
 3429166
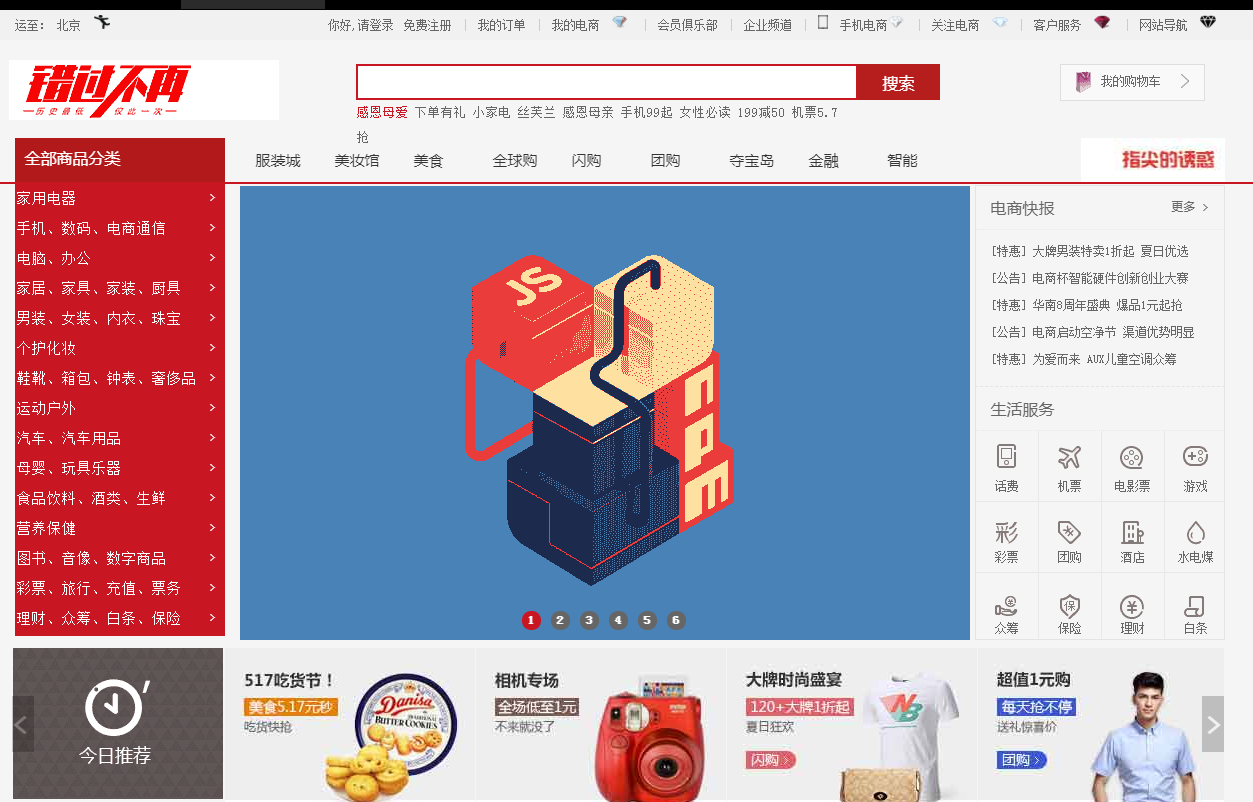
3429166軟體公司產品宣傳頁網頁範本基於jquery.1.7.1.min.js和SmoothScroll.js外掛程式製作,DIV+CSS佈局,亮點是網頁頂部固定導航欄,頁面伸縮效果。

 227067
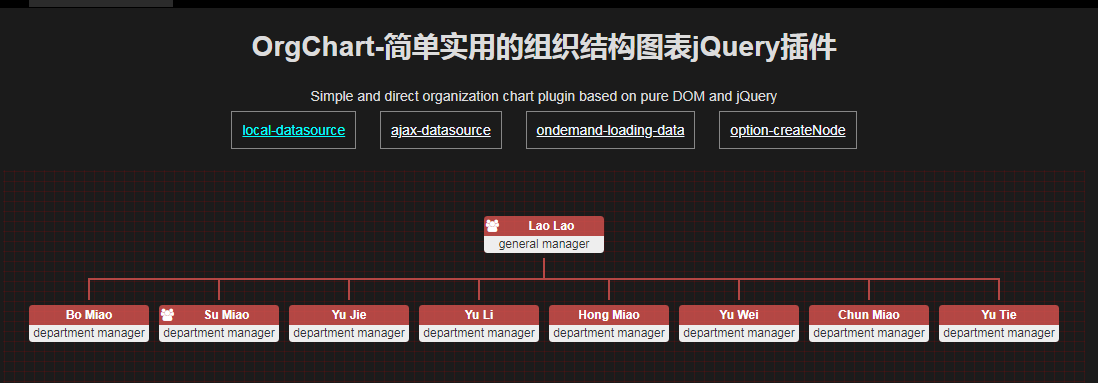
227067gt是一款簡單實用的組織結構圖表jQuery插件。 gt透過DOM元素,jQuery和CSS3過渡效果來製作組織結構圖表。可以使用本地數據,或透過ajax呼叫來完成數據的填充。

