
 3116152
3116152UI即User Interface(使用者介面)的簡稱。泛指使用者的操作介面,包含行動APP,網頁,智慧穿戴裝置等。 UI設計主要指介面的樣式,美觀程度。而使用上,對軟體的人機互動、操作邏輯、介面美觀的整體設計則是同樣重要的另一個門道。好的UI不僅是讓軟體變得有個性有品味,還要讓軟體的操作變得舒適、簡單、自由,充分體現軟體的定位與特色。 UI還有其它的意義,如Unit Int

 3582149
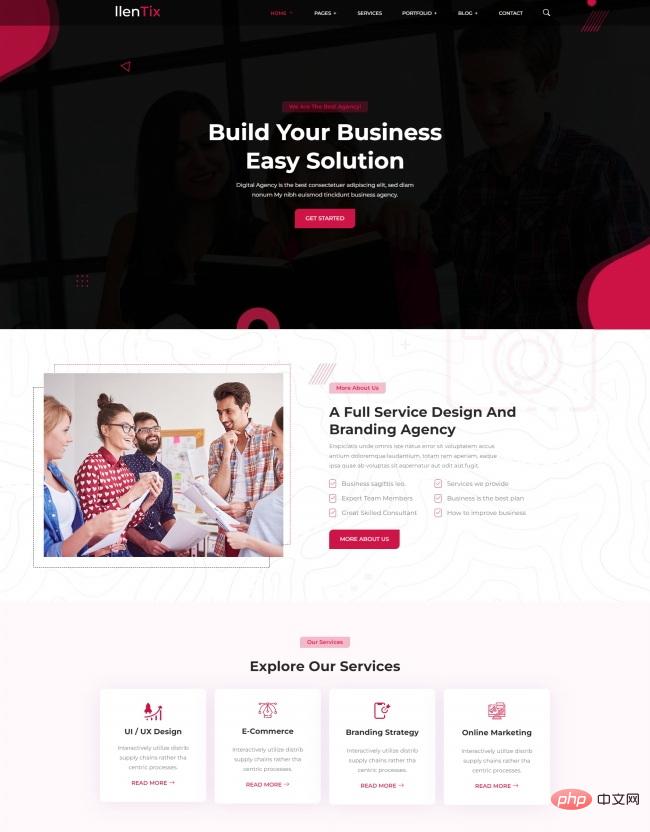
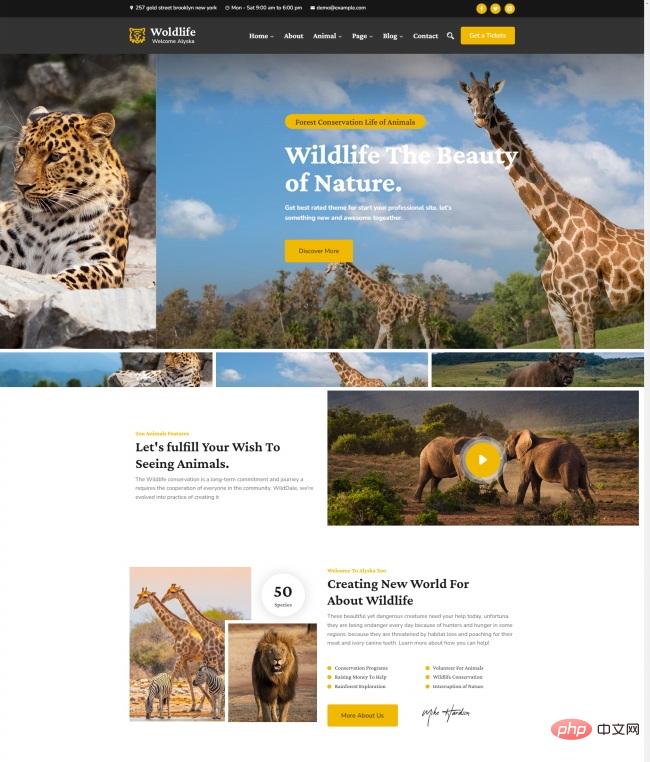
3582149這套企業扁平時尚的公司企業網站模板頁面設計大氣簡潔,動感時尚。特別是首頁的背景影片動態幻燈效果查當的牛,絕對的裝逼神器。其它頁面的設計也是很用心的,比如說文章內容頁和圖片內容都是經過設計的,兩種不同的效果,帶給你不一樣的感受。而其它的模板大多都是同用一個文章內容頁模板。模板的具體效果請各位參考演示站或示範圖片。

