微信web開發者工具
微信web開發者工具

為幫助開發者更方便、更安全地開發和調試基於微信的網頁,我們推出了web 開發者工具。它是一個桌面應用,透過模擬微信客戶端的表現,使得開發者可以使用這個工具方便地在 PC 或 Mac 上進行開發和調試工作。 立即下載體驗
你可以:
1.使用自己的微訊號來偵錯微信網頁授權
2.調試、檢驗頁面的JS -SDK 相關功能與權限,模擬大部分SDK 的輸入與輸出
3.使用基於weinre 的移動調試功能,支援 X5 Blink 內核的遠端調試
4.利用整合的Chrome DevTools 協助開發
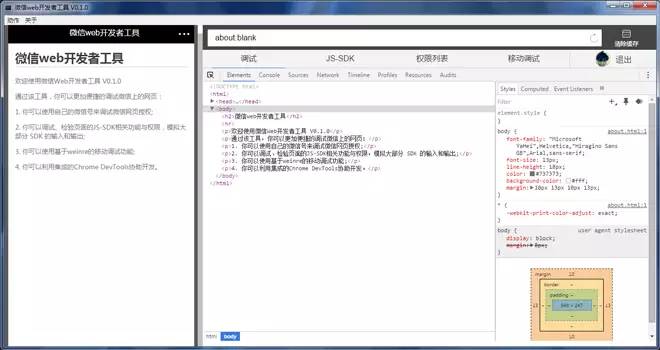
此工具介面主要由幾大部分組成,如下圖所示:

之前在開發基於微信的網頁授權的功能時,開發者通常需要手機上輸入URL 進而獲取用戶信息,從而進行開發調試工作,可是因為手機的許多限制,這個過程很不方便。透過使用微信 web 開發者工具,從此開發者可以直接在 PC 或 Mac 上進行這種除錯了。具體操作步驟為:
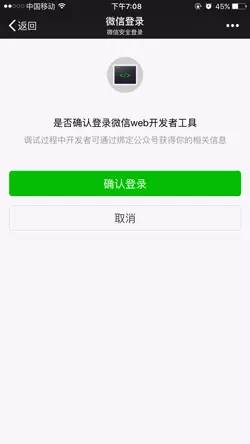
1.開發者可以在調試器中點擊“登錄”,使用手機微信掃碼登錄,從而使用真實的用戶身份(支持測試號)來開發和調試微信網頁授權。請確認手機登錄頁,綁定的公眾號碼為“微信web 開發者工具”,如下圖所示:

2 .為了確保開發者身分資訊的安全,對於希望調試的公眾號,我們要求開發者微訊號與之建立綁定關係。具體操作為:公眾號登入管理後台,啟用開發者中心,在開發者工具-web 開發者工具頁面,向開發者微訊號發送綁定邀請。綁定頁面如下圖:

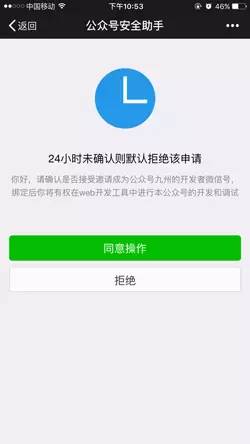
#3.開發者在手機微信上接受邀請,即可完成綁定。每個公眾號最多可同時綁定10個開發者微訊號。邀請確認頁面如下圖所示:

4.完成登入與綁定後,開發者就可以開始偵錯微信網頁授權了,注意只能調試自己綁定過的公眾號碼:
非靜默授權的URL 範例: https://open.weixin.qq. com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope=snsapi_userinfo
#################################################################################。&state=type=quan,url=http://mm.dianping.com/weixin/account/home
在微信web 開發者工具中開啟類似的授權頁URL(範例不可直接使用,請更換為綁定完成的公眾號授權頁URL),webview 模擬器顯示效果如圖:

點擊「確認登入」即可帶著使用者訊息跳到第三方頁面,很方便的進行後續的開發和調試。
靜默授權的URL 範例: https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com /weiXinRedirect&response_type=code&scope=snsapi_base
&state=type=quan,url=http://mm.dianping.com/weixin/account/home
#在微信web 開發者工具中開啟類似的授權頁URL(範例不可直接使用,請更換為綁定完成的公眾號授權頁URL)則會自動跳到第三方頁面。
注意:如果使用了代理,需代理本身支援https直連,才能調試https頁面。
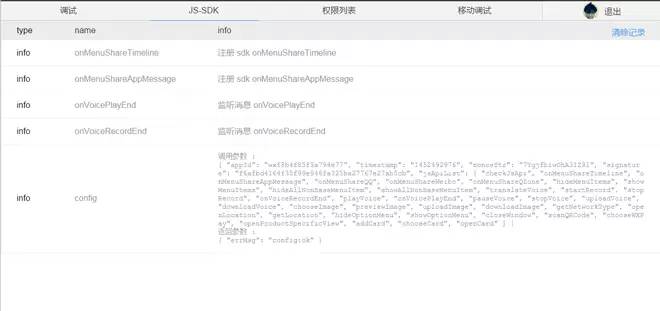
#透過web 開發者工具,可以模擬JSSDK 在微信用戶端中的請求,並直觀地看到鑑權結果和log。以微信JSSDK DEMO 頁面為例:
#http://demo.open.weixin.qq.com/jssdk
在偵錯器中開啟該URL,可以方便在右側的JS-SDK Tab 中看到目前頁面wx.config 的校驗情況和JSSDK 的呼叫log。如下是校驗通過的頁面:

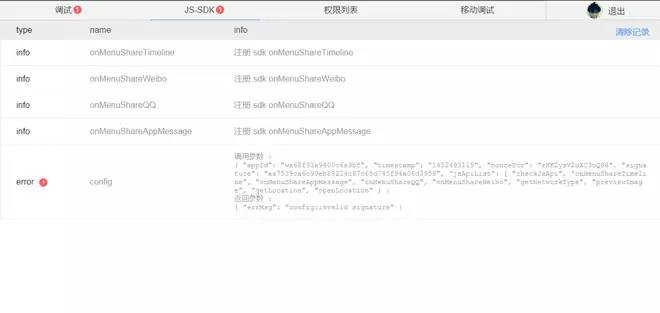
如下是校驗未通過的頁面:

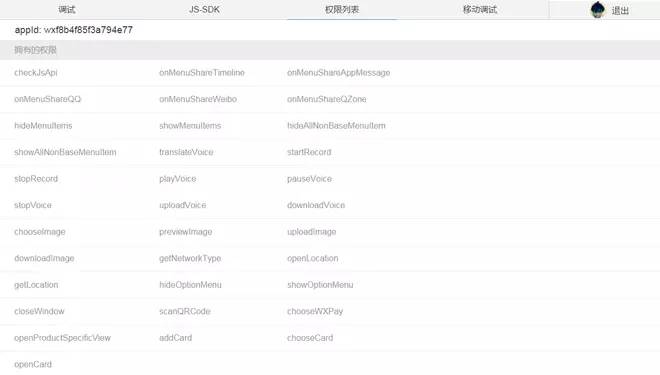
在「權限清單」 Tab 中,可以查詢到目前頁面擁有權限的JS-SDK 清單:

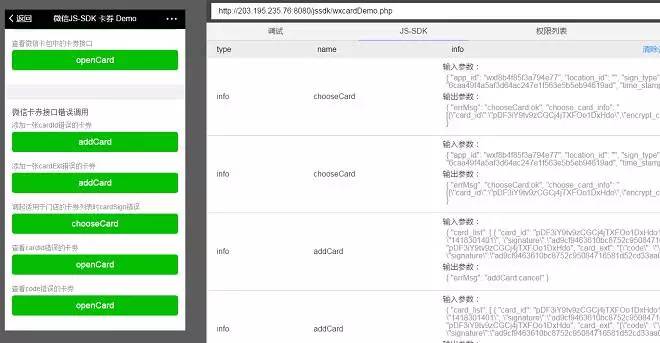
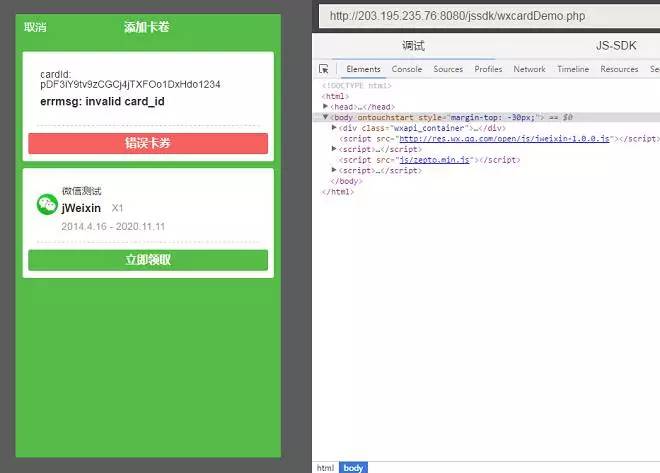
結合左側的微信Webview 模擬器,可以直觀地調試JSSDK 的效果,如使用微信web 開發者工具調試卡券JSSDK Demo:
http://203.195.235.76:8080/jssdk/wxcardDemo .php


