微信網頁開發樣式庫
微信網頁開發樣式庫
#WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信內網頁開發量身設計,可以讓使用者使用的感知更加統一。在微信網頁開發中使用WeUI,有以下優點:
1.同微信客戶端一致的視覺效果,令所有微信使用者都能更容易使用你的網站
2.便捷獲取快速使用,降低開發和設計成本
3.微信設計團隊精心打造,清晰明確,簡潔大方
該樣式庫目前包含button、cell、dialog、progress、toast、 article、icon 等各式元素,已經在GitHub上開源。

#方法一:使用bower進行安裝
bower install --save weui
#方法二:使用npm進行安裝
npm install --save weui
任選一種方法安裝後,只需要在頁面中引入 dist/style/weui.css 或 dist/style/weui.min.css 其中之一即可。例如:
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"&# ;
## <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"> <UI;title>WeUI</title< ; <link rel="stylesheet" href="path/to/weui/dist/style/weui.min.css"/> </head> gt; </head> gt; </head> gt; </head> gt;
</head> gt;
</head> gt; #<body> </body>
開發
執行 gulp -ws 指令,會監聽 src 目錄下所有檔案的變更,並且預設會在8080埠啟動伺服器,然後在瀏覽器開啟 http://localhost:8080/example。
按鈕可以使用 a 或者button 標籤。 wap 上要觸發按鈕的 active 態,必須觸發 ontouchstart 事件,可以在 body 上加上 ontouchstart="" 全域觸發。
按鈕常見的操作場景:確定、取消、警告,分別對應class:weui_btn_primary、weui_btn_default、weui_btn_warn,每個場景都有自己的置灰態weui_btn_disabled,除外還有一種鏤空按鈕端webview 裡的按鈕尺寸有兩類,預設寬度100%,小型按鈕寬度自適應,兩邊邊框與文字間距0.75em:

<a href="#" class="weui_btn weui_btn_primary">按鈕</a>
<a href="#" class="weui_btn weui_btn_disabled weui_btn_primary"> 按鈕
<a href="#" class="weui_btn weui_btn_warn"> 電影</a>
<a href="#" class="weui_btn weui_btn_disabled weui_btn_warn"> 電影</a>
<a href="#" class="weui_btn weui_btn_default">a href="#" class="weui_btn weui_btn_default"> ; 按鈕</a>
<a href="#" class="weui_btn weui_btn_disabled weui_btn_default"> 按鈕</a>
<div class="button_sp_area"><a href="#" class="weui_btn weui_btn_plain_default"> 按鈕</a>
Cell,清單視圖,用於將資訊以清單的結構顯示在頁面上,是 wap 上最常用的內容結構。 Cell 由多個 section 組成,每個 section 包括 section header weui_cells_title以及 cells weui_cells。
Cell 由thumbnail weui_cell_hd、body weui_cell_bd、accessory weui_cell_ft 三部分組成,cell 採用自適應佈局,在需要自適應的部分加上class weui_cell_primary即可:

帶說明的列表項目
<div class="weui_cells">
<div class="weui_cell">
<div class="weui_cell_bd weui_cell_primary">
<p>標題文字</p>
</div>
<div class="weui_cell_ft">
說明文字
</div>
</div>##</div>
</div>##</div>## &#;/div>##</div>## &#;/div>##</div>##
Cell 可依需求進行各種自訂擴展,包括輔助說明、跳轉、單選、複選等。以下以圖示、說明、跳轉的清單項,其他情況可直接參考 example 下的程式碼:
<div class="weui_cells weui_cells_access">
<a class="weui_cell" href="#">
<lt class="weui_div class="weui_Zh; >
<img src="" alt="icon" style="width:20px;margin-right:5px;display:block">
; class="weui_cell_bd weui_cell_primary">
<p>cell standard</p>
說明文字
</div>
</a>
<a class="weui_cell" href="#">
<div src="" alt="icon" style="width:20px;margin-right:5px;display:block">
</div>
<
<p>cell standard</p>
</div>># <# class="weuid#ft 文字文字 </div>
</a>
</div>
若係統的alert 窗體無法滿足網頁的臨時視圖內容需求,則可以自訂實作與alert 形式相似的 dialog,且在 dialog 中可以自訂地使用各種控件,來滿足需求。

<div class="weui_mask"></div>
<div class ="weui_dialog">
<div class="weui_dialog_hd"><strong class="weui_dialog_title">彈跳標題< ></div> "weui_dialog_bd">自訂彈窗內容,居左對齊顯示,告知需要確認的資訊等</div>
<div class="weui_dialog_ft">
1 class="weui_btn_dialog default">取消</a>
<a href="#" class="weui_btn_dialog > </div>
</div>
<div class="weui_mask"></div>
<div 選擇class="weui_dialog_hd"><strong class="weui_dialog_title">彈出窗口標題</strong></div>
<div class="weui_dialog_bd">資訊等</div>
<div class="weui_dialog_ft">
<div class="weui_dialog_ft">
<a href="#" class="weui_btn_dialog primyh; /div>
</div>
</div>
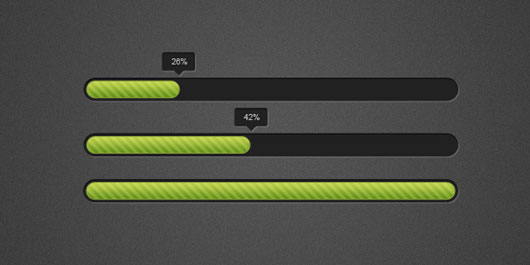
Progress 用於上傳、下載等耗時且需要顯示進度的場景,使用者可以隨時中斷該操作。