 3426416
3426416簡單藍色後台管理模板,藍色風格,包含登入頁面login.html及後台操作頁面兩個模板頁面,後台操作頁面是框架結構(Frame)佈局,右側下拉式導航選單,設計上體現了對用戶操作的考慮,是您開發一般後台的首選。有關於我們、新聞中心、產品中心、客戶服務、經典案例、高階管理、系統管理、個人管理等系統功能選單。

 3116145
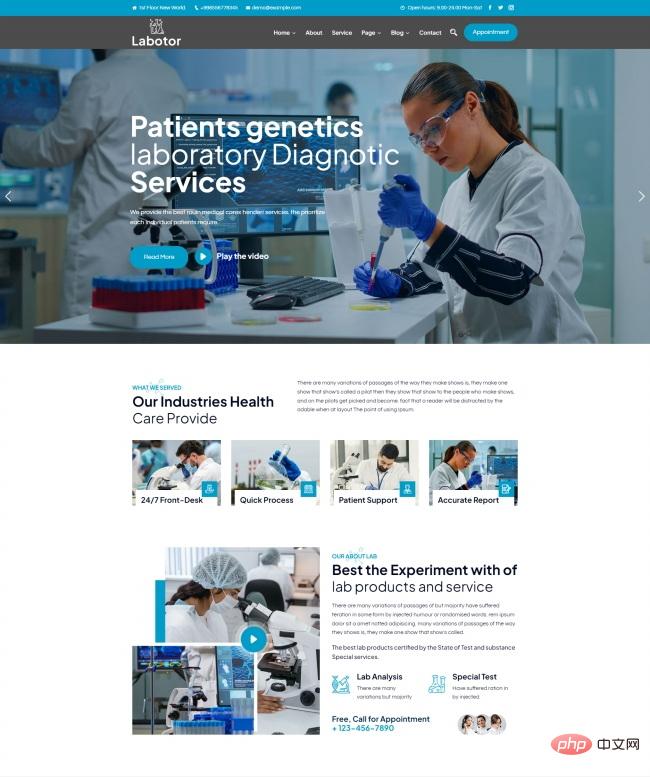
