
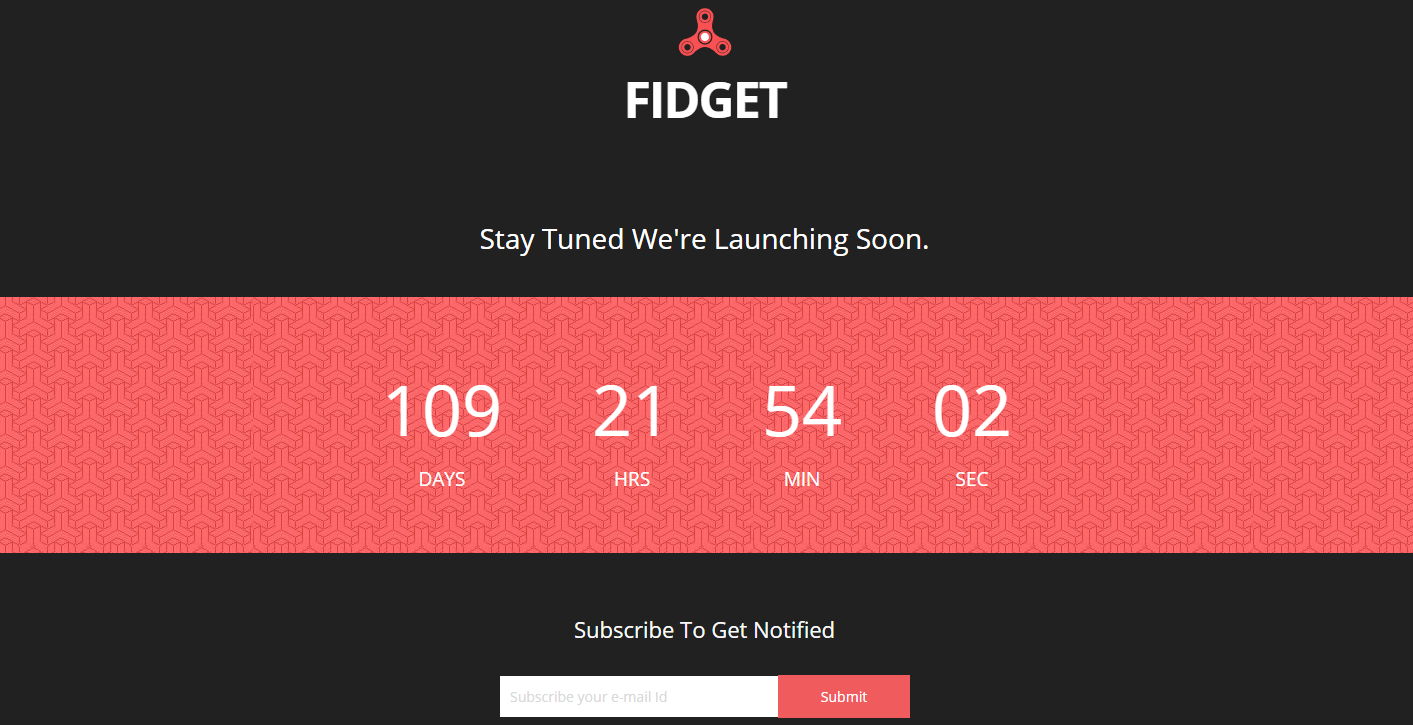
 3367192
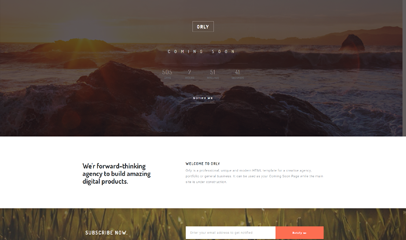
3367192Fidget網站上線倒數響應式模板基於Bootstrap3.2.0製作,HTML5響應式模板,自適應分辨率,兼容PC端和移動端,倒數計時可顯示天、時、分、秒,有郵件訂閱獲取通知功能。

 3112191
3112191網站範本就是已經做好的網頁框架,使用網頁編輯軟體將範本原有的圖片和文字替換成自己的內容,再發佈到自己的網站。每個網站模板壓縮包內包含:PSD圖片檔案(可用Photoshop、ImageReady或Fireworks修改),按鈕圖片PSD檔案、Flash原始檔和字體文件,建議使用Dreamweaver軟體為NNT流量網站範本新增內容。網站PSD模板,Photoshop的來源檔案格式,PSD檔案可以儲存

