
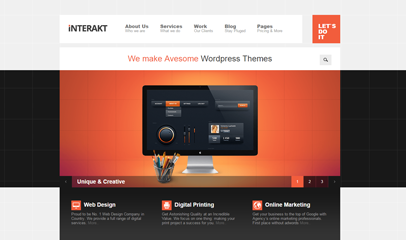
 3427166
3427166平面設計公司企業模板,全套模板,DIV+CSS佈局,包含關於我們、服務、工作、部落格、價格、按鈕和清單、文字和圖像、標籤和切換、排行榜、Lightbox、影片和圖像滑桿、谷歌地圖、小工具等網站範本頁面。

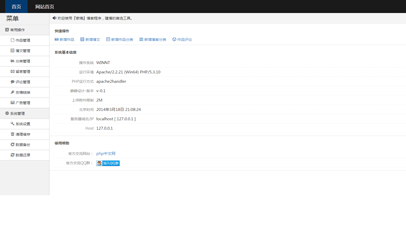
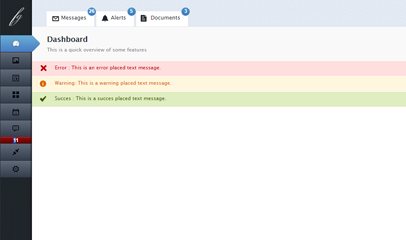
 3427257
3427257這是一款用於靜靜設計網站後台管理介面模板,也可以用於管理系統或其它通用後台介面。這款後台模板的宗旨是,頁面基本上沒有過多的互動效果,簡潔粗暴的同時帶來的是介面載入速度的提升或操作便利性的增加。 2個css檔案不超過20k,圖標採用的是字體圖標,圖標素材都來自icomoon網站,沒有任何圖片。頁面整體採用扁平化處理,佈局更趨向於暴露內容的本質,頁面區塊之間的留白更多,字體更大,配色更單一,在form表單

 3425981
3425981Boo Admin響應式HTML5後台管理模板基於HTML5+Bootstrap2.2.2+jQuery設計製作,自適應屏幕分辨率大小,兼容PC端和手機移動端,全套模板,包含PSD源文件和模板開發技術文檔,有用戶登錄頁、使用者註冊頁、儀表板、表單、元件、通知、範圍滑桿、文件上傳、縮圖、圖庫、表格、統計、小工具、UI元素、按鈕、ICOS圖示、標籤、模態框、進度條、行事曆等後台範本頁面。

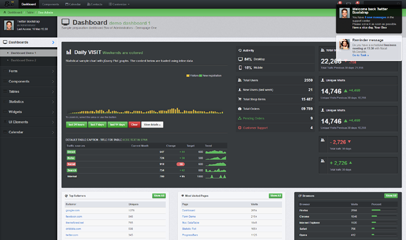
 3425810
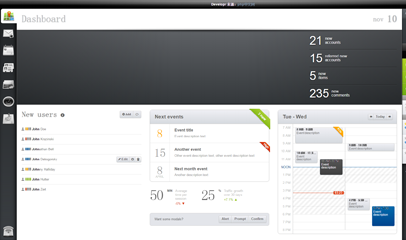
3425810Developr響應式HTML5後台管理模板基於HTML5+CSS3+jQuery製作,介面很漂亮,自動適應螢幕解析度大小,相容於PC端和手機行動端,附帶模板開發技術文件。全套模板,包含儀錶板、使用者登入、使用者註冊、資訊、議程、表格、文件瀏覽器、滑桿與進度、表單元素、日曆、活版印刷、標籤、顏色與背景、圖示、文件及圖庫、按鈕、文字編輯器、表單版面、404錯誤頁等共36個後台範本頁面。

 3427018
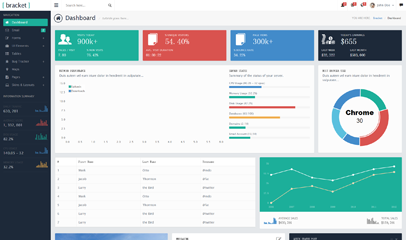
3427018Bracket是一套充分響應式佈局後台管理系統模板,基於Bootstrap3和jQuery插件製作,自適應屏幕分辨率大小,兼容PC端和手機、平板等移動端設備,全套模板,包含註冊頁、登錄頁、儀表磁碟、郵件、表格版面配置、表單驗證、窗體精靈、文字編輯器、程式碼編輯器、UI元件、按鈕、圖示、活版印刷、警報和通知、標籤、滑桿、圖形與圖表、面板和零件、地圖、日曆、媒體管理器、時間表、部落格清單、部落格單頁、使用者目錄、輪