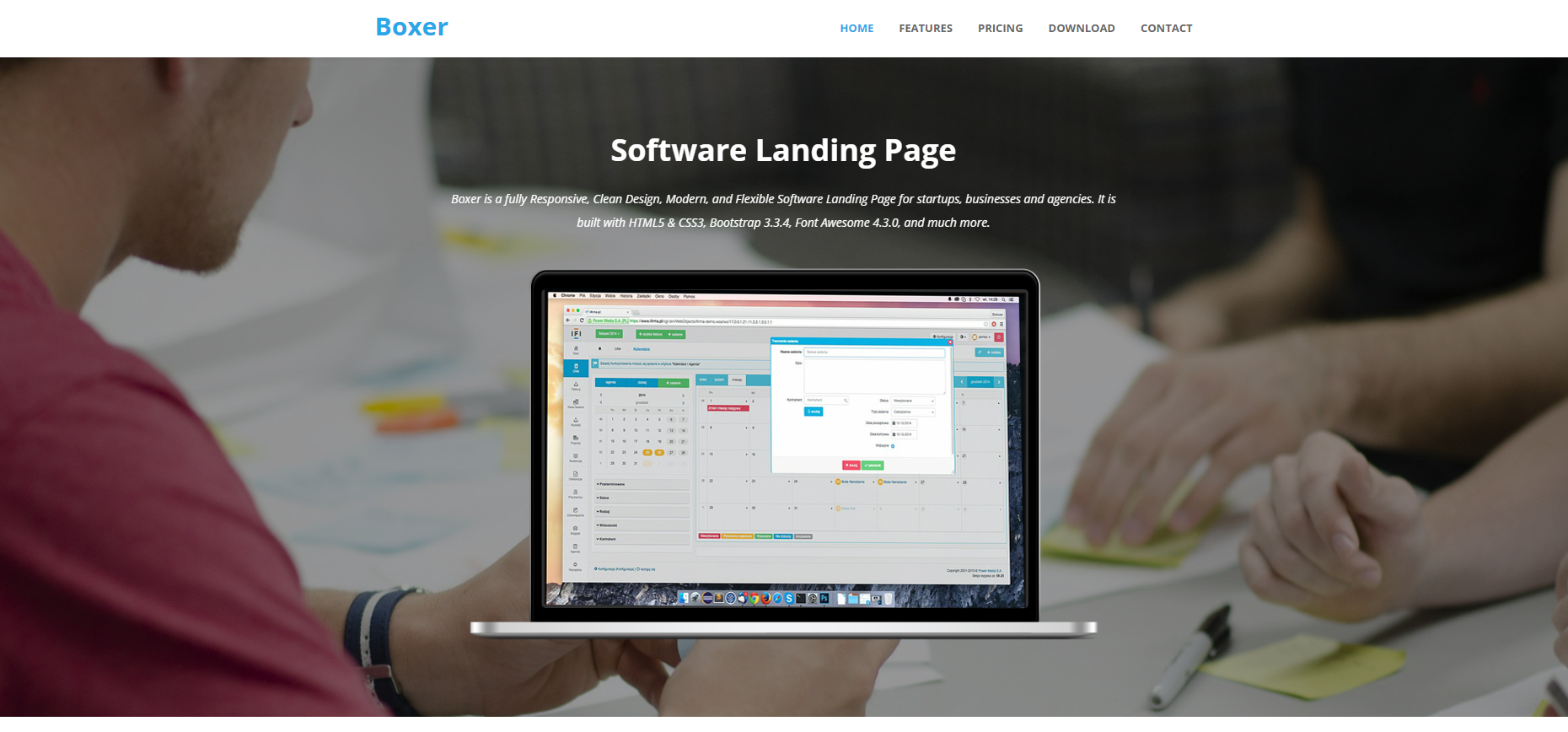
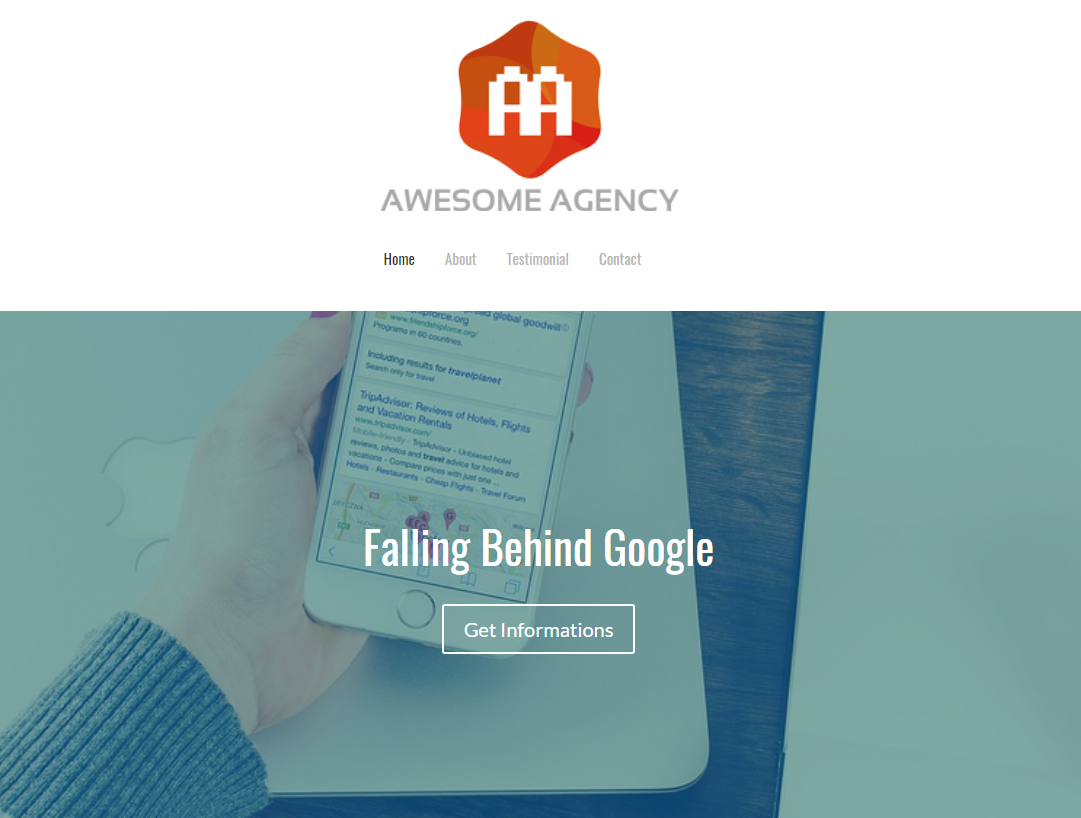
3116145服務公司的響應式網站模板 響應式佈局是Ethan Marcotte在2010年5月份提出的概念,簡而言之,就是一個網站能夠相容於多個終端機——而不是為每個終端製作一個特定的版本。這個概念是為解決行動網路瀏覽而誕生的。 響應式佈局可以為不同終端的使用者提供更舒適的介面和更好的使用者體驗,而且隨著目前大螢幕行動裝置的普及,用「大勢所趨」來形容也不為過。