 3492309
3492309wordpress清新Minty主題是一款清新自然簡潔的wordpress主題,採用響應式設計行動時代,手機、平板、電腦一樣出眾,相容性完美支援主流瀏覽器。

 227921
227921jQuery基於數位滾動外掛程式製作,黑色的網站建立公司網站頁面滾動,專案統計數字累加和頁腳快速導航佈局樣式程式碼。這是一款簡潔大氣的頁面底部樣式程式碼。

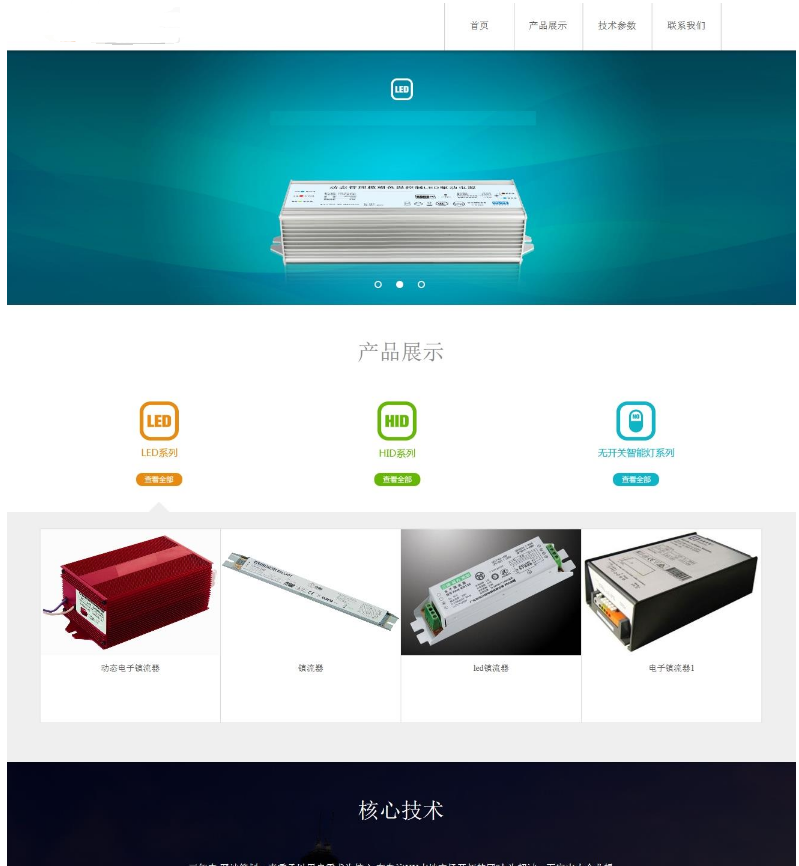
 3582347
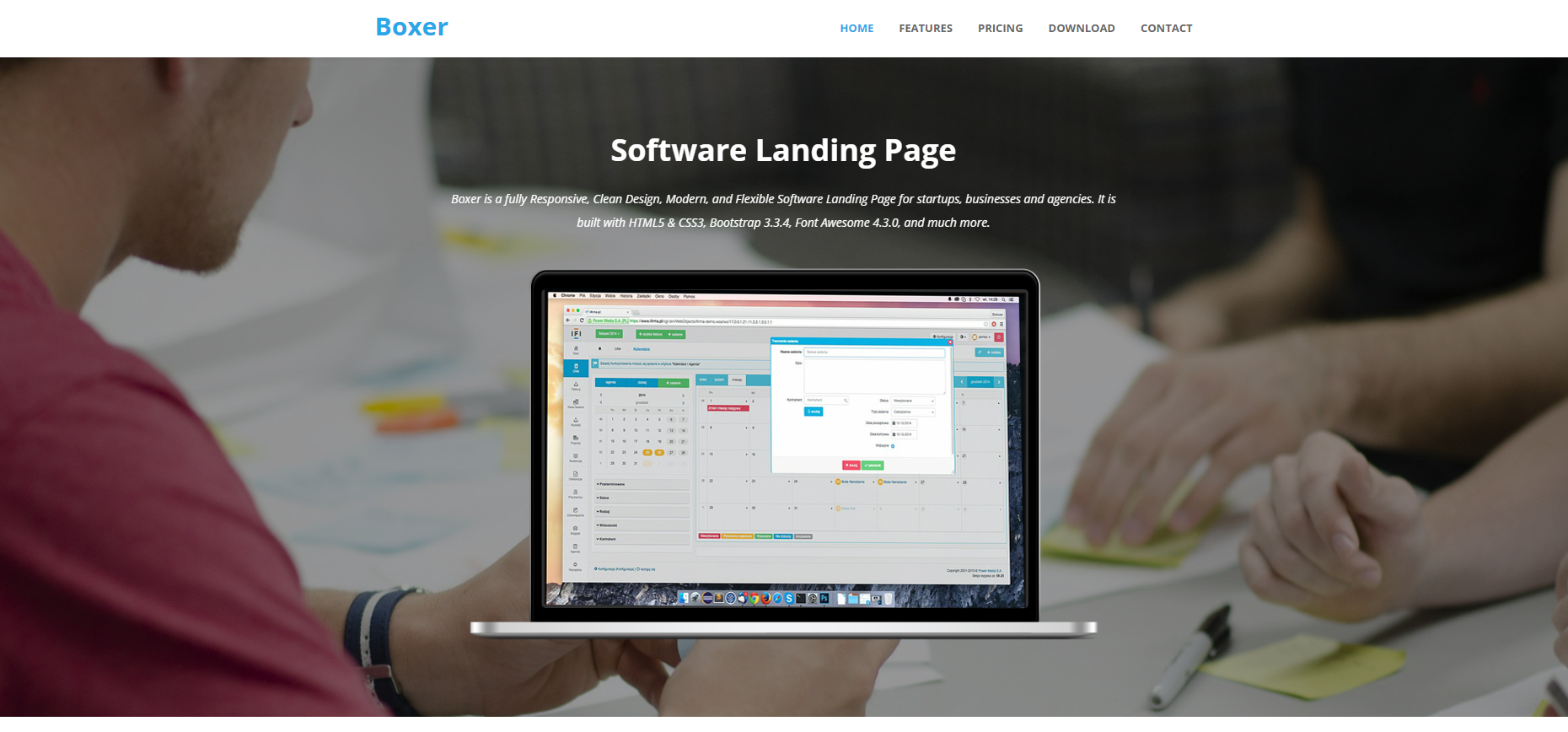
3582347★範本介紹★ 響應式LED類通用企業網站dede模板,測試完整無錯,相容於主流瀏覽器。 範本包含安裝說明,並包含測試資料。 本模板基於DEDECms 5.7 UTF-8設計,需要GBK版本的請自行轉換。

