
 3424332
3424332藍色大圖幻燈企業網站模板,全套模板,DIV+CSS佈局,包含index.html,content-ajax-form.html,content-color-autumn.html,content-color-black.html,content-color- coffee.html,page-template-404-error.html,page-template-blog.html,page-t

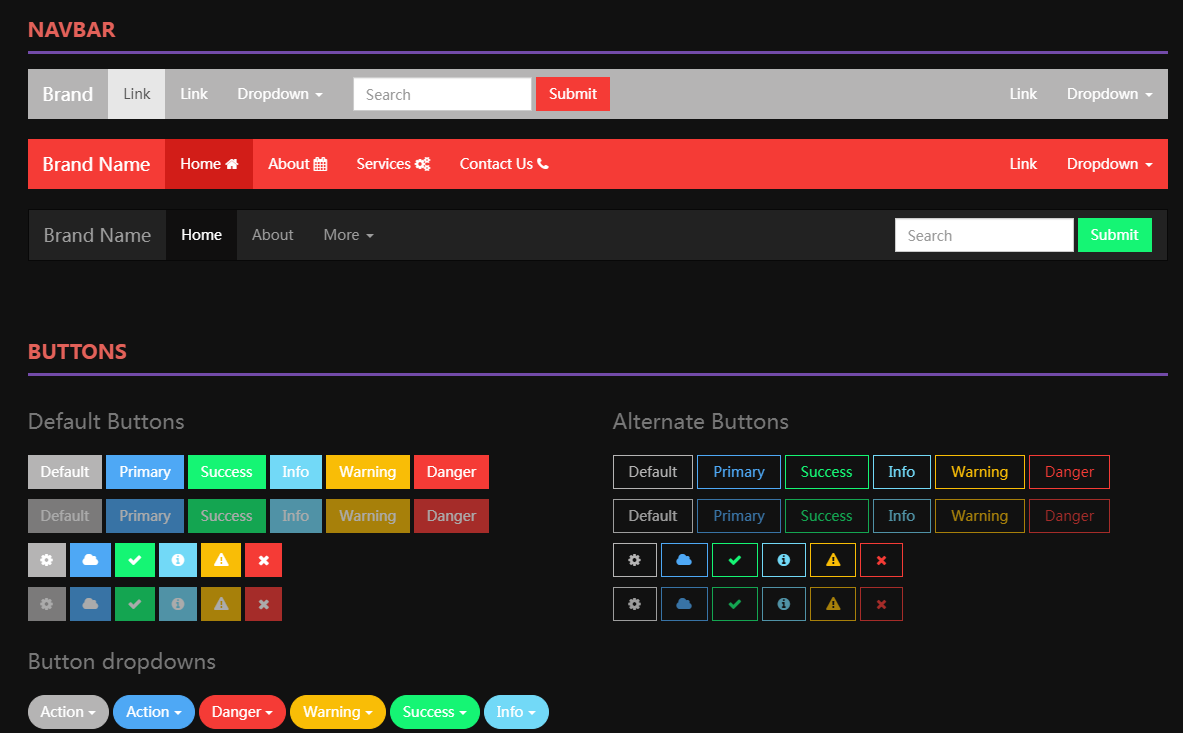
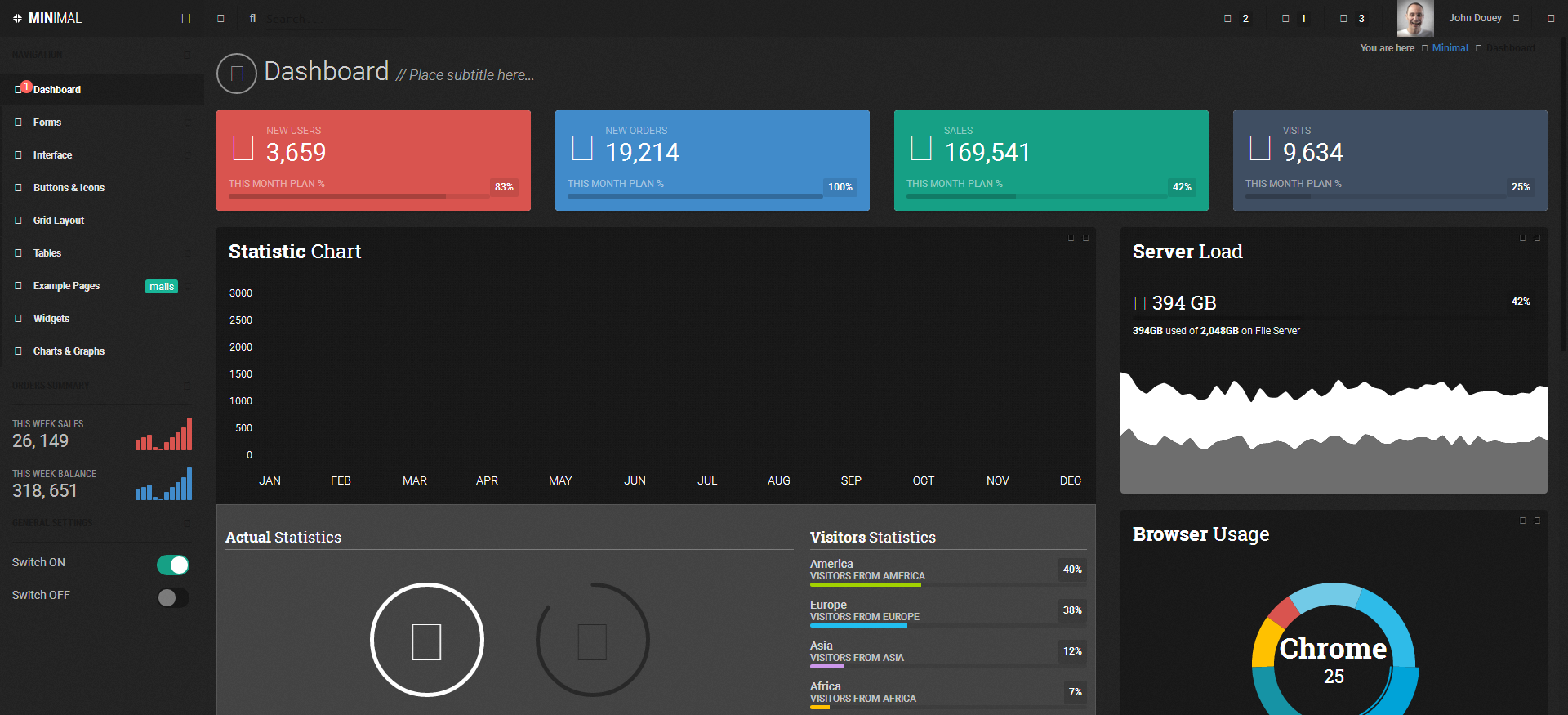
 3518870