隨著越來越多的設計師採用這個技術,我們不僅看到很

 3116012
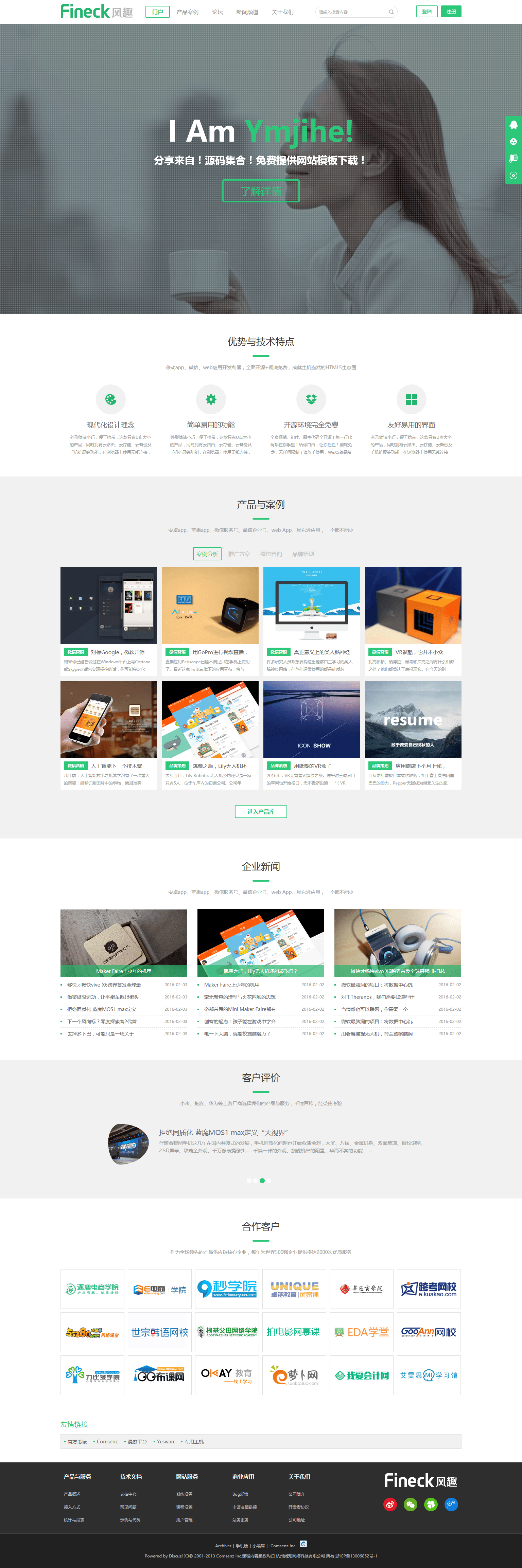
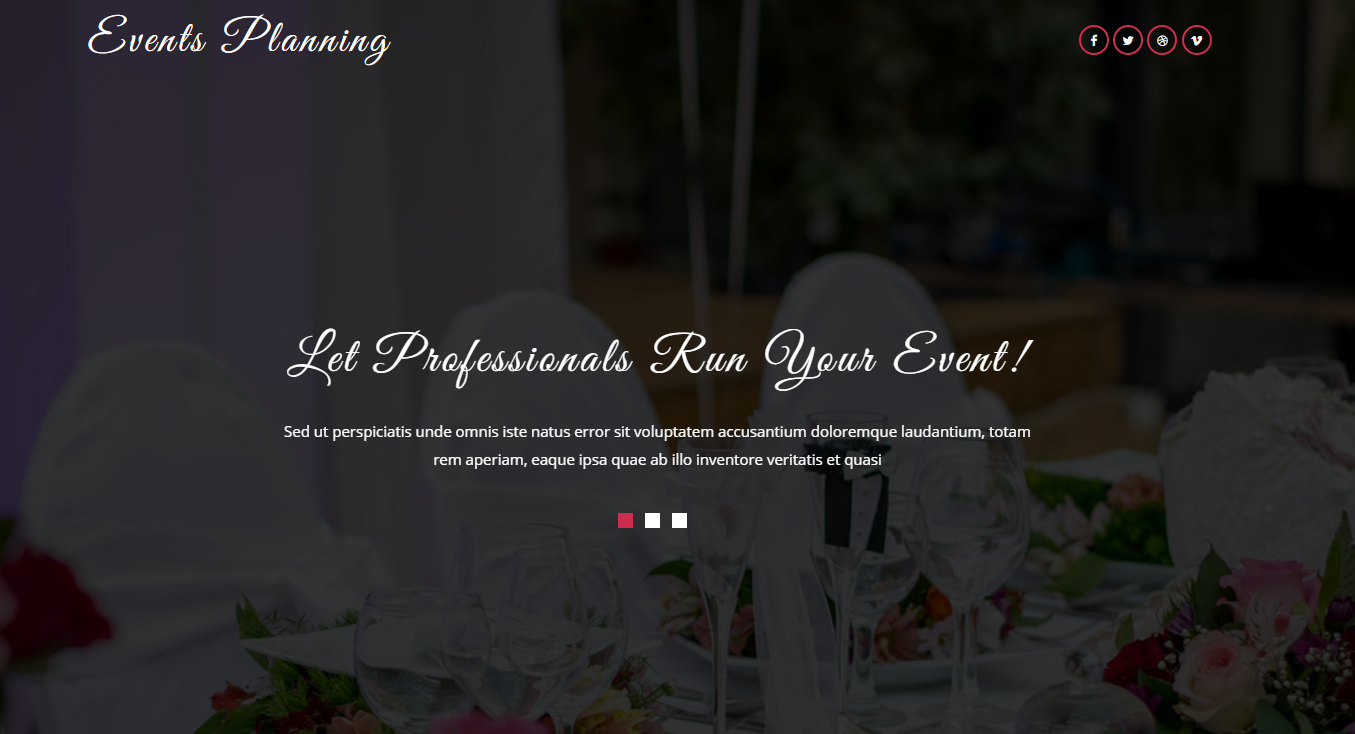
3116012扁平化婚禮策劃的網頁模板,扁平化概念的核心意義是:去除冗餘、厚重和繁雜的裝飾效果。而具體表現在去掉了多餘的透視、紋理、漸變以及能做出3D效果的元素,這樣可以讓「訊息」本身重新作為核心被凸顯出來。