
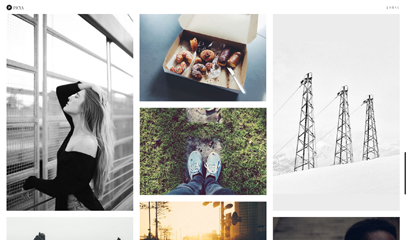
 3428928
3428928Rawa圖片展示響應式網站範本基於jquery.easing.1.3.js、jquery.isotope.min.js和jquery-1.7.1.min.js等插件製作,乾淨簡潔,圖片瀑布流效果,DIV+CSS佈局,全套模板,有首頁、關於我們、圖片展示、簡碼、聯絡我們等網站模板頁面。

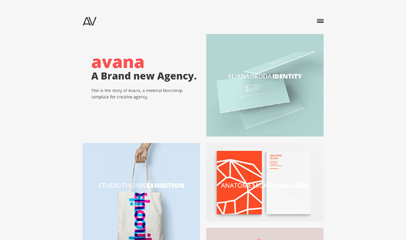
 3422992
3422992全螢幕 極簡 雜誌 攝影 攝影師 瀑布流 相簿 圖片 畫廊 自適應 小清新 文藝 簡潔 簡單 展示 案例 婚紗攝影 旅遊 照片展示 html5 css3動畫 bootstrap 響應式 手機 漂亮 精品 photo 黑白 自助遊 博客 個人主頁 blog wap菜單

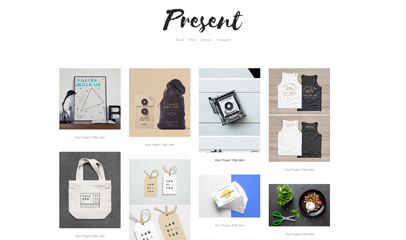
 3422255
3422255時尚 潮流 瀑布流 簡潔 極簡 相簿 攝影 圖片 展示 佈局 響應式 bootstrap 手機 文藝 小清新 畫冊 平面設計 vi設計 印刷 ui 設計師 Instagram ft5 css3動畫 html5 精品 漂亮 購物 個性 lofter 黑白

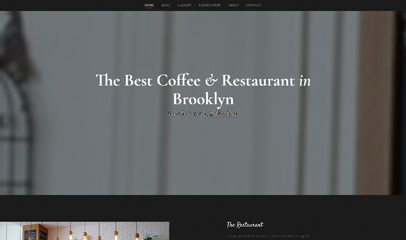
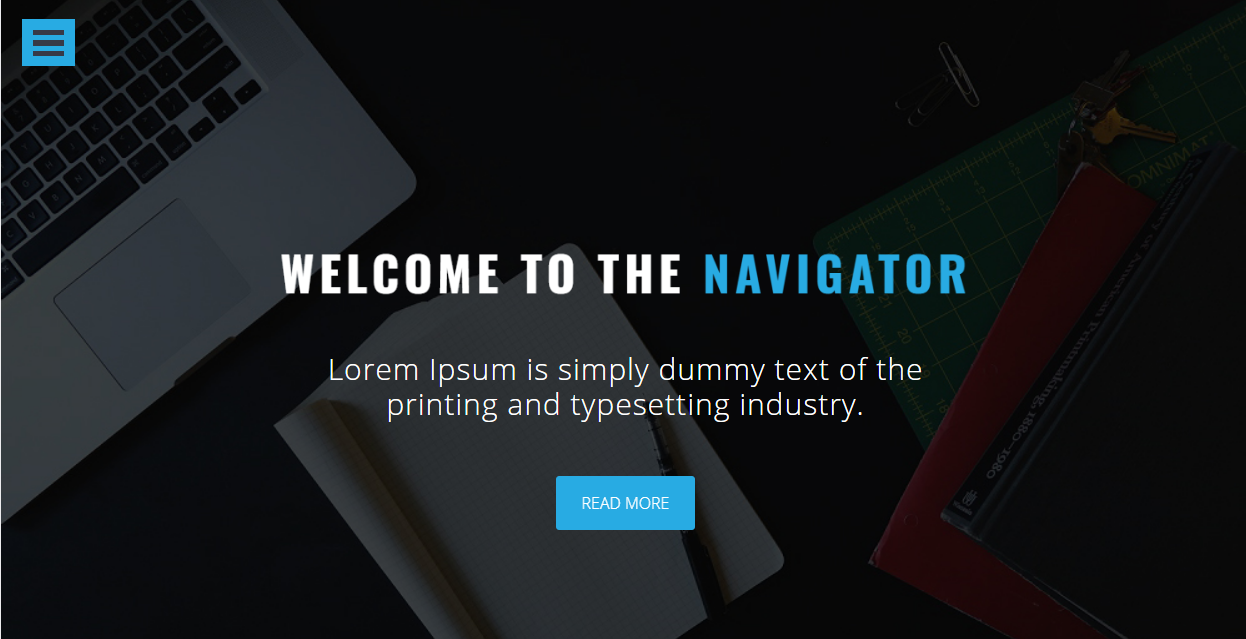
 3421752
3421752黑色 精品 下午茶 企業 css3動畫 html5 漂亮 大氣 餐飲 西餐 休閒食品 整站 bootstrap 響應式 手機 ft5 漢堡 o2o 線上點餐 美食 圖片混排 瀑布流 lightbox 牛排