3518870Minima黑色響應式後台管理模板基於Bootstrap3.3.4製作,黑色風格,相容於PC端和手機行動端,全套模板,包括登入、儀表板、按鈕、視窗部件、網格佈局、圖表等後台模板頁面。

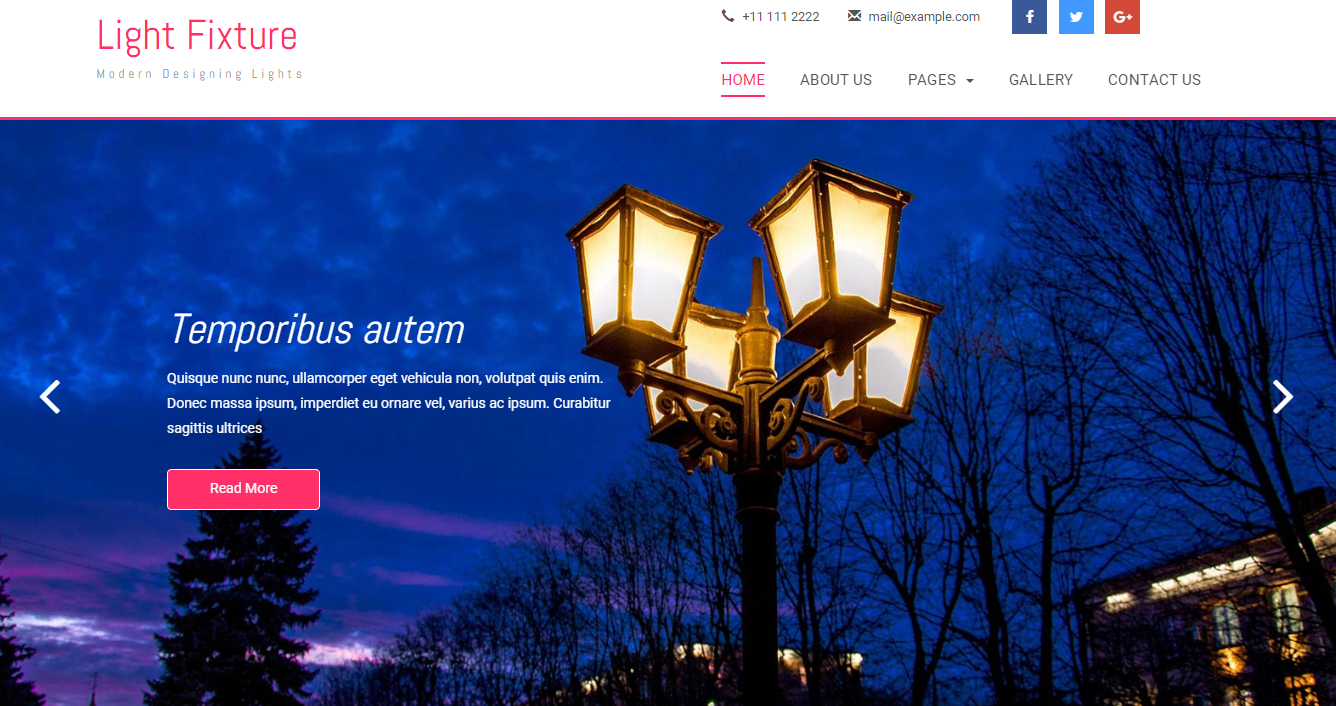
 3421412
3421412藍色 商務 商業 整站 軟體 技術開發 程式開發 集團 官方網站 響應式 bootstrap 漂亮 企業 網路 it科技 選單 導航 幻燈 外貿 網站建置 精品

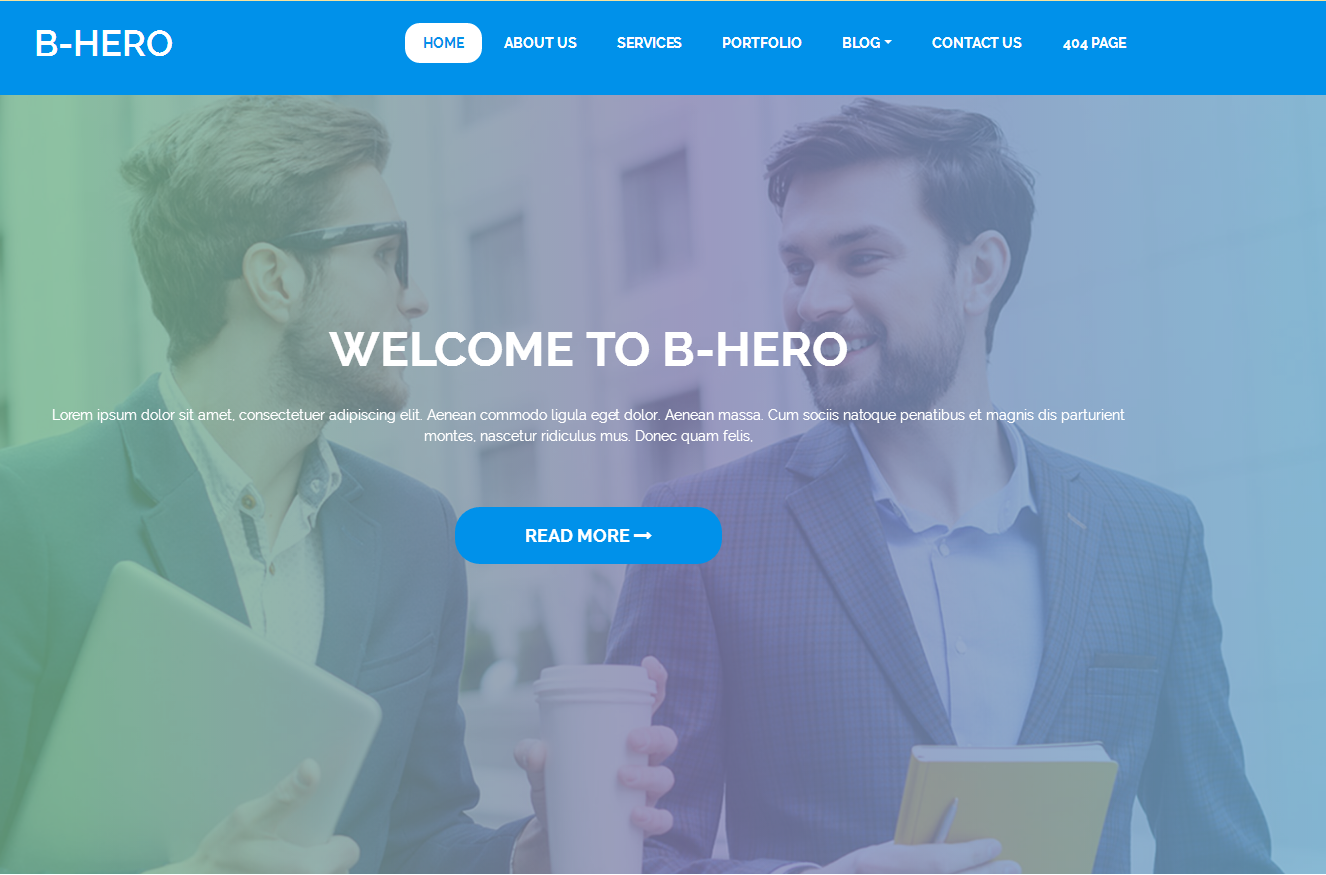
 3423586
3423586商務 新聞 新聞中心 blog 部落格 藍色 css3動畫 bootstrap html5 手機 響應式 news 大圖 幻燈 滾動 案例 展示 科技 網路 網站製作 平面設計 印刷 單頁

