
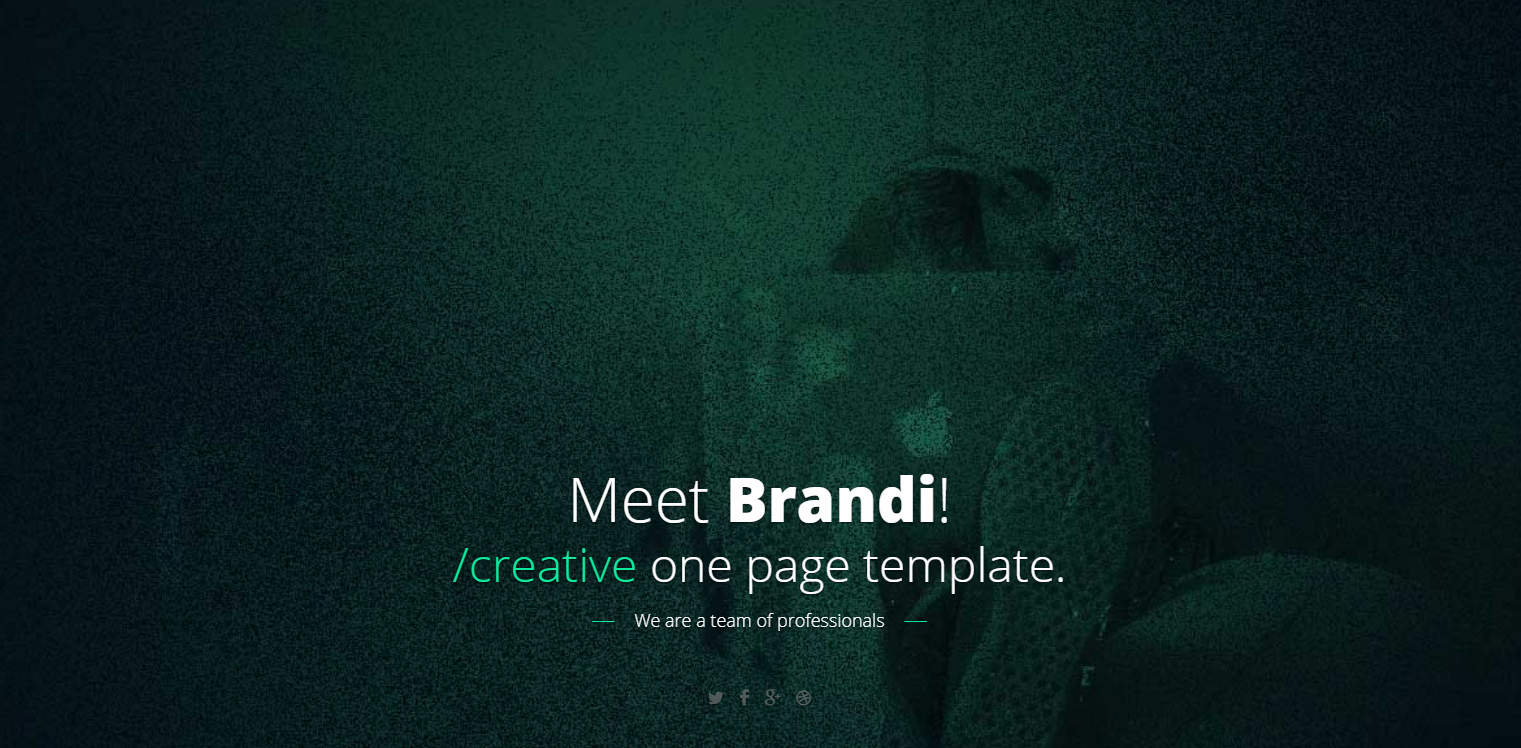
 3422860
3422860精品 漂亮 應用程式 app開發 手機應用程式開發 mobile設計 mobile 藍色 科技 網路 商務 單面 bootstrap 響應式 手機 app 標準 portfolio 展示 ui設計 lightbox

 3422879
3422879設計 設計師 作品 bootstrap 響應式 手機 css3動畫 html5 工作室 ui Design 平面設計 圖示設計

 3421574
3421574極簡 簡潔 文藝 小清新 作品 展示 響應式 ui設計 ux設計 設計師 全螢幕 自適應 bootstrap 手機 lightbox 相簿 黑白 Design 簡單