同時在設計元素上,則強調了抽象、極簡主義和符號化。 [1] 例如:Windows、Mac OS、iOS、Android等作業系統的設計已經往「扁平化設計」發展。其設計語言主要有Material Design、

 930
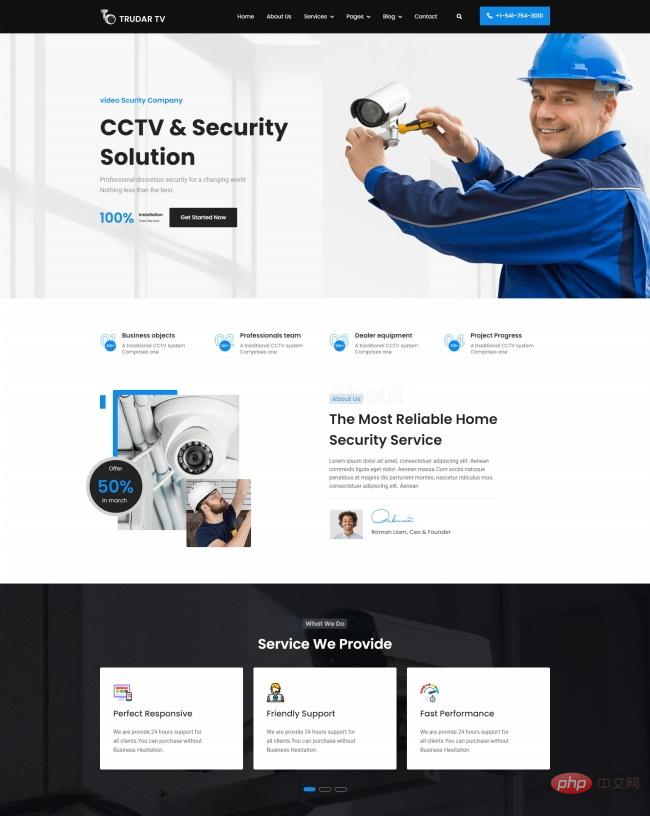
930HTML5監控設備安全服務公司網站範本是提供監控設備安全服務的公司宣傳網站範本下載。提示:本範本呼叫到Google字體庫,可能會出現頁面開啟比較緩慢。

