
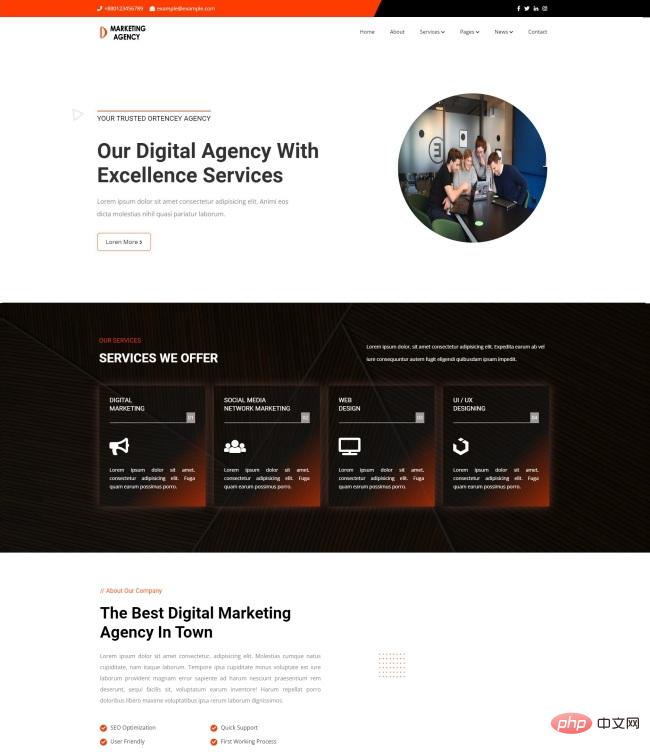
 695
695網路數位行銷服務機構網站範本是一款適合從事數位行銷、社群媒體、網頁開發、UI設計等服務的網路公司網站範本下載。提示:本範本呼叫到Google字體庫,可能會出現頁面開啟比較緩慢。

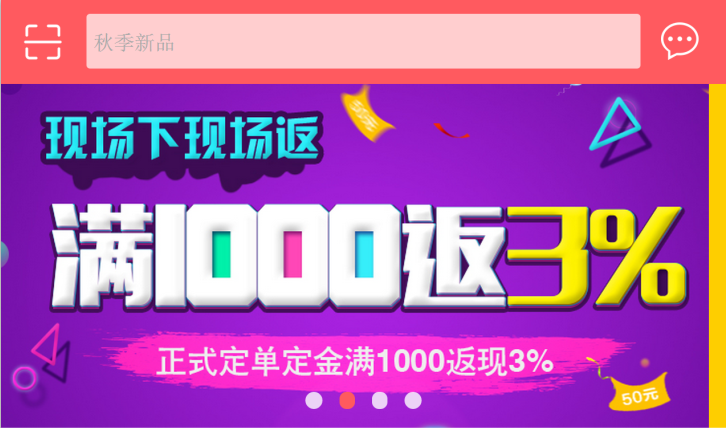
 3566034
3566034手機版購物網站商城模板整站下載,包含個人中心所有的頁面,首頁商品分類,商品詳情,購物車,結算,地址,新增地址,所有相關的UI交互,以及登錄註冊頁面,紅包功能,分類,最新上架,團購,簽到,訂單管理。

 3107932
3107932網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3107356
3107356網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108041
3108041網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108801
3108801網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108475
3108475網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108178
3108178網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108294
3108294網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108478
3108478網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108223
3108223網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108923
3108923網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108056
3108056網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108506
3108506網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108094
3108094網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108147
3108147網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108536
3108536網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108231
3108231網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108919
3108919網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108116
3108116網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

