出3D效果的元素,這樣可以讓「訊息」本身重新作為核心被凸顯出來。同時在設計元素上,則強調了抽象、極簡主義和符號化。扁平化的設計,尤其是手機的系統直接體現在:更少的按鈕和選項,這使得UI介面變得更加乾淨整齊,使用起來格外簡潔,從而帶給用戶更加良好的操作體驗。因為可以更加簡

 3566918
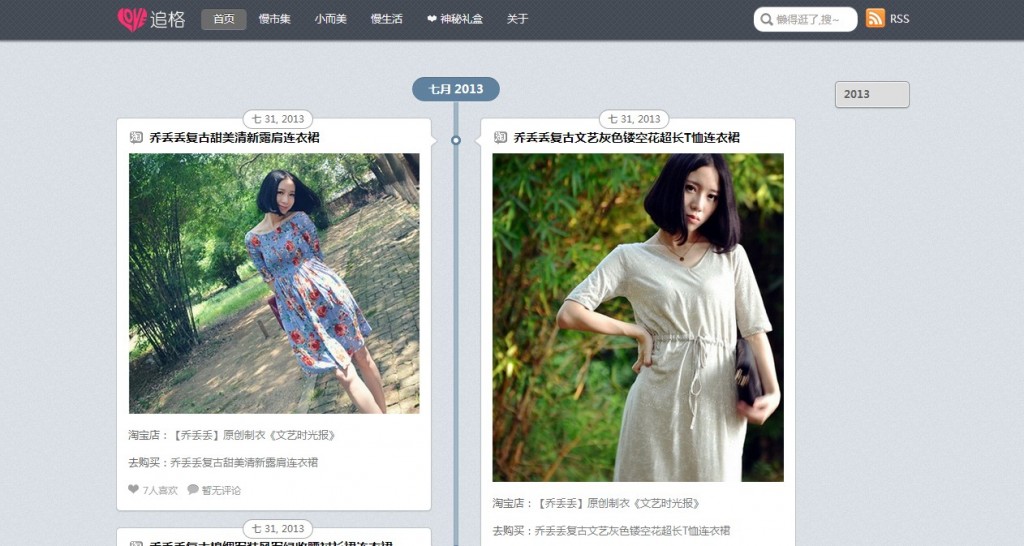
3566918國人原創小清新時光軸wordpress主題:zhuige 是一款小清新時光軸主題,以藍灰色為主打色,整個介面大氣簡潔清晰,後台功能強大!非常適合個人博客,淘寶客等 wordpress時光軸主題: 1.主題簡單易用,簡單設定; 2、強大的後台管理中心; 3.主題支援回應佈局,支援手機、ipad、瀏覽器各種解析度(調整瀏覽器視窗的大小檢視效果); 4.自訂頁首和頁尾的小工具; 5、可選的

 2372935
2372935S-CMS政府建站系統是淄博閃靈網絡科技有限公司開發的一款專門為企業建站提供解決方案的產品,前端模板樣式主打HTML5模板,以動畫效果好、頁面流暢、響應式佈局為特色,程序主體採用ASP+ACCESS/MSSQL架構,擁有獨立自主開發的一整套函數、標籤系統,具有極強的可擴充性,設計師可以非常簡單的開發出漂亮實用的模板。系統自2015年發布第一個版本以來,至今已累積上萬用戶群,為上萬企業提供最優質的建