 3425559
3425559Administry國外後台管理模板,全套模板,帶使用者登入頁面,包含儀表板、基本樣式、樣本文件、產品樣本、表單範例、圖形範例等多個後台管理操作頁面。

 3518551
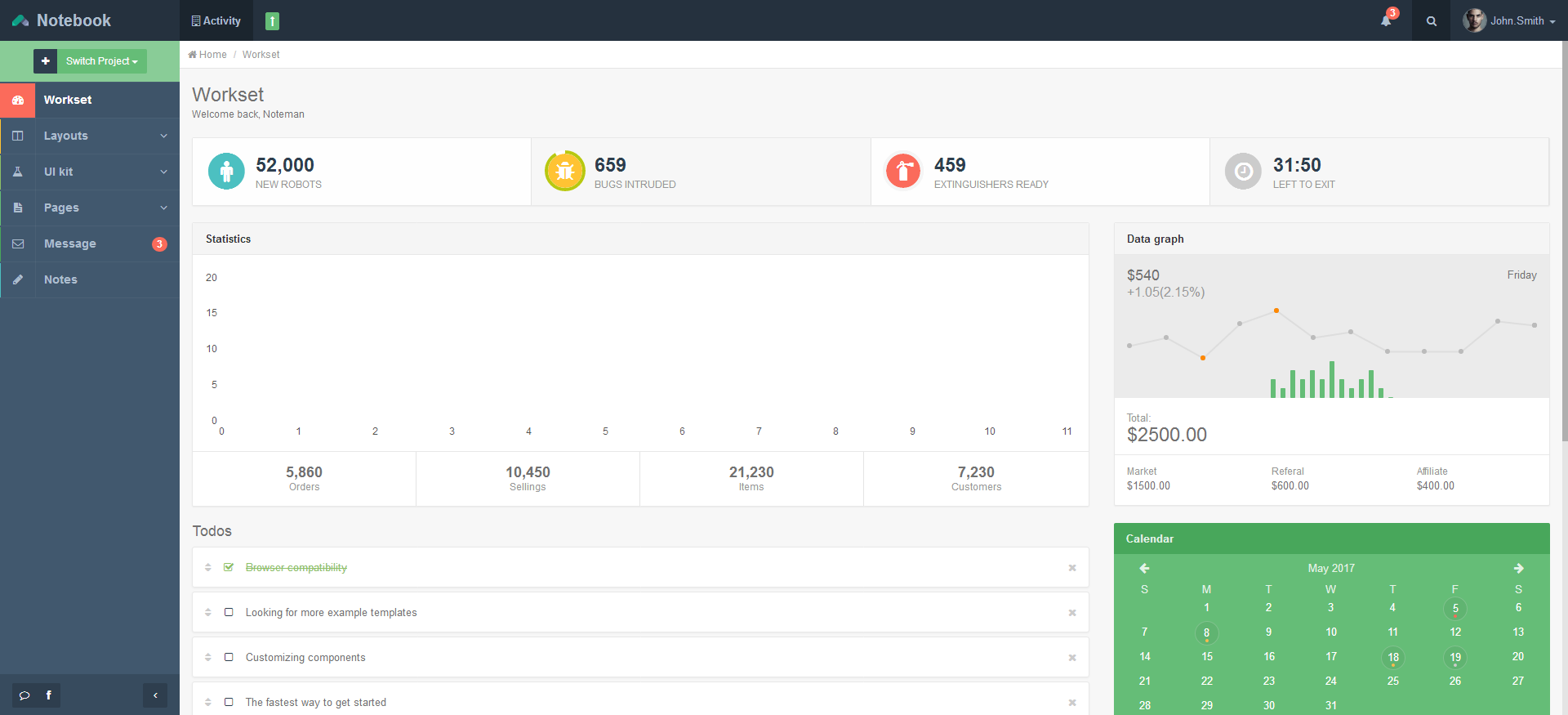
3518551HTML5國外響應式後台管理模板,相容於PC端和手機行動端,全套模板,包括註冊、登入、工作集、佈局、按鈕、圖示、圖表、表格、表單、404頁、畫廊、設定檔、發票、訊息、筆記等後台模板頁面。