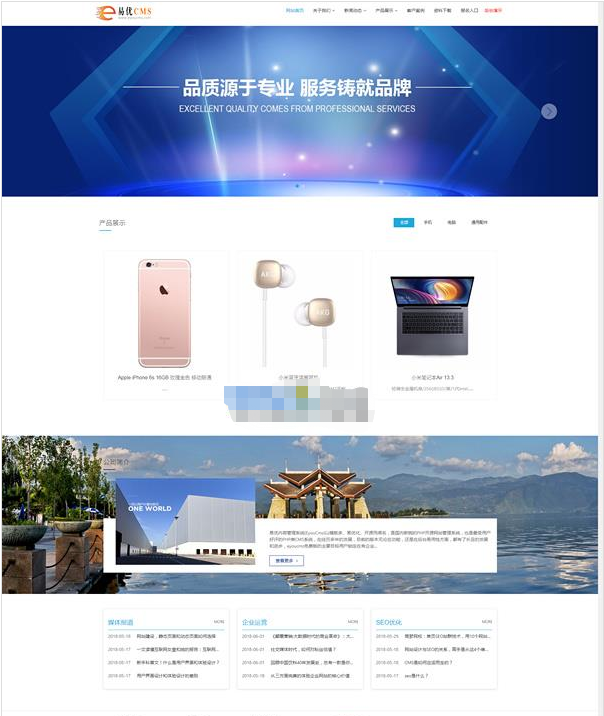
 3423343
3423343大氣 精品 網站建置 企業 大圖 背景 css3動畫 html5 響應式 bootstrap 手機 it科技 網路 官方網站 集團 整站 背景 大圖 幻燈 服務 外貿 寬螢幕 全螢幕 自適應 報價 設計公司 展示 WEB DESIGN

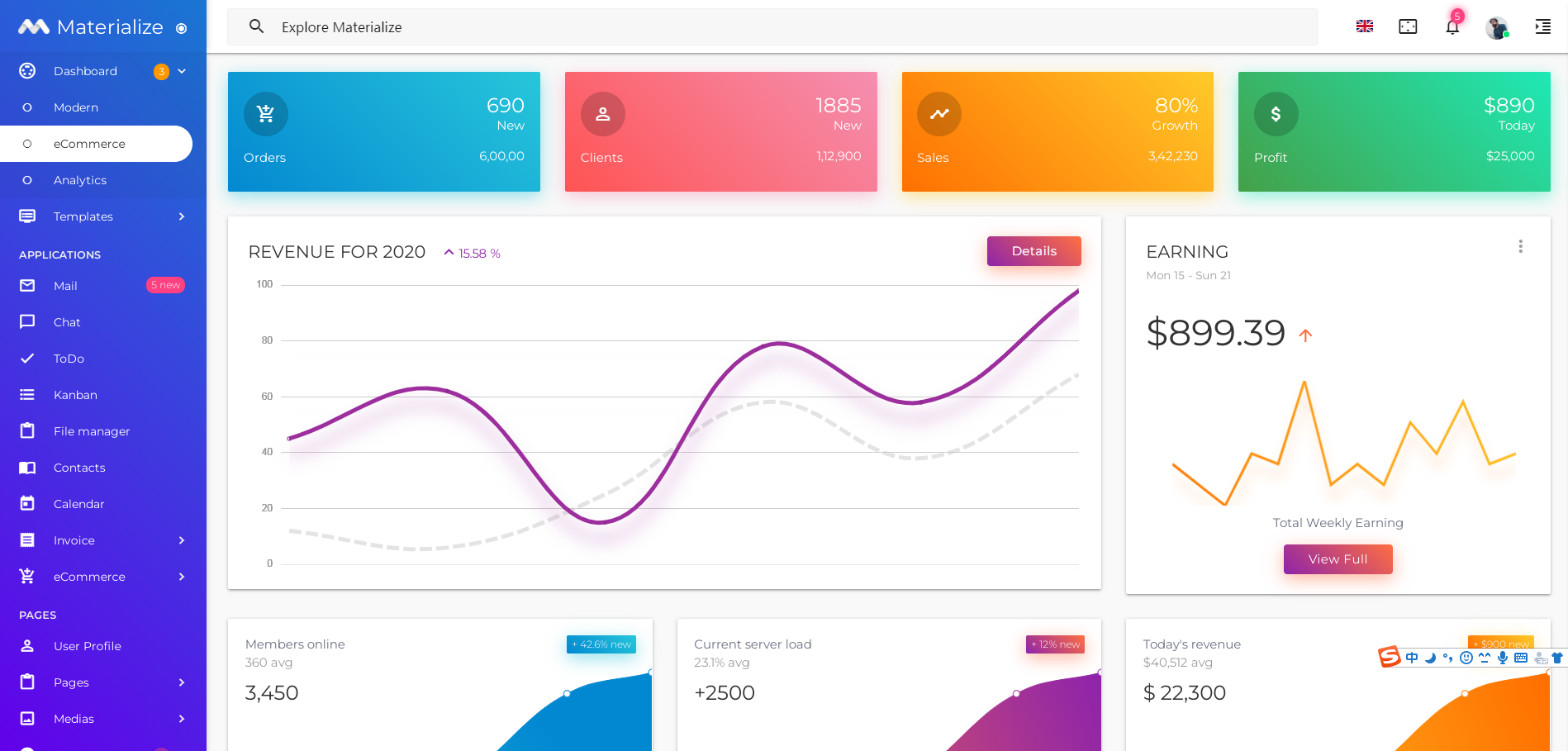
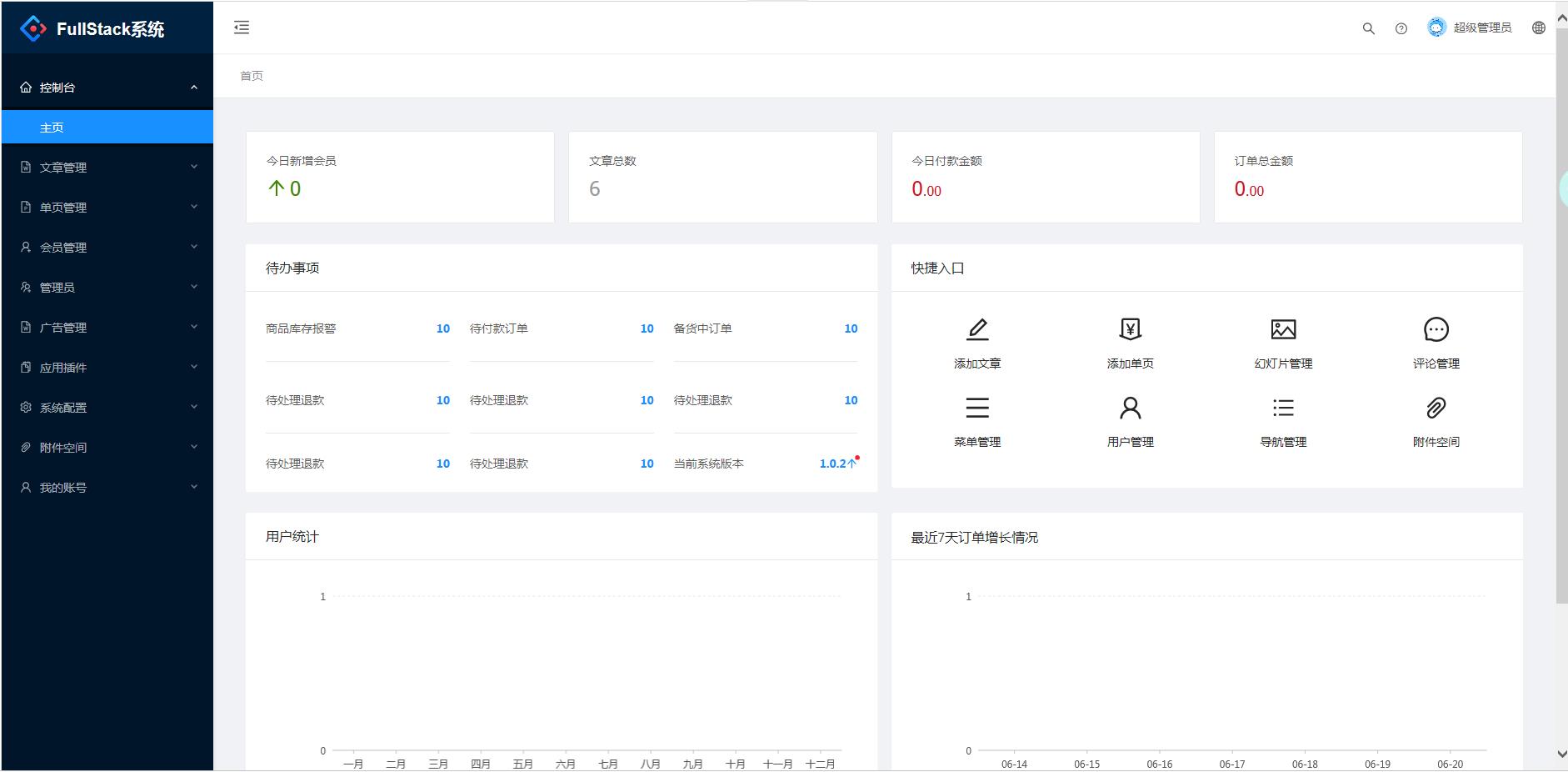
 2317319