 3428928
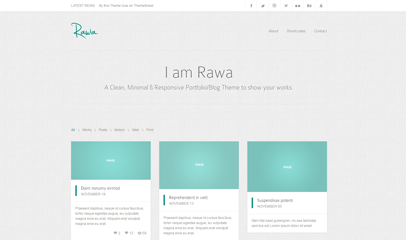
3428928Rawa圖片展示響應式網站範本基於jquery.easing.1.3.js、jquery.isotope.min.js和jquery-1.7.1.min.js等插件製作,乾淨簡潔,圖片瀑布流效果,DIV+CSS佈局,全套模板,有首頁、關於我們、圖片展示、簡碼、聯絡我們等網站模板頁面。

 3426090
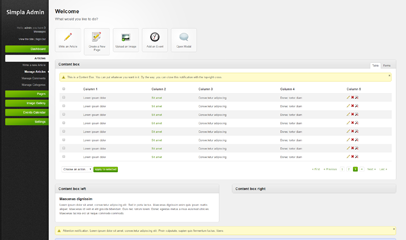
3426090Simpla Admin國外簡單後台模板,黑色綠色相間的風格,div+css佈局設計,很有web2.0的設計效果,該模板採用了jquery和一些插件,還包括完整的登錄頁面和後台操作頁面,像這樣的後台模板實在是少見。

 2497449
2497449Z-BlogPHP部落格程序,基於高效的PHP環境,體積小,速度快,支援比較大的資料量。 Z-BlogPHP具有強大的可自訂性、豐富的外掛介面和獨立的主題模板,方便開發者和用戶自訂與最佳化。

 3582610
3582610免費古典個人部落格網站帝國CMS模板是一個古典的部落格模板,背景圖片和標題背景是整個模板的兩點色。用圖片效果結合導覽列的flash動畫效果來打造的這樣一個古典風格的模板 安裝說明: 1,下載的3個資料夾css images js 放在網根目錄 2,在網站後台,頂部-模板-模板組管理,導入下載的模板文件 3,啟用導入的模板 4,更新對應的後台資訊即可

 3428113
3428113Bootstrap響應式後台管理系統模板,全套後台模板,包含註冊頁、後台登錄頁、後台首頁、組件、表單驗證、圖表、下拉式選單、說明、相簿效果、價格單、報表、設定、404錯誤頁、主題等後台模板頁面。

 220559
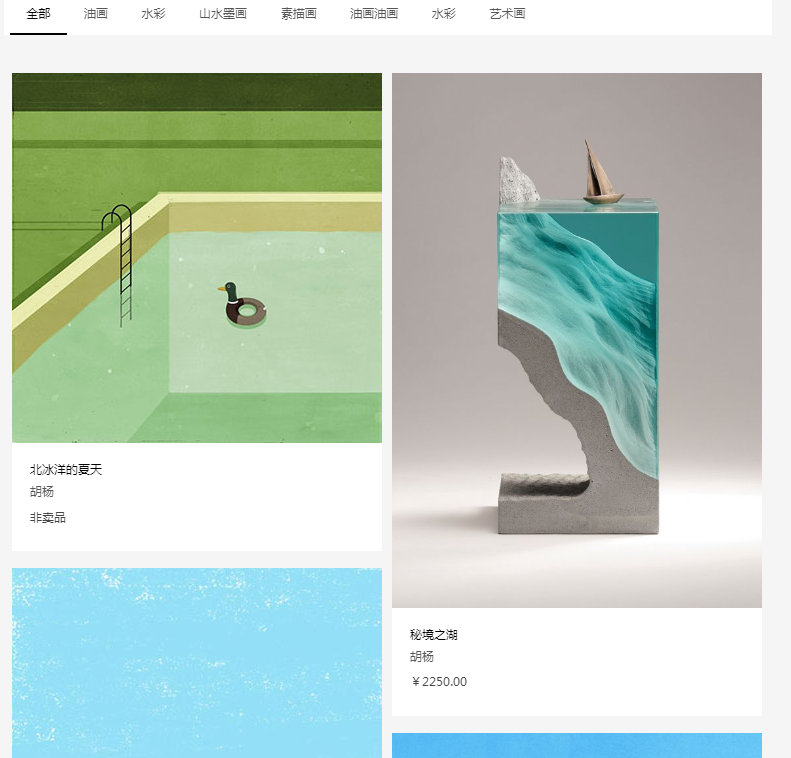
220559裡面有2個資料夾。其中這個檔名是:finishing,是我專案還沒要求後台的資料的模擬寫法。請求後台資料之後,瀑布流的js有一點點變化,放在檔案名稱是:finished。變化在於需要穿參數到後台,和填滿的內容都用後台的資料填滿。看自己專案需求來。由於chrome模擬器是不允許讀取本機檔案json的,所以如果你要進行測試,在hbuilder開啟專案就可以看到效果啦,或是火狐瀏覽器。