 3573304
3573304漂亮的瑩白風格手機網站版本資訊:藝帆CMS企業版V1.5 說明:全景大幻燈,藍色瑩白設計作為主色調,大氣簡潔, 圖片批量上傳,全站偽靜態,關鍵字可獨立設置也可以依照內建規則自動設定關鍵字,免去你的SEO煩惱,做好外鏈內容即可。基於藝帆CMS企業版製作可和官方同步升級。

 3422162
3422162寬螢幕 大氣 教育 訓練 學校 閱讀 圖書館 企業 精品 ft5 響應式 簡潔 藍色 bootstrap responsive css3動畫 html5 外教 edu 圖片均分 商務 整站 漂亮 精品 幻燈 扁平化 手機

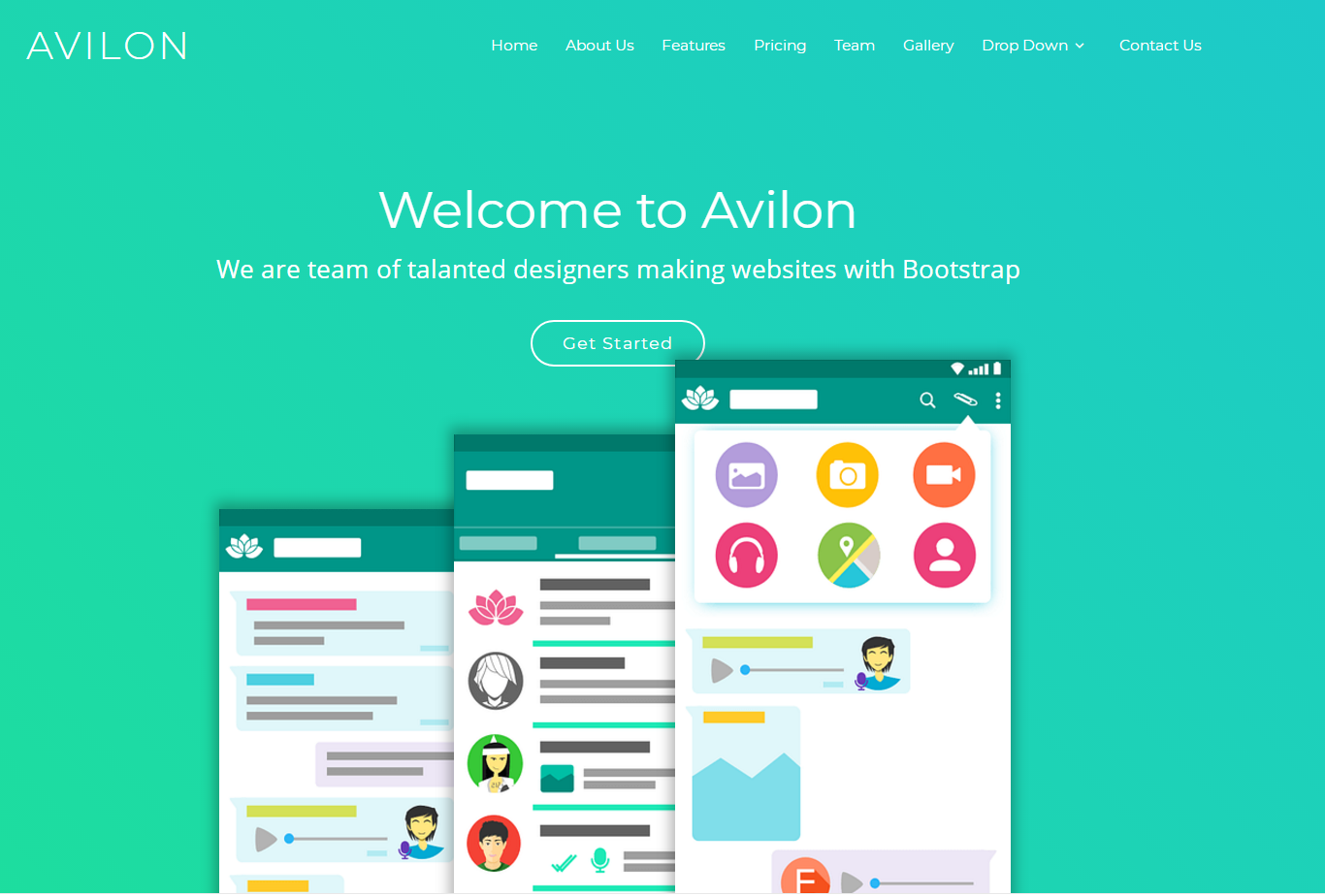
 3428305
3428305藍色簡潔商務公司網站模板使用多種jquery插件製作,首頁多達8種風格,DIV+CSS佈局,全套模板,包含首頁、關於我們、團隊、服務、工作流程、褒獎、聯繫我們、定價、常見問題、左側導航、右側導航、全寬、設計作品、圖片展示、部落格、按鈕和圖示、地圖、內容滑桿、影片、價格表、標籤切換等網站範本頁面。

 1509181
1509181漂亮藍色商業幻燈廣告設計公司範本示範 下載,精品網頁範本、企業網站範本、部落格範本等數千種免費網頁範本下載盡在php中文網源碼下載頻道。

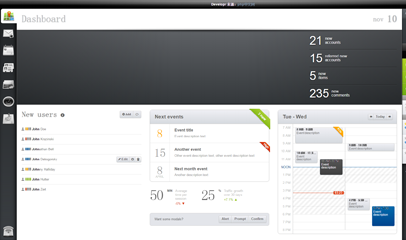
 3425810
