WordPress 新增連結
在本章中,我們將學習在WordPress頁面中新增連結。 連結是從一個資源到另一個資源的連結。 新增指向您的網頁或部落格貼文的連結可協助您連接到其他網頁。
以下是在WordPress中新增連結的簡單步驟。
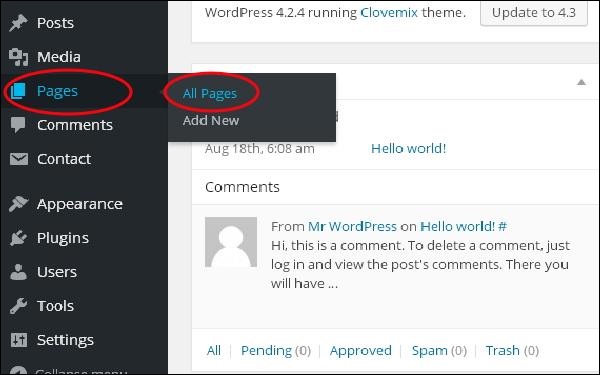
步驟(1) - 點選WordPress中的Pages → All Pages 。

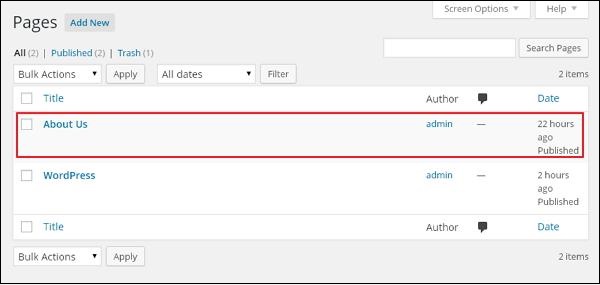
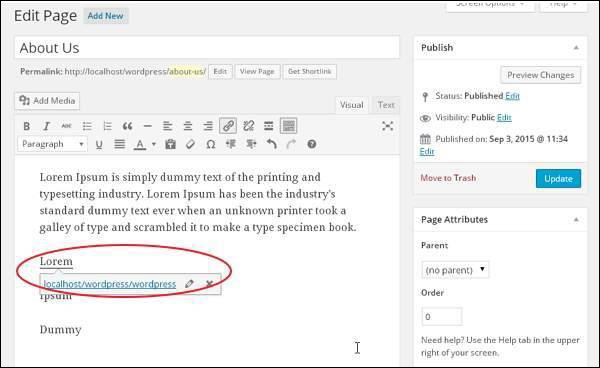
步驟(2) - 在WordPress中建立的頁面清單將顯示如下所示的畫面。 選擇任意頁面以在其中新增連結。 在這裡,我們將在關於我們頁面中添加連結。

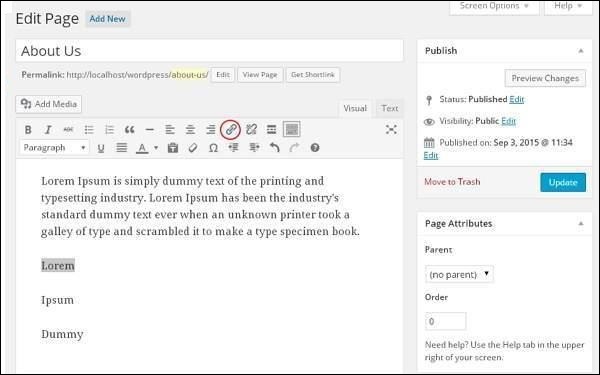
步驟(3) - 選擇您要新增連結的任何句子或單字。 在這裡,我們將添加連結到 Lorem 。

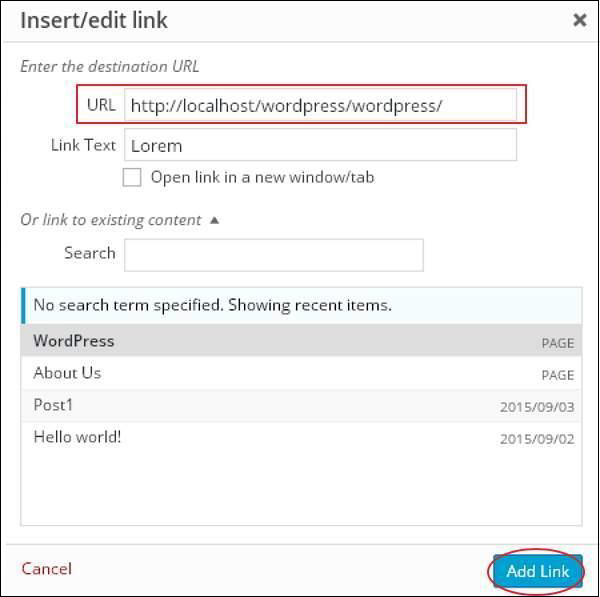
步驟(4) - 當您點選Insert/Edit連結符號時,將顯示下列彈出視窗。

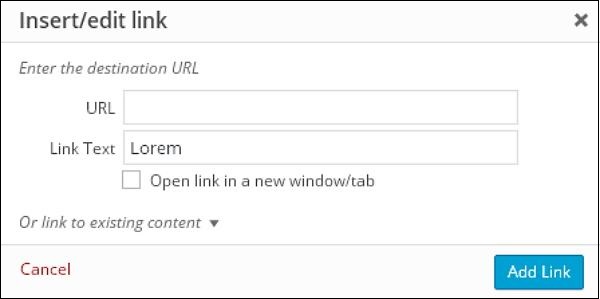
以下是插入/編輯連結中顯示的欄位。
URL - 輸入您要關聯的網址。
Link text - 在連結中插入要輸入的文字。
Open link in a new window/tab - 在新標籤頁或視窗中開啟連結頁面。 根據需要選取複選框。
Or link to existing account- 透過從給定清單中選擇頁面,新增指向現有內容頁面的連結。 點擊Or link to existing account,頁面和貼文清單將顯示為如下所示的畫面。

從清單中選擇特定頁面或貼文後,將在URL欄位中建立鏈接,如前面畫面所示。 點選Add Link.。
步驟(5) - 當您將滑鼠停留在單字 Lorem 上時,連結工具提示將顯示如下圖所示。

#點擊Update#按鈕更新您的資訊頁或資訊中的變更。