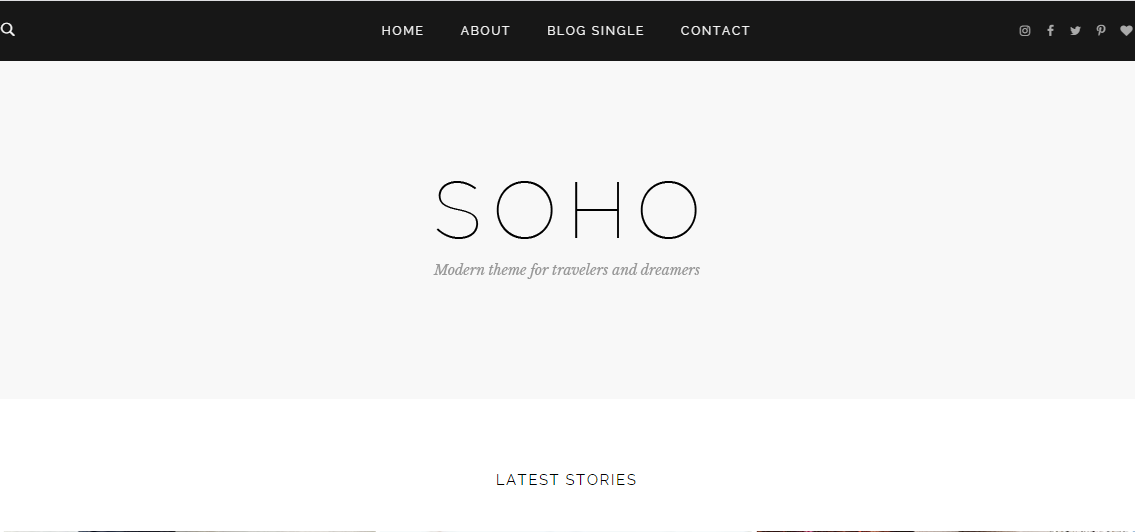
 3219165
3219165響應式Bootstrap部落格範本是一款圖文部落格網站範本下載。提示:本範本呼叫到Google字體庫,可能會出現頁面開啟比較緩慢。

 3425594
3425594AdminPanel後台管理面板,這個後台管理範本的導航設計非常漂亮,頭部還有未讀的短訊息和提醒的條數顯示。有儀錶板、圖庫、網頁、小工具、檔案、評論、插件、設定係統功能圖示選單。本套後台範本包含HTML/CSS範本頁面和PSD來源檔案。

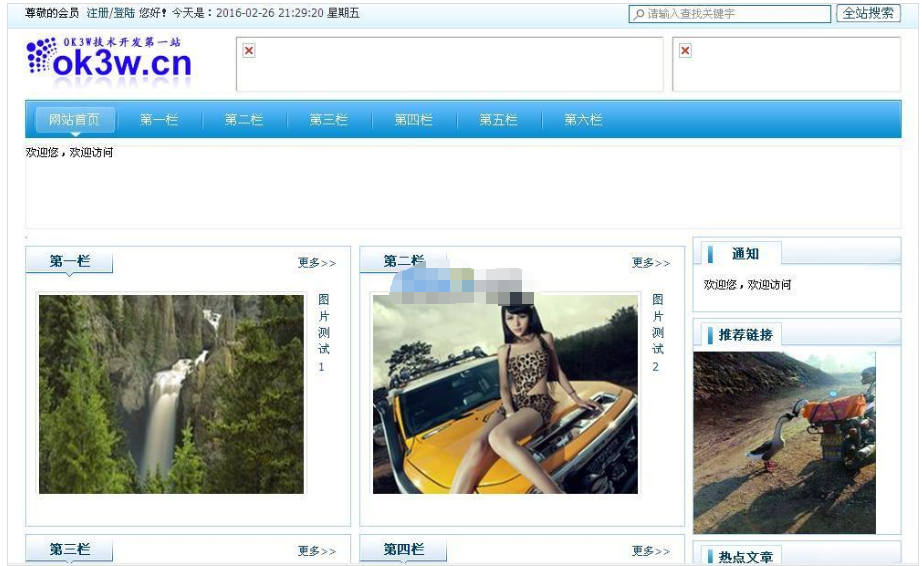
 2322262
2322262OK3W圖片頭條系統說明 1:此程式較為適合展示類網站使用,適合首頁略縮圖更新不太頻繁的網站使用,因為添加首頁略縮圖的時候手工操作的過程比較多,較為繁瑣。 2:本次優化編輯器的部分,讓編輯器載入的時候更加快速一些。 3:在編輯後院放置3套編輯器,分別是“內頁文章編輯器”,“首頁略縮圖編輯器”,“列表頁圖片編輯器”,使得操作的時候清晰明了。 4:重要重要重要,若想在首頁顯示某篇文章略縮圖,需