<div class="weui_progress_bar">
<div class="weui_progress_inner_bar < ="width: 50%;"></div>
</div>
<a href="#" class="weui_progress_opr">
weui_icon_cancel"></i>
</a>
</div>
Toast 用於暫時顯示某些訊息,並且會在數秒後自動消失。這些資訊通常是輕量級操作的成功、失敗或等待狀態資訊。

<div class="weui_mask_transparent"></div> ;
<div class="weui_toast">
<i class="weui_icon_toast"></i>
/<lt;</i>
/已完成<</i>
/已完成<)class="weh_gt;#content; p>
div 系統_ </div>
<div class="weui_loading_leaf weui_loading_leaf_4"></div>
<div class="weui_loading_leaf weui_loading_leaf_5"&div class="weui_loading_leaf weui_loading_leaf_5"÷ _loading_leaf_6">
<div class="weui_loading_leaf weui_loading_leaf_10"></div>
##
資料載入中
</div>
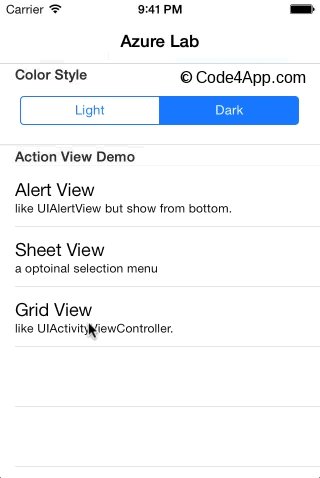
結果頁通常來說可以認為進行一系列操作步驟後,作為流程結束的總結性頁面。結果頁的作用主要是告知使用者操作處理結果以及必要的相關細節(可用於確認先前的操作是否有誤)等資訊;若流程用於開啟或關閉某些重要功能,可在結果頁增加與該功能相關的描述性內容;除此之外,結果頁也可以承載一些附加價值操作,例如提供抽獎、關注公眾號等功能入口。

<div class="weui_icon_area"><i class="weui_icon_success weui_icon_msg">< ;/i></div>
<div class="weui_text_area">
<h2 class="weui_msg_title"< "weui_msg_desc">內容詳情,可依實際需求安排</p>
</div>
<div class="weui_opr_area">#are#" 1 >
<a href="#" class="weui_btn weui_btn_primary">確定</a>
_bltdeflt;/a>
_bltdefblt;/a>
_bltdefblt;/a>
a>
</p>### </div>
<div class="weui_extra_area">
<a href="">查看詳情</a>
</div>##</a>
</div>##</a>
文字視圖顯示大段文字,這些文字通常是頁面上的主體內容。 Article 支援分段、多層標題、引用、內嵌圖片、有/無序列表等富文本樣式,並可回應使用者的選擇操作。
在微信客戶端 webview 中使用 Article,必須確保文字有足夠的可讀性和可辨識性、使用規範字體、保證足夠的段間距、段首無縮排。

<h1>校題</h1>
<section>
<h2 class="title;section>
<h2 class="title;section>
社論 校題</h2>他們經歷了一些巨大的勞動和痛苦。就最微小的細節而言,沒有人會從事任何形式的鍛煉,除非他能從中獲得一些好處。 Duis aute</p>
</section>
<section>
<lth3;
.2 <h3;
.200> ipisicing 開發人員,但我會在工作中的iIrmod
和痛苦中。為了了解最小的細節,
除非被情慾蒙蔽而不前行,否則就是放棄本分而軟心的人,那就是勞作。
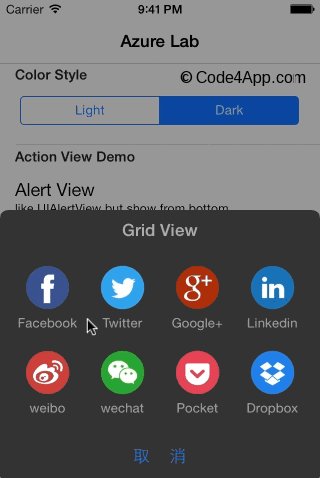
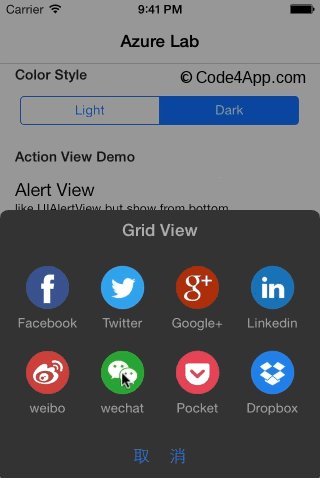
ActionSheet 用於顯示包含一系列可互動的動作集合,包括說明、跳躍等。由底部彈出,一般用於回應使用者對頁面的點擊。

<div class="weui_mask_transition" id="mask"></div>
# <div class="weui_actionsheet" id="weui_actionsheet">
<div class="weui_actionsheet_menu">
actionltdivdivo> ## <div class="weui_actionsheet_cell">範例選單</div>
< >
<div weui_actionsheet_cell" >範例選單</div>
</div>
<div class="weui_actionsheet_action">
_gt; ;/div>
</div>
</div>
</div>
#

<i class="weui_icon_msg weui_icon_info"></i>
<i class="weui_icon_msg weui_icon_warn"></i>
<i class="weui_icon_msg;</i>
<i class="weui_icon_msg weui_icon_gt; ;
<i class="weui_icon_safe weui_icon_safe_success"></i>
<i class="weui_icon_safe weui_icon_safe_warn">are;</i> >
</i>
</i>
# </i>
< i class="weui_icon_waiting_circle"><i>#lti ;i class="weui_icon_circle"></i>
<i class="weui_icon_warn"></i>
">
>
< /i>