2317319Spring Framework 是一個開源的Java/Java EE全功能堆疊(full-stack)的應用程式框架,以Apache授權形式發布,也有.NET平台上的移植版本。該框架基於 Expert One-on-One Java EE Design and Development(ISBN 0-7645-4385-7)一書中的程式碼,最初由 Rod Johnson 和 Juergen Hoe

 3116101
3116101響應式網站設計(Responsive Web design)的理念是: 頁面的設計與開發應根據使用者行為以及設備環境(系統平台、螢幕尺寸、螢幕定向等)進行相應的回應與調整。具體的實踐方式由多方面組成,包括彈性網格和佈局、圖片、CSS media query的使用等。無論用戶正在使用筆記本還是iPad,我們的頁面都應該能夠自動切換解析度、圖片尺寸及相關腳本功能等,以

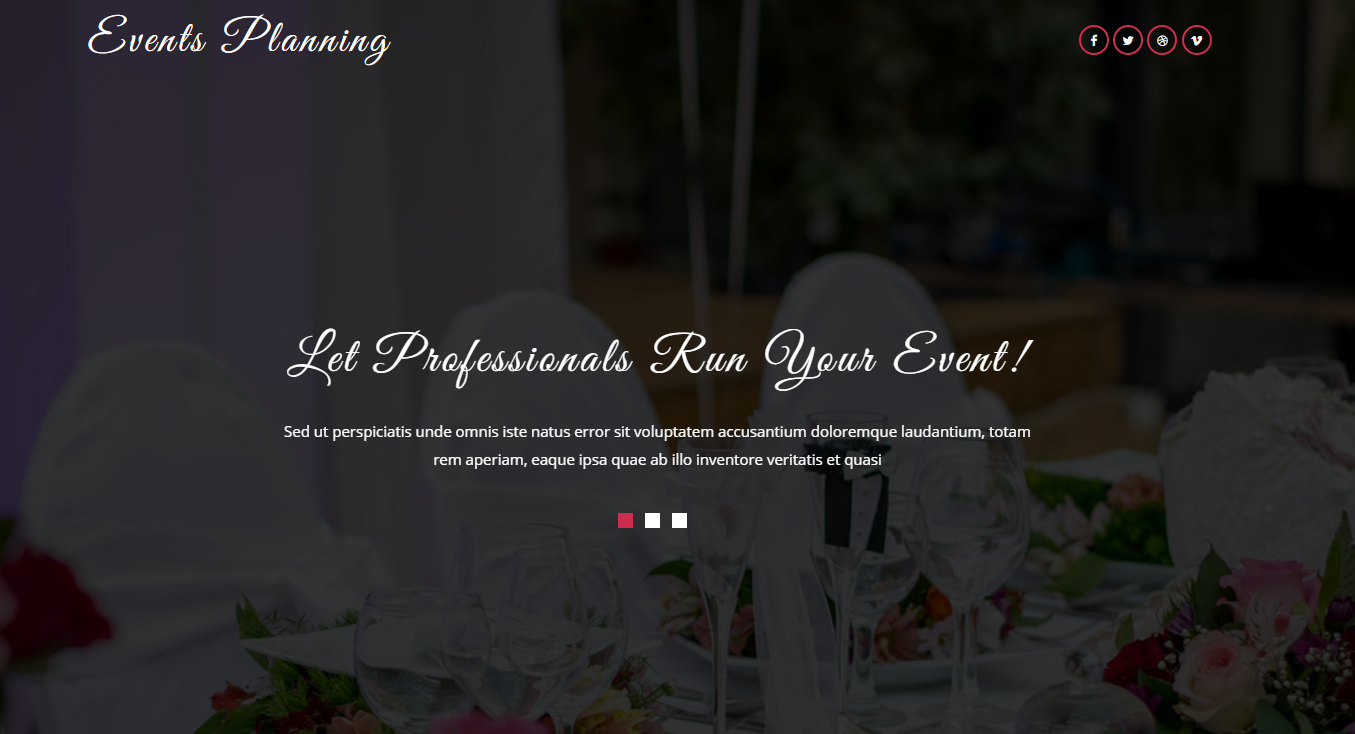
 3116012
3116012扁平化婚禮策劃的網頁模板,扁平化概念的核心意義是:去除冗餘、厚重和繁雜的裝飾效果。而具體表現在去掉了多餘的透視、紋理、漸變以及能做出3D效果的元素,這樣可以讓「訊息」本身重新作為核心被凸顯出來。同時在設計元素上,則強調了抽象、極簡主義和符號化。 [1] 例如:Windows、Mac OS、iOS、Android等作業系統的設計已經往「扁平化設計」發展。