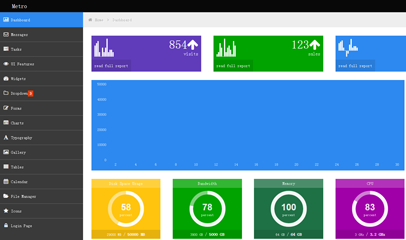
 3435194
3435194Metro風格儀錶板後台管理模板,Win8扁平化設計風格,Bootstrap響應式,整套後台模板,這套後台模板有後台登入介面,包含儀表板、訊息、任務、UI特性、視窗小工具、下拉式選單、形式、圖表、活版印刷、畫廊、行事曆、文件管理、圖示、等後台系統功能操作選單。

 3572905
3572905一款織夢內核的化妝美甲訓練學校源碼,含整站欄位資料;示範站裡邊只產生了欄目頁和首頁,沒有產生文章頁,有朋友拿到源碼的話可自行調試;截圖為本地測試,確保可以正常使用,模板檔案在templets資料夾下的pan資料夾中;留言可以在核心——頻道模板——自由列表中查看。

 3582610
3582610免費古典個人部落格網站帝國CMS模板是一個古典的部落格模板,背景圖片和標題背景是整個模板的兩點色。用圖片效果結合導覽列的flash動畫效果來打造的這樣一個古典風格的模板 安裝說明: 1,下載的3個資料夾css images js 放在網根目錄 2,在網站後台,頂部-模板-模板組管理,導入下載的模板文件 3,啟用導入的模板 4,更新對應的後台資訊即可

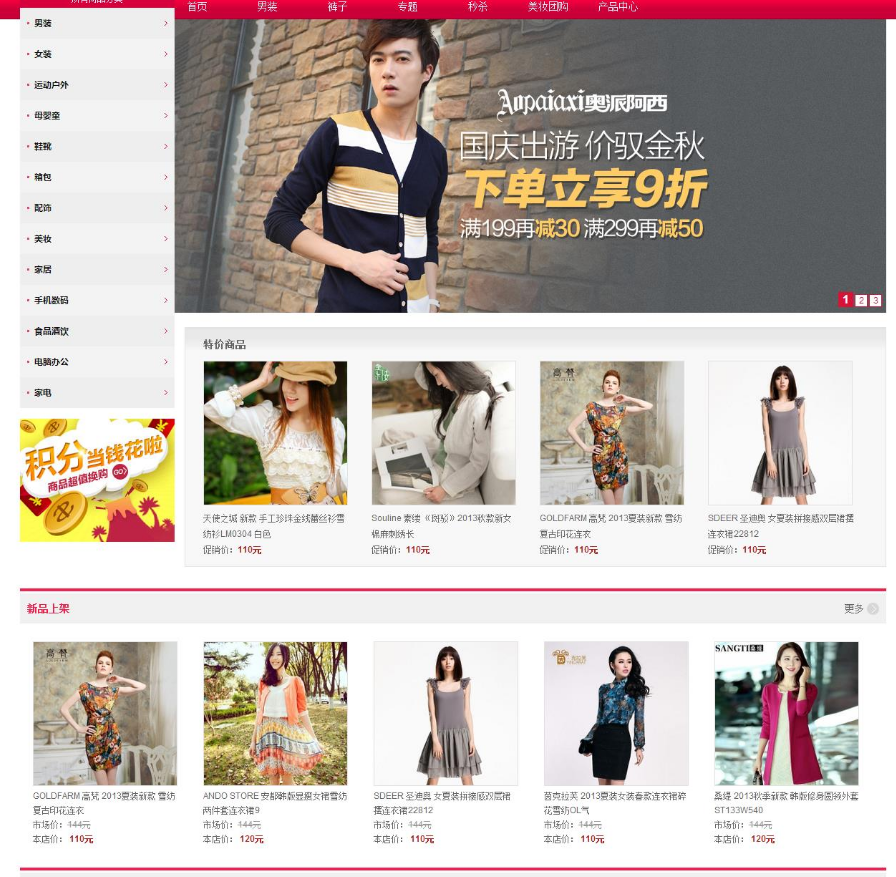
 3582077
3582077支援ECSHOP272 ECSHOP273 版本和UTF8 GBK編碼 vjia簡潔版,簡約時尚,整站寬屏 優化了許多程式碼,保證簡潔規範,使模板開啟速度更快,更利於SEO; 頁面標準DIV+CSS切圖, 專業大氣, 適合各種行業, 並兼容各大瀏覽器; 模板已經升級到ecshop最新版,所有預設功能都相容,並且測試無誤;