注意:0.7.0 及以後版本的微信web 開發者工具支援卡券JSSDK 的調試,但對於希望調試的卡券公眾號,我們要求開發者微訊號與之建立綁定關係,綁定流程同授權登入一致。
#行動裝置網頁的表現,通常和桌面瀏覽器上有所區別,包括樣式的呈現、腳本的邏輯等等,這會給開發者帶來一定的困擾。現在,微信安卓客戶端 webview 已經開始全面升級至 X5 Blink 內核,新的內核無論在渲染能力、API 支援還是在開發輔助上都有很大進步。透過微信web 開發者工具中的遠端調試功能,即時映射手機螢幕到微信web 開發者工具上,將幫助開發者更有效率地調試X5 Blink 核心的網頁,具體步驟如下:
#(1)準備工作
1. 安裝0.5.0以上版本的微信web 開發者工具
2. 確認行動裝置是否支援遠端偵錯功能
開啟微信 web 開發者工具,選擇「移動偵錯」tab,點選驗證行動裝置是否支援。隨後使用行動裝置掃描彈出的二維碼,在裝置上即可獲得支援資訊。
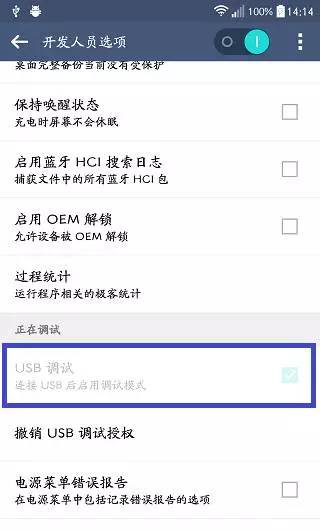
3. 開啟行動裝置中的USB 偵錯功能
1.開啟行動設備,進入「設定」->「開發人員選項」

騰訊手機管家來安裝裝置驅動程式。
5. 開啟 X5 Blink 核心的 inspector 功能 開啟微信 web 開發者工具,選擇「移動偵錯」tab ,使用裝置掃描「偵錯步驟」中的二維碼。 如下圖,勾選“是否開啟 TBS 核心 Inspector 偵錯功能”,並重啟微信。
(2)開始除錯#
使用USB 線連接行動裝置與PC 或Mac 後,點選開啟微信web 開發者工具「行動除錯」tab,選擇X5 Blink 偵錯功能,將會開啟一個新窗口,在微信中造訪任意網頁即可開始調試。關於 X5 Blink 內核更多信息,可以查看官網介紹。
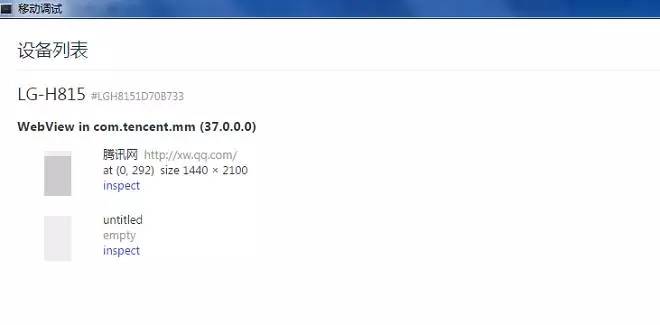
在所有準備工作都完成的情況下,視窗中可以看到目前裝置的基本資訊:

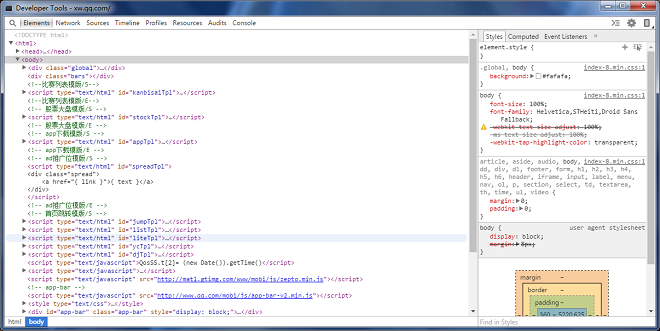
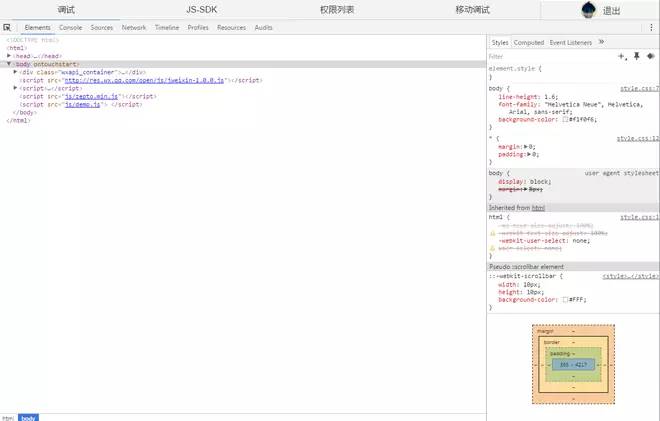
點擊任意頁面的“inspect”,打開新窗口,開發者會看到熟悉的調試介面:

點擊上圖右上角的「手機」圖標,將啟用螢幕映射功能:

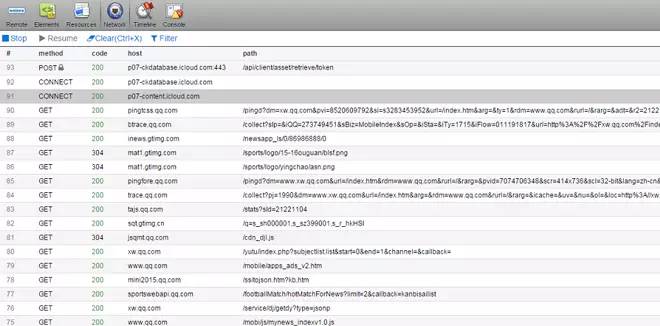
微信web 開發者工具整合的行動偵錯功能,基於weinre 並做了一些改進,相比直接使用weinre 有兩個優點:
1.無須手工在頁面中加入weinre 偵錯腳本
2.可以在weinre 的網路請求頁卡中,看到完整的http 請求log,非侷限於ajax 請求
如下圖所示:

注意,移動偵錯功能暫不支援https。
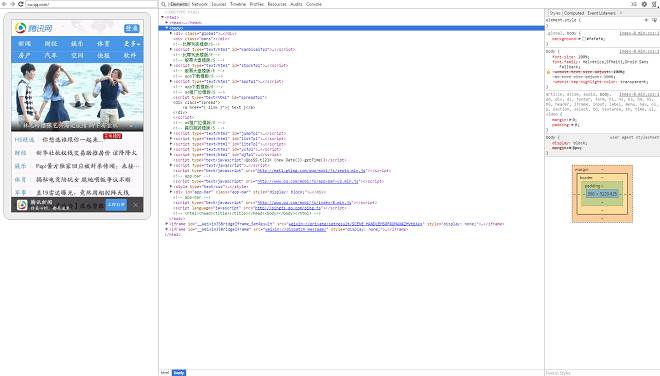
微信 web 開發者工具整合了 Chrome DevTools。同之前在 PC 上的調試體驗一致,可以快速上手。
如下圖所示:

最新版本: (2016.05. 19) 0.7.0
更新內容:
1.新增對卡券JSSDK 的偵錯支援
2.修正個別情況下網路出錯的問題
3.修正個別情況下JSSDK 鑑權失敗的問題
4.其他體驗最佳化以及bug 修復
Windows 64位元版本:下載位址
MD5: 2e054987a0dabc967a39f2f0a4949e2b
Windows 32位元版本:下載位址
MD5: 956946b0c0b19532ee622d38968effbf
Mac版本:下載位址
MD5: f078bc88cf433d0b73f4b2aded9bec65
附註:支援Windows XP、win7 以上版本,支援OS X 10.8 以上版本
##信箱位址:weixin-open@qq .com郵件主題:【微信web開發者工具回饋】
郵件內容說明:
#1.請用簡潔的語言描述問題所在,並交代清楚遇到該問題的場景,可附上截圖圖片,微信團隊會盡快處理你的回饋。
2.請附帶微信web 開發者工具log 文件,關閉調試工具之後,在以下路徑中找到相關文件,並作為郵件附件發送:
windows系統下在
C:\Users\<使用者名稱>\AppData\Local\微信web開發者工具\User Data\微信web開發者工具.log
mac系統下在
/Users/<使用者名稱>/Library/Application Support/微信web開發者工具/微信web開發者工具.log