 3421863
3421863漂亮 瀑布流 圖片 相簿 文藝 小清新 簡潔 極簡 展示 印刷 平面設計 ui設計 設計師 bootstrap 菜單 wap菜單 整站 企業 工業設計 畫冊 vi設計 攝影 響應式 手機 精品 css3動畫 html5

 3112113
3112113響應式網站設計(Responsive Web design)的理念是: 頁面的設計與開發應根據使用者行為以及設備環境(系統平台、螢幕尺寸、螢幕定向等)進行相應的回應與調整。具體的實踐方式由多方面組成,包括彈性網格和佈局、圖片、CSS media query的使用等。無論用戶正在使用筆記本還是iPad,我們的頁面都應該能夠自動切換解析度、圖片尺寸及相關腳本功能等,以適應不同裝置;換句話說,頁面應該

 3426609
3426609Retina Dashboard後台管理介面模板,響應式佈局設計,自適應螢幕解析度大小,相容於PC端和手機行動端,全套模板,包含背景登入頁面、儀表板、建立頁面、檢視、媒體庫、部落格、網站流量統計、使用者、UI元素、圖示字體等後台範本頁面。

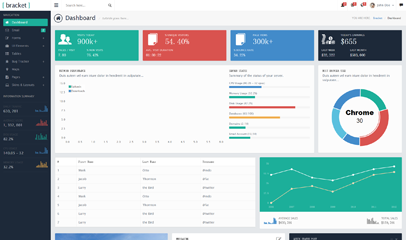
 3427018
3427018Bracket是一套充分響應式佈局後台管理系統模板,基於Bootstrap3和jQuery插件製作,自適應屏幕分辨率大小,兼容PC端和手機、平板等移動端設備,全套模板,包含註冊頁、登錄頁、儀表磁碟、郵件、表格版面配置、表單驗證、窗體精靈、文字編輯器、程式碼編輯器、UI元件、按鈕、圖示、活版印刷、警報和通知、標籤、滑桿、圖形與圖表、面板和零件、地圖、日曆、媒體管理器、時間表、部落格清單、部落格單頁、使用者目錄、輪

 3425810
3425810Developr響應式HTML5後台管理模板基於HTML5+CSS3+jQuery製作,介面很漂亮,自動適應螢幕解析度大小,相容於PC端和手機行動端,附帶模板開發技術文件。全套模板,包含儀錶板、使用者登入、使用者註冊、資訊、議程、表格、文件瀏覽器、滑桿與進度、表單元素、日曆、活版印刷、標籤、顏色與背景、圖示、文件及圖庫、按鈕、文字編輯器、表單版面、404錯誤頁等共36個後台範本頁面。