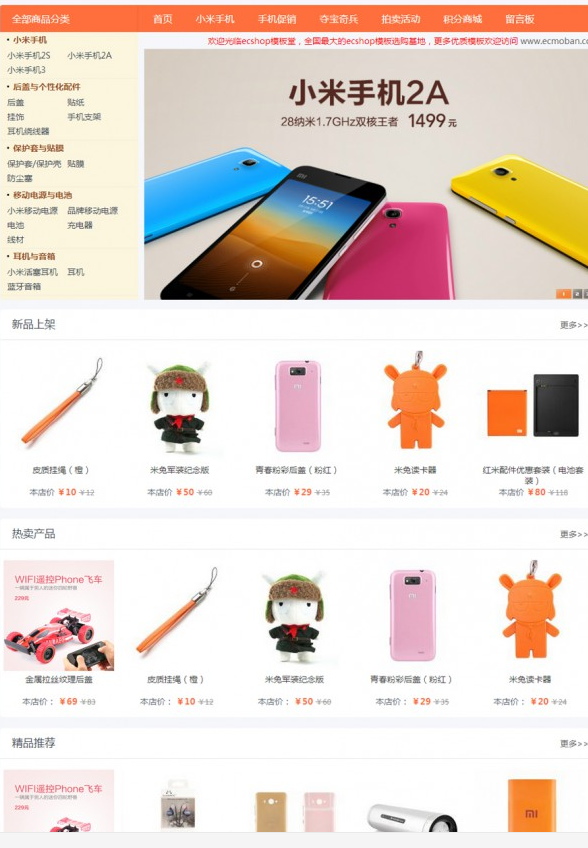
 3582091
3582091簡潔,大氣,整站寬窄自適應,一目了然 購物流程優化了很多程式碼,保證簡潔規範,使模板打開速度更快,更利於SEO;頁面標準DIV+CSS切圖, 專業大氣, 適合各種行業, 並兼容各大瀏覽器;模板已經升級到ecshop最新版,所有預設功能都相容,並且ECSHOP V2.7.3版本中測試無誤;

