
 3425972
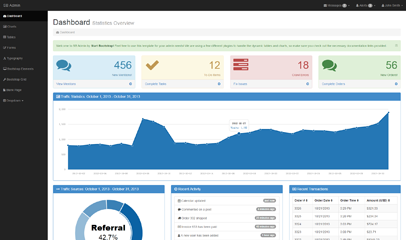
3425972SB Admin後台管理介面模板,扁平化設計,全套模板,包含儀表板、排行榜、表格、形式、Bootstrap要素、Bootstrap網格、空白頁等後台模板頁面。

 3107899
3107899網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3107989
3107989網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108359
3108359網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108026
3108026網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108741
3108741網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3107957
3107957網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3107760
3107760網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3107176
3107176網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3107856
3107856網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108593
3108593網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108279
3108279網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3107993
3107993網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108128
3108128網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108305
3108305網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108045
3108045網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108664
3108664網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3107888
3107888網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108334
3108334網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3115841
3115841客戶服務是優秀企業尤其是銷售服務企業的重要組成部分。是由明確「客戶服務理念」、相對固定的客戶服務人員、規範的客戶服務內容和流程、每一環節有相關服務品質標準要求;以客戶為中心;以提升企業知名度、美譽度和客戶忠誠度為目的的企業商業活動的一系列要素構成。