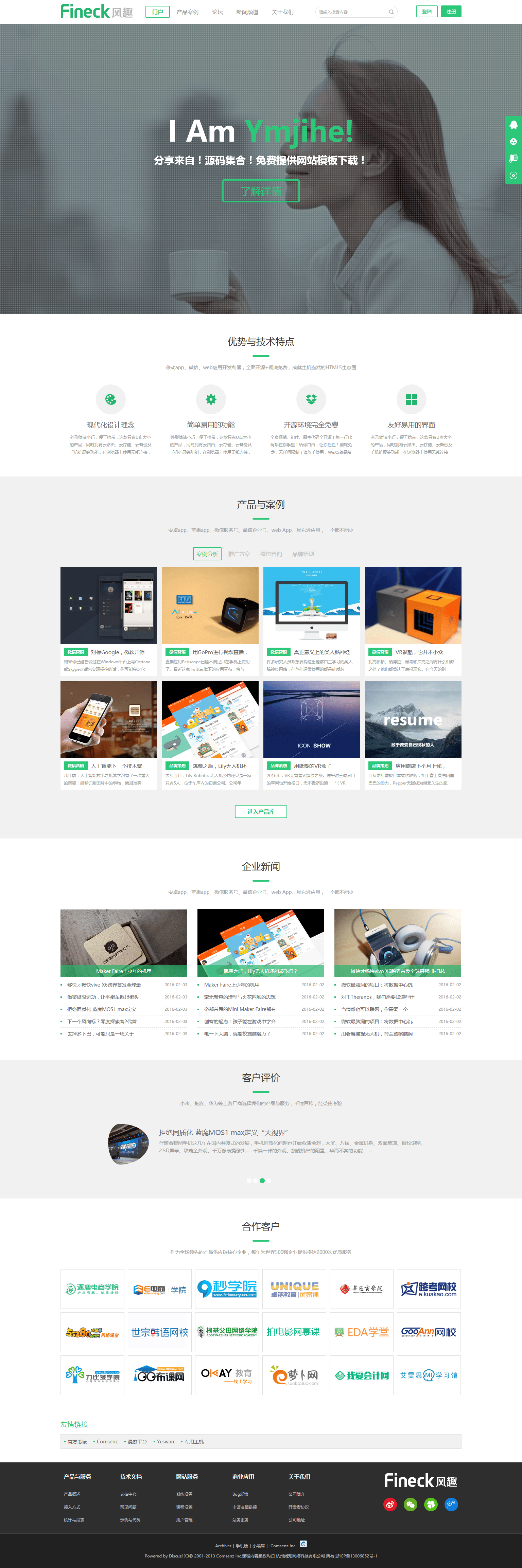
 3582149
3582149這套企業扁平時尚的公司企業網站模板頁面設計大氣簡潔,動感時尚。特別是首頁的背景影片動態幻燈效果查當的牛,絕對的裝逼神器。其它頁面的設計也是很用心的,比如說文章內容頁和圖片內容都是經過設計的,兩種不同的效果,帶給你不一樣的感受。而其它的模板大多都是同用一個文章內容頁模板。模板的具體效果請各位參考演示站或示範圖片。