 3568392
3568392是一款白色清新風格的wordpress部落格主題,支援響應式自適應。前前後經歷了兩年的改版與優化,並添加了後台配置文件,適合文章博客。相信這種優秀主題的免費,會帶來繼guo.lu以來又一波換主題熱潮。 主題特點 1.全響應式自適應,行動端顯示效果良好; 2、首頁全螢幕背景切換(內建 Backstretch 外掛程式); 3、支援二級下拉選單; 4.側邊欄可自訂個人資訊簡介,可開啟滾動狀態列

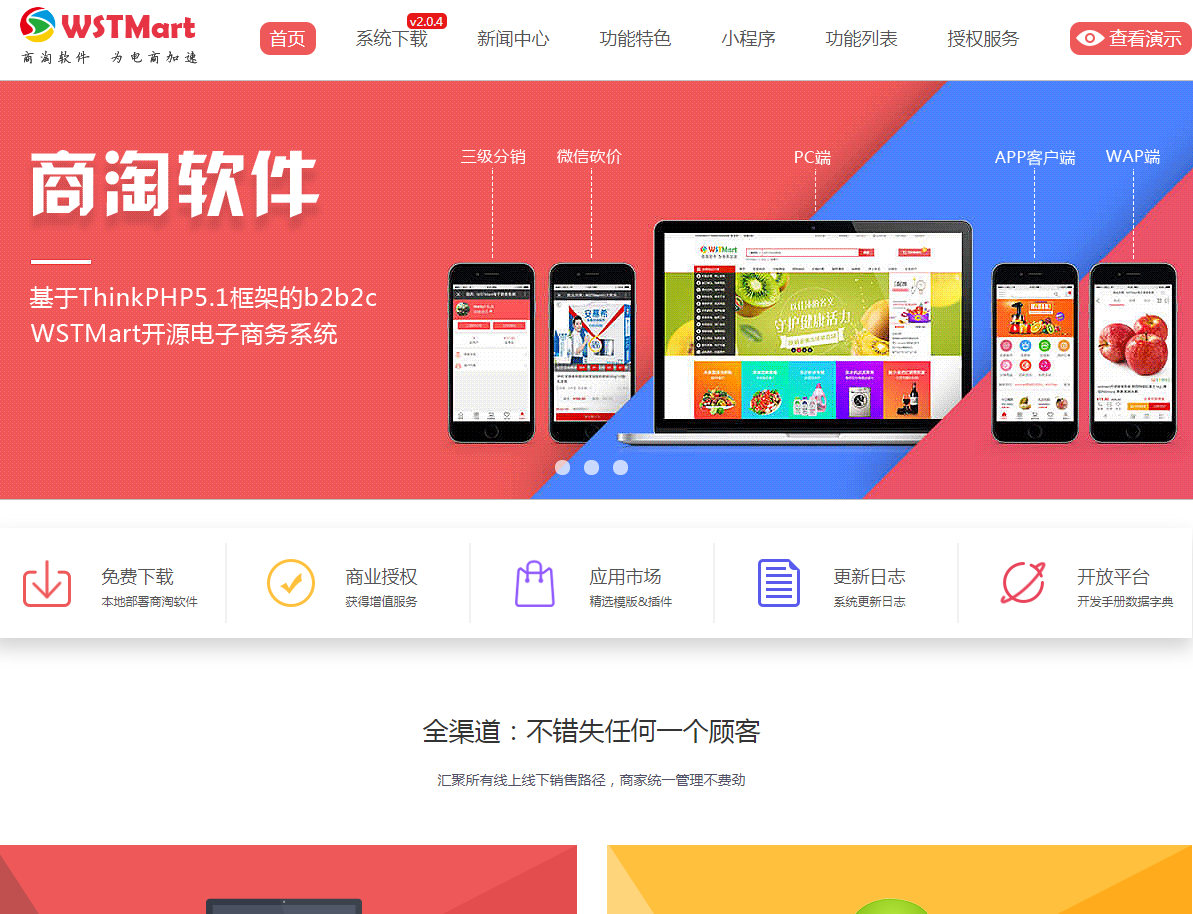
 2478682
2478682商淘軟體WSTMart電子商務系統是基於THINKPHP 5.1框架打造的B2B2C電商平台,是目前領先完善的電商管理平台標準化產品,全新的產品模式完善的詮釋了電子商務在現今及未來的發展模式。強大的可插件插拔擴展制,讓您在的行業電商所向披靡,系統真正實現全網營銷,擁有PC、手機WAP、微商城、安卓APP、蘋果APP、微信小程序,六端合一,六端互通,擁有時下最熱門的三級分銷和微砍價功能,極為適合