其設計語言主要有Material Design、

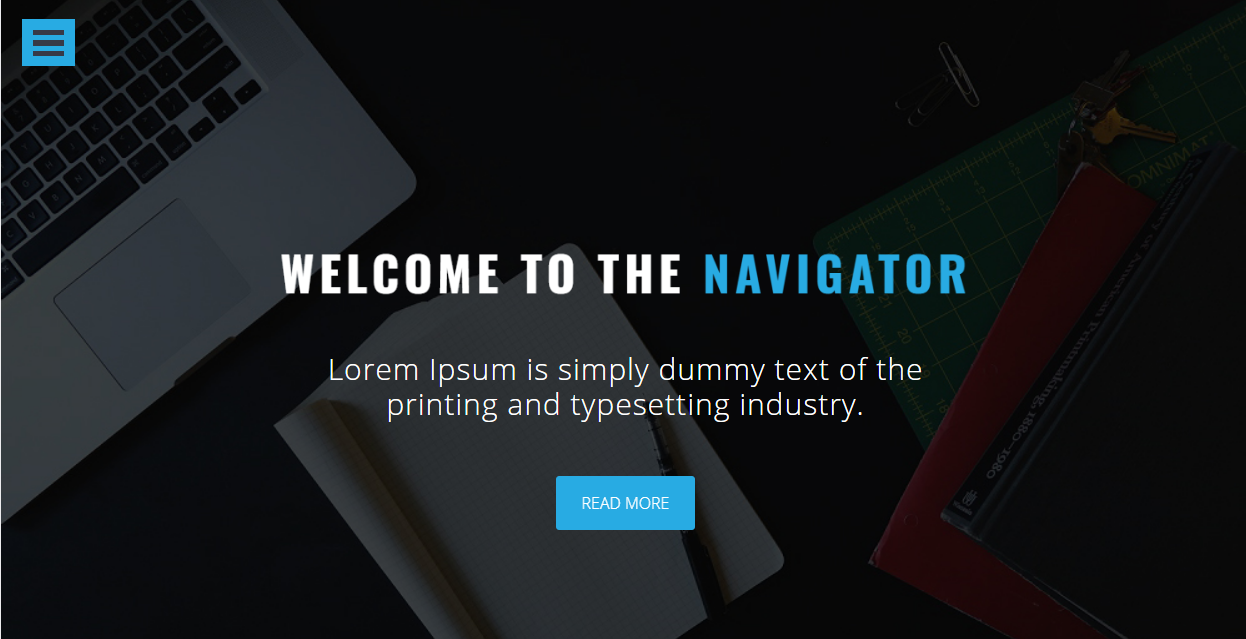
 3112113
3112113響應式網站設計(Responsive Web design)的理念是: 頁面的設計與開發應根據使用者行為以及設備環境(系統平台、螢幕尺寸、螢幕定向等)進行相應的回應與調整。具體的實踐方式由多方面組成,包括彈性網格和佈局、圖片、CSS media query的使用等。無論用戶正在使用筆記本還是iPad,我們的頁面都應該能夠自動切換解析度、圖片尺寸及相關腳本功能等,以適應不同裝置;換句話說,頁面應該