 3116152
3116152UI即User Interface(使用者介面)的簡稱。泛指使用者的操作介面,包含行動APP,網頁,智慧穿戴裝置等。 UI設計主要指介面的樣式,美觀程度。而使用上,對軟體的人機互動、操作邏輯、介面美觀的整體設計則是同樣重要的另一個門道。好的UI不僅是讓軟體變得有個性有品味,還要讓軟體的操作變得舒適、簡單、自由,充分體現軟體的定位與特色。 UI還有其它的意義,如Unit Int

 3116476
3116476創意藝術設計的網站模板 創意藝術是指是把再簡單不過的東西或想法不斷延伸給予的另一種表現方式,創意設計包括工業設計、建築設計、包裝設計、平面設計、服裝設計、個人創意特區等內容。 設計除了具備「初級設計」和「次設計」的因素外,還需要融入「與眾不同的設計理念—創意」。搜尋 一、初級設計 範圍劃分一般是以是否在表達圖形上是否以「具象化」為指導目標,標誌設計就像繪畫一樣真實表現圖形。 二、次級設

 3116012
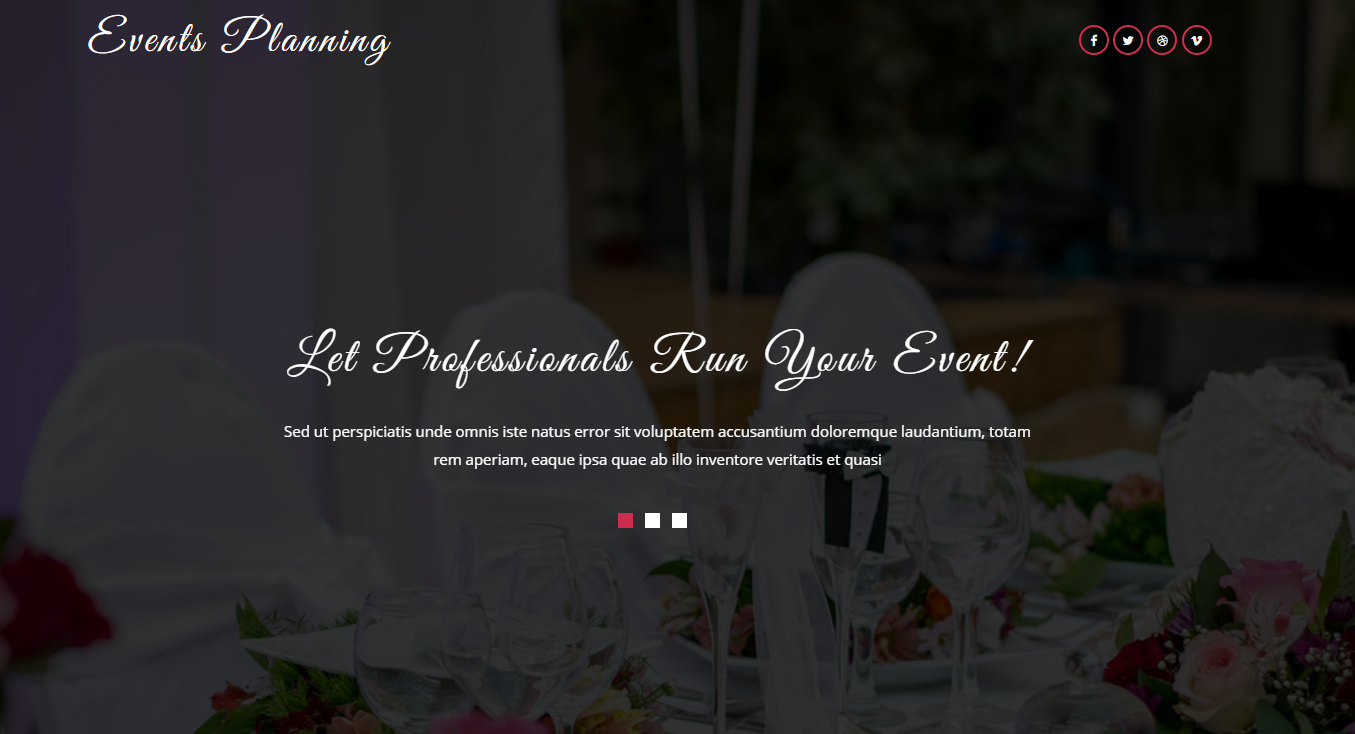
3116012扁平化婚禮策劃的網頁模板,扁平化概念的核心意義是:去除冗餘、厚重和繁雜的裝飾效果。而具體表現在去掉了多餘的透視、紋理、漸變以及能做出3D效果的元素,這樣可以讓「訊息」本身重新作為核心被凸顯出來。同時在設計元素上,則強調了抽象、極簡主義和符號化。 [1] 例如:Windows、Mac OS、iOS、Android等作業系統的設計已經往「扁平化設計」發展。其設計語言主要有Material Design、