 3426007
3426007MAC風格響應式後台管理模版是一款基於Bootstrap、jQuery等技術製作的MAC蘋果風格後台管理系統模板,界面清新,有登錄頁面,註冊頁,幫助頁,404錯誤頁,購物清單,個人資料,相冊頁面,首頁,插件頁面,頁面模板,圖標,表格,表單,UI圖標,日曆等系統功能選單,共有21個模板頁面。

 3583201
3583201今天向大家推薦一款科技感十足的主題,Impreza wordpress主題,它是一款非常美觀而且功能非常多的主題,它的頂端的幻燈片效果非常適合產品或者是作品的展示,而且靈活的部件設計以及更多自訂選項也更加能夠符合用戶對網站外觀的要求。此款主題既是可以是一款優秀的企業產品展示用主題,也可以是個人部落格以及攝影網站的主題。

 3427257
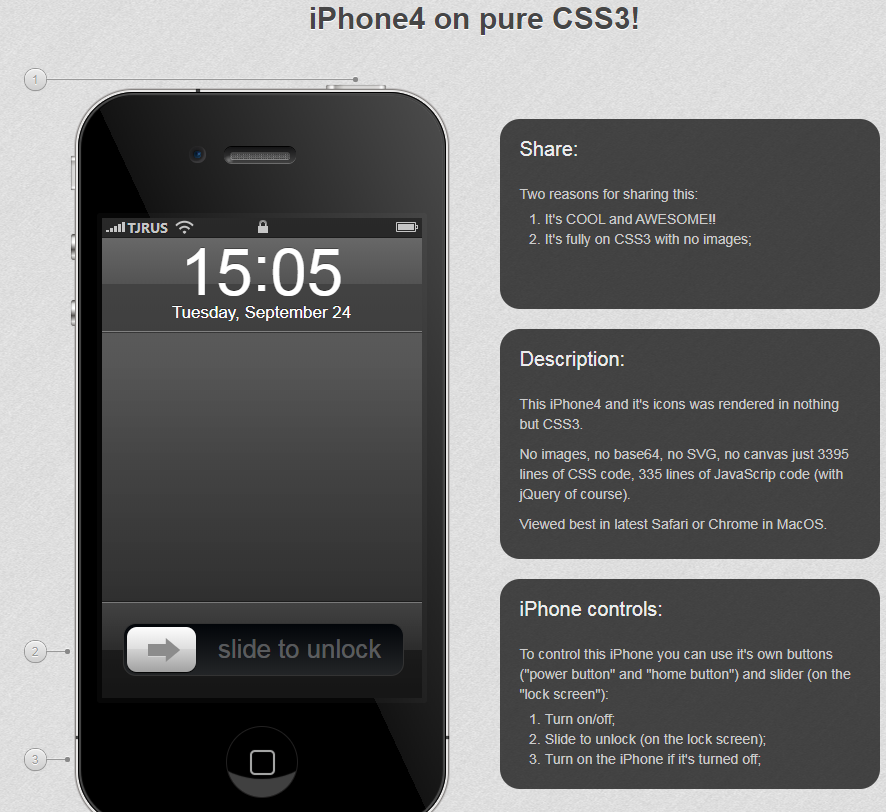
3427257這是一款用於靜靜設計網站後台管理介面模板,也可以用於管理系統或其它通用後台介面。這款後台模板的宗旨是,頁面基本上沒有過多的互動效果,簡潔粗暴的同時帶來的是介面載入速度的提升或操作便利性的增加。 2個css檔案不超過20k,圖標採用的是字體圖標,圖標素材都來自icomoon網站,沒有任何圖片。頁面整體採用扁平化處理,佈局更趨向於暴露內容的本質,頁面區塊之間的留白更多,字體更大,配色更單一,在form表單