
 3574101
3574101Catfish(鯰魚) CMS是一款開源的PHP內容管理系統,適合於CMS、Blog、企業站等不同類型的網站建置。自動辨識CMS、Blog 等網站類型,只要簡單的切換主題就可以完成網站類型的切換。多語言支持,包括簡體中文、繁體中文、俄語、德語、法語、韓語、日語、英語各種語言。

 3572905
3572905一款織夢內核的化妝美甲訓練學校源碼,含整站欄位資料;示範站裡邊只產生了欄目頁和首頁,沒有產生文章頁,有朋友拿到源碼的話可自行調試;截圖為本地測試,確保可以正常使用,模板檔案在templets資料夾下的pan資料夾中;留言可以在核心——頻道模板——自由列表中查看。

 3116022
3116022大氣工業產業的網站範本:工業是指採集原料,並把它們加工成產品的工作和流程。工業是社會分工發展的產物,經過手工業、機器大工業、現代工業幾個發展階段。 工業是第二產業的重要組成部分,分為輕工業和重工業兩大類。 2014年,中國工業生產總值達4兆美元,超過美國成為世界頭號工業生產國。

 2371012
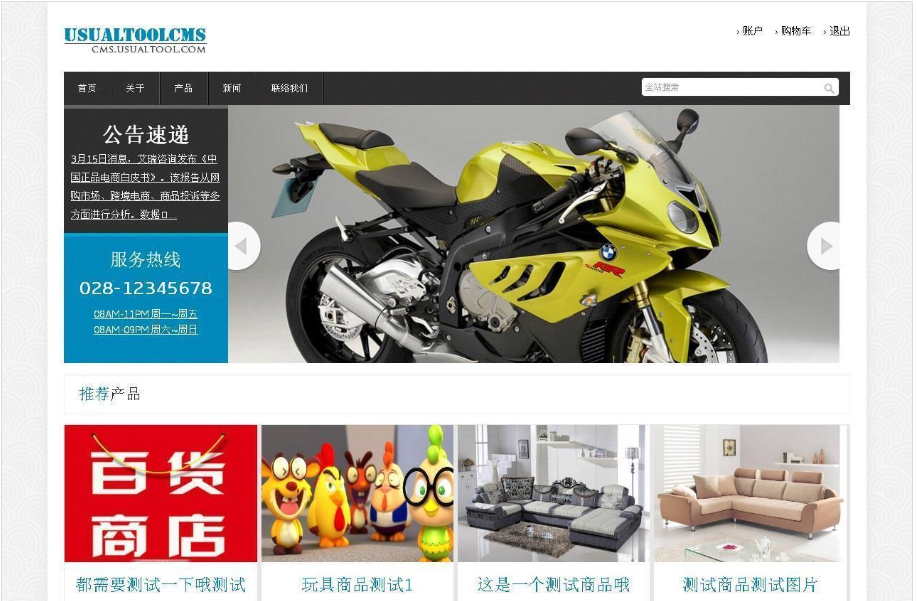
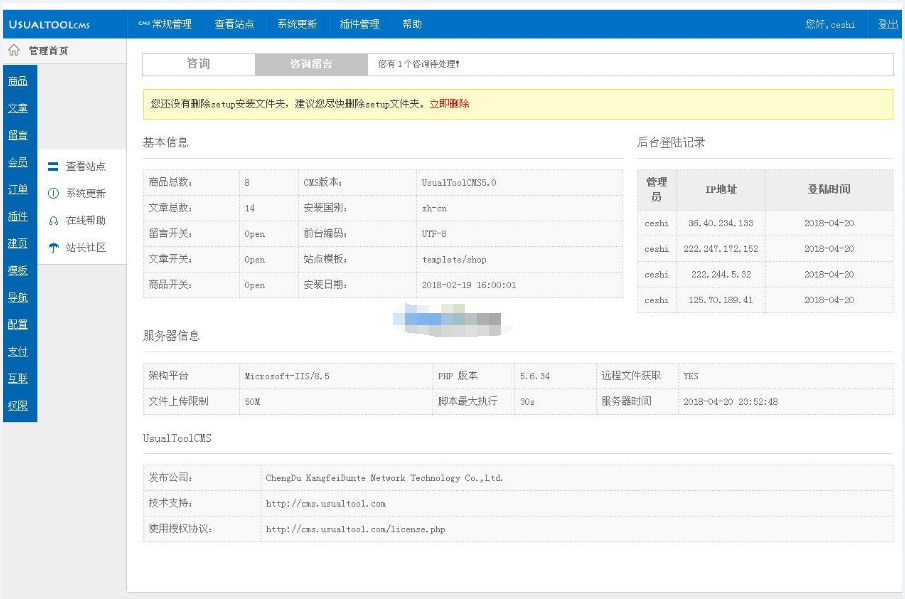
2371012UsualToolCMS 是一款企業級的網站內容管理系統,由PHP+MYSQL編寫,使用模板分離技術,支援創建多種類型的網站。 擁有UsualToolCMS可快速同時在手機端與電腦端建立網站,透過UsualToolCMS能快速接取公眾號,快速產生一個微信小程式及WEBAPP,真正的多站合一。網路科技變得更簡單。 升級說明: UsualToolCMS7.0.0604增加文字/圖片自動浮水印系

 2474326
2474326UsualToolCMS 是一款企業級的網站內容管理系統,由PHP+MYSQL編寫,使用模板分離技術,支援創建多種類型的網站。 擁有UsualToolCMS能快速同時在手機端與電腦端建立網站,透過UsualToolCMS能快速接取公眾號,快速產生一個微信小程式及WEBAPP,網路科技變得更簡單。

 3163680
3163680FrozenUI是一個開源的簡單易用,輕量快速的行動端WEB開發框架。基於手Q樣式規範,選取最常用的組件,做成手Q公用離線包減少請求,升級方式友好,文檔完善,目前全面應用在騰訊手Q增值業務中。

 3428977
3428977BUI後台管理系統前端框架是基於良無限後台系統使用BUI建構的後台後台管理系統前端框架。 特點: 靈活方便的選單系統,強大的標籤; 整合了大量的業務實踐和前端解決方案; 精細的表單頁、搜尋頁和詳情頁; 豐富的文件。

 3107932
3107932網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3107356
3107356網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108041
3108041網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108801
3108801網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108475
3108475網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108178
3108178網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108294
3108294網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108478
3108478網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108223
3108223網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108923
3108923網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108056
3108056網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108506
3108506網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的