 3115914
3115914紅色扁平化的外貿公司模板 扁平化概念的核心意義是:去除冗餘、厚重和繁雜的裝飾效果。而具體表現在去掉了多餘的透視、紋理、漸變以及能做出3D效果的元素,這樣可以讓「訊息」本身重新作為核心被凸顯出來。同時在設計元素上,則強調了抽象、極簡主義和符號化。扁平化的設計,尤其是手機的系統直接體現在:更少的按鈕和選項,這使得UI介面變得更加乾淨整齊,使用起來格外簡潔,從而帶給用戶更加良好的操作體驗。因為可以更加簡

 2477628
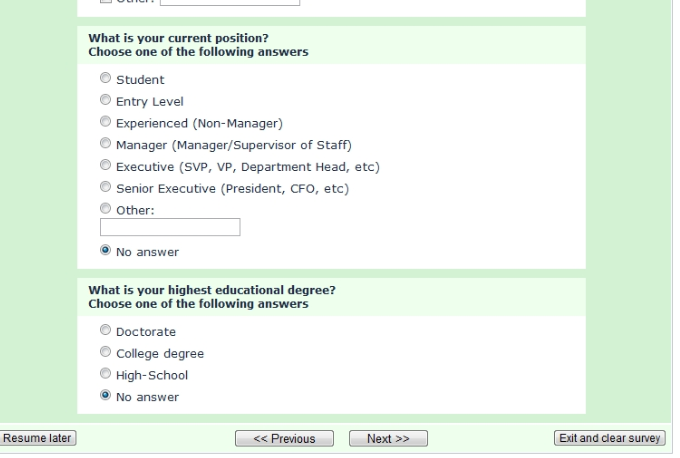
2477628LimeSurvey是一款線上問捲管理系統,具有問卷的設計、修改、發布、回收和統計等多項功能。同時它也是一個開源軟體,其最新版本的軟體包可以完全免費取得和使用。它整合了調查程式開發、問卷的發布以及資料收集等功能,使用它,使用者不必了解這些功能的程式設計細節。網路上收集的調查資料可以匯出多種文件格式以便分析,例如 spss資料格式 *.dat文件。