 950
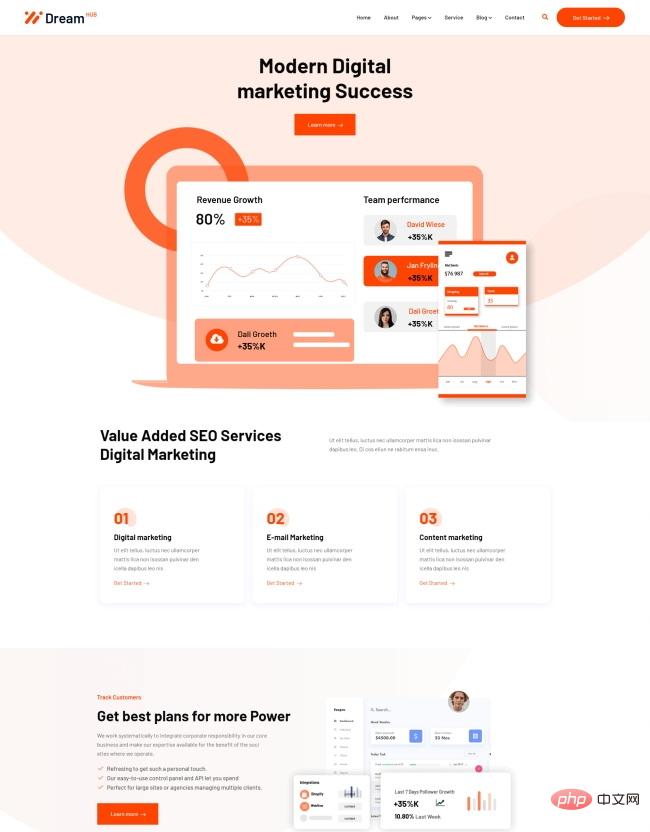
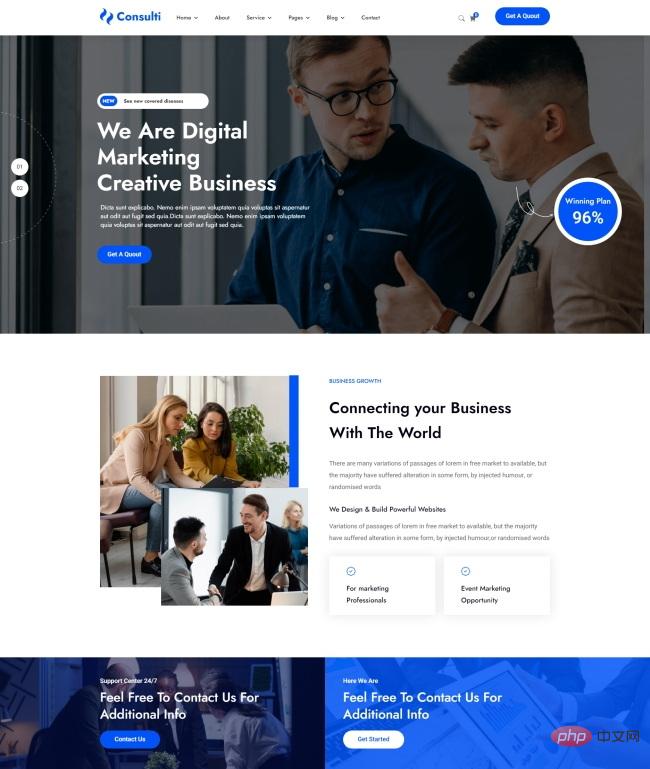
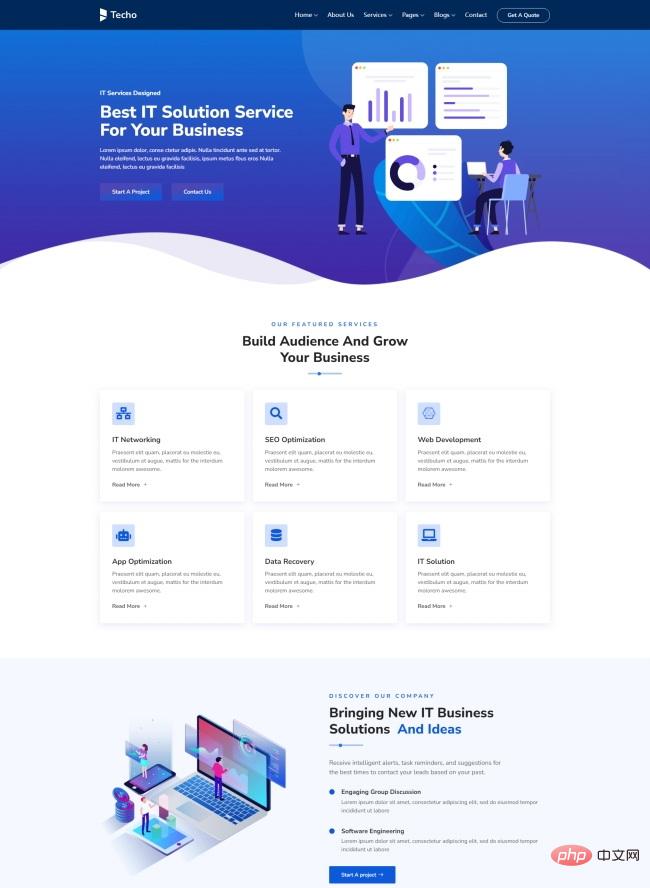
950IT解決方案服務公司宣傳網站範本是適合提供各種IT解決方案服務的網路公司宣傳網站範本下載。提示:本範本呼叫到Google字體庫,可能會出現頁面開啟比較緩慢。