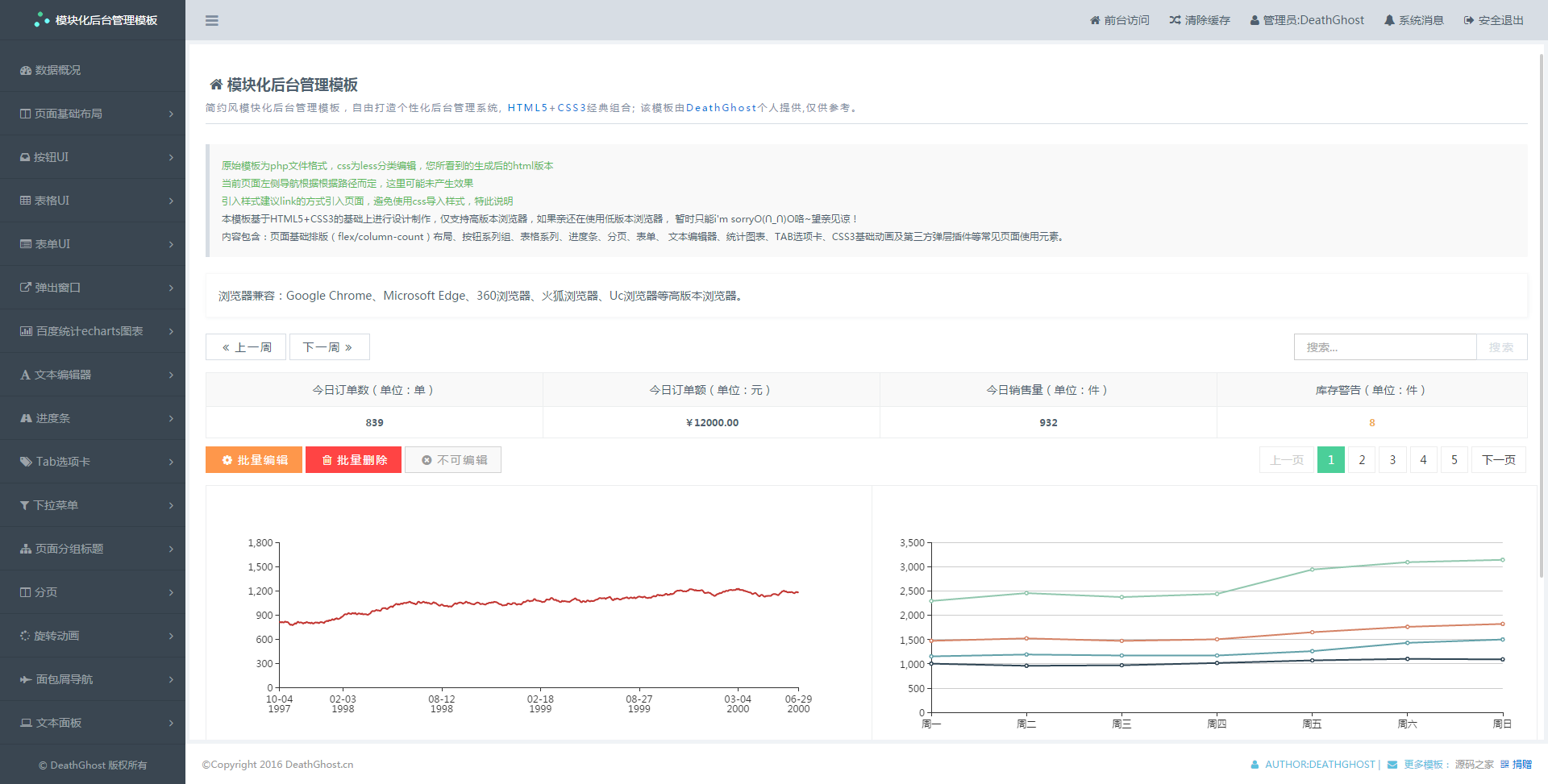
 3512074
3512074HTML5簡約風格模快化後台管理模板,基於HTML5+CSS3的基礎上進行設計製作,全套模板,包括:頁面基礎排版(flex/column-count)佈局、按鈕系列組、表格系列、進度條、分頁、表單、 文字編輯器、統計圖表、TAB標籤、CSS3基礎動畫及第三方彈層外掛程式等常見頁面元素。

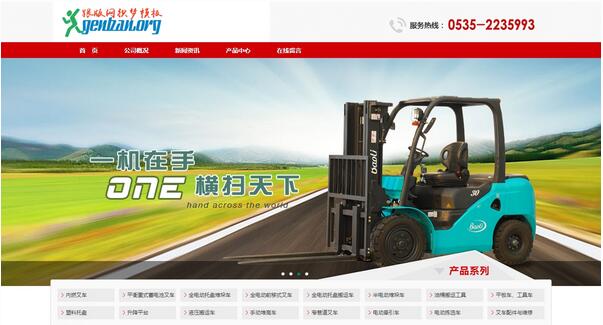
 3572486
3572486紅色寬螢幕機械設備堆高機產品網站織夢dedecms模板,非常大氣的一套織夢模板,這套模板是各位做紅色寬屏機械設備叉車產品網站織夢dedecms模板網站的首選,此模板含有數據的整站模板,但還是要修改部分圖片文字和模板呼叫id,修改需要一定html基礎和dede織夢基礎標籤知識。

 2396564
2396564網展中英企業網站系統綠色風格是以asp+access進行開發的綠色中英雙語企業網站系統。 網展企業網站系統功能: 1、具備傳統企業網站基本、進階使用者互動功能;(公司介紹、新聞、產品、案例、下載、行銷網路、客戶留言、人才、訂單、會員、站內搜尋、郵件訂閱等); 2、提供公司Google地圖設定接口,可在後台進行公司方位標註,在前台同步顯示您所設定的公司方位地圖; 3.多項為系統最佳化而設定的功能