3425810Developr響應式HTML5後台管理模板基於HTML5+CSS3+jQuery製作,介面很漂亮,自動適應螢幕解析度大小,相容於PC端和手機行動端,附帶模板開發技術文件。全套模板,包含儀錶板、使用者登入、使用者註冊、資訊、議程、表格、文件瀏覽器、滑桿與進度、表單元素、日曆、活版印刷、標籤、顏色與背景、圖示、文件及圖庫、按鈕、文字編輯器、表單版面、404錯誤頁等共36個後台範本頁面。

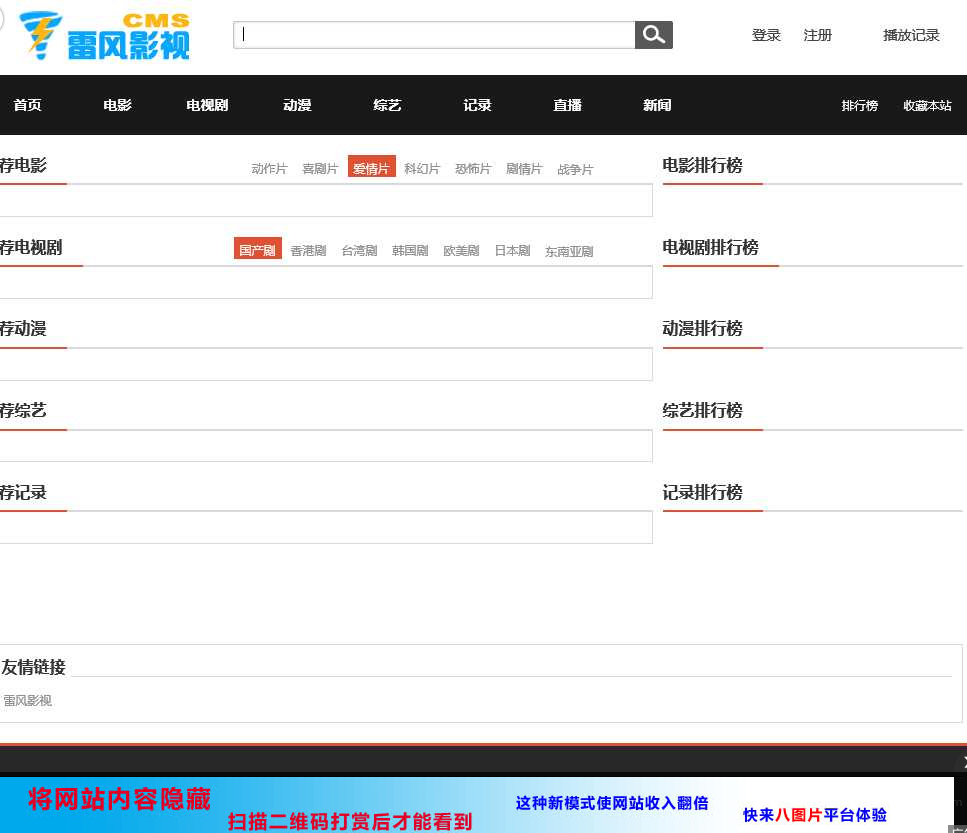
 2040665
2040665雷風影視CMS是一款採用PHP基於THINKPHP3.2.3框架開發,適合各類影片、影視網站的影視內容管理程序,具有良好的用戶體驗,適合美工人員快速建立站點,您也可以根據您的需求進行應用擴充功能來達到更強大功能,您可以在遵循協議的情況下完全免費的使用我們的程式。 雷風影視CMS 3.8.6 更新日誌:2018-08-19 1.修改影片新增地址按鈕顏色; 2.增加影片擷取更新資料選取功能;

 3115914
3115914紅色扁平化的外貿公司模板 扁平化概念的核心意義是:去除冗餘、厚重和繁雜的裝飾效果。而具體表現在去掉了多餘的透視、紋理、漸變以及能做出3D效果的元素,這樣可以讓「訊息」本身重新作為核心被凸顯出來。同時在設計元素上,則強調了抽象、極簡主義和符號化。扁平化的設計,尤其是手機的系統直接體現在:更少的按鈕和選項,這使得UI介面變得更加乾淨整齊,使用起來格外簡潔,從而帶給用戶更加良好的操作體驗。因為可以更加簡