 2372935
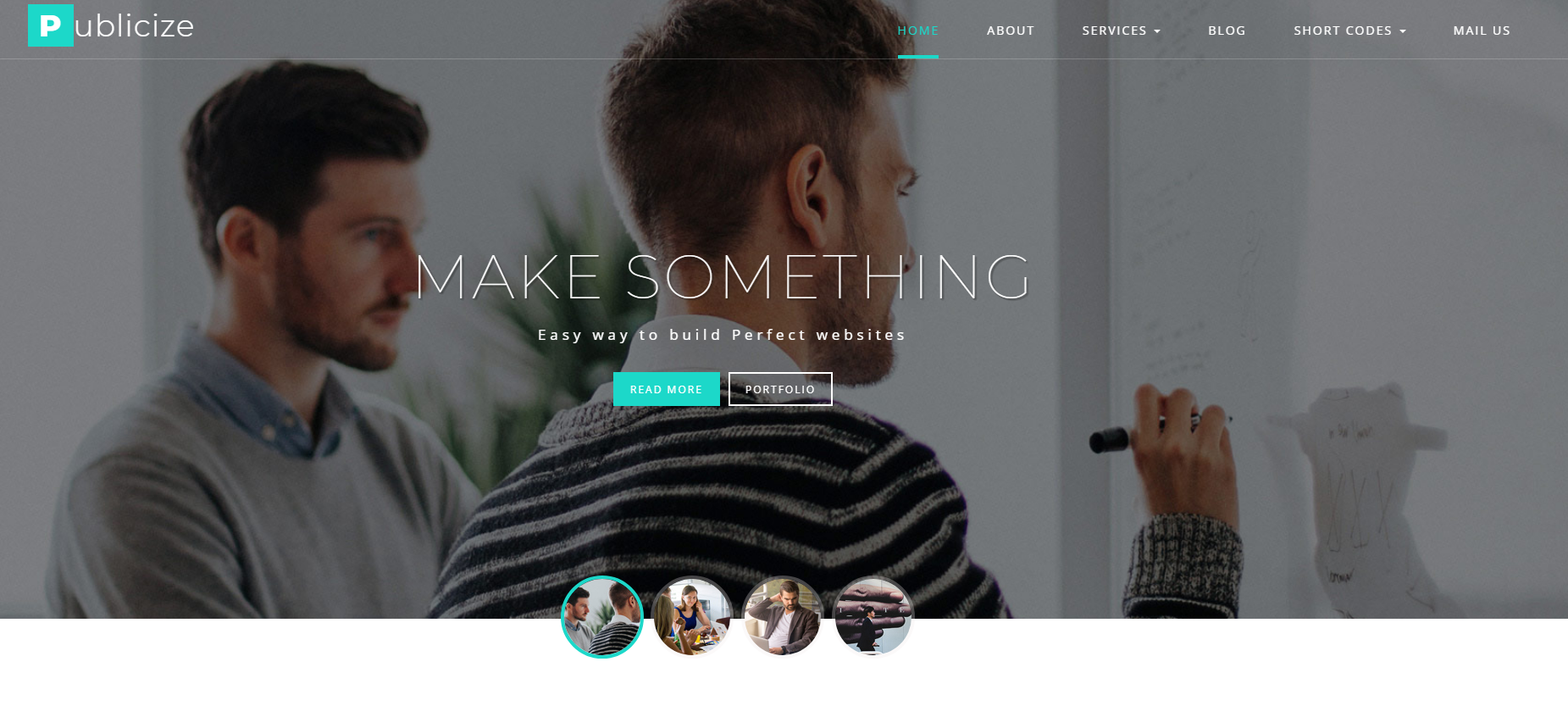
2372935S-CMS政府建站系統是淄博閃靈網絡科技有限公司開發的一款專門為企業建站提供解決方案的產品,前端模板樣式主打HTML5模板,以動畫效果好、頁面流暢、響應式佈局為特色,程序主體採用ASP+ACCESS/MSSQL架構,擁有獨立自主開發的一整套函數、標籤系統,具有極強的可擴充性,設計師可以非常簡單的開發出漂亮實用的模板。系統自2015年發布第一個版本以來,至今已累積上萬用戶群,為上萬企業提供最優質的建

 3116172
3116172黑色全螢幕自適應的H5模板 HTML5的設計目的是為了在行動裝置上支援多媒體。新的語法特徵被引進以支援這一點,例如video、audio和canvas 標記。 HTML5也引進了新的功能,可以真正改變使用者與文件的互動方式,包括: 新的解析規則增強了靈活性 淘汰過時的或冗餘的屬性 一個HTML5文件到另一個文件間的拖放功能 多用途互聯網郵件擴展(MIME)和協議處理程序註冊 在SQL